为什么要这样做
2009-11-20日发现一个写日志很不错的东东就是Live Writer ,请参阅我前边的文章使用Windows Live Writer发布日志 ,但是贴出来的代码不能高亮,在网上找了半天没有找到合适的插件,整合了各位大人的思想,做了这么一个插件。
目前支持功能有:
插入代码及代码高亮:使用SyntaxHighlightx库 支持代码折叠,用户选择是否折叠代码 定义折叠显示的名称 用户添加网站模版,可根据不同的blog设置
怎么样做
1 新建类库项目
2 导入 WindowsLive.Writer.Api.dll程序集(位于LiveWriter程序集目录下)
3 添加类LiveWriterAdapter 继承于 ContentSource
public class LiveWriterAdapter : ContentSource namespace CodemarksFramework.LiveWriter.Plugins
{
[WriterPlugin("CA5ACC8E-5007-4df8-B110-DD6420C4CD4F ", "插件代码块 ",
PublisherUrl = "http://www.cnblogs.com/yaoshiyou/ ",
ImagePath = "image.incode.bmp ",
Description = "插入代码块 ")]
[InsertableContentSource("插入代码块 ")]
public class LiveWriterAdapter : ContentSource
{
public override DialogResult CreateContent(IWin32Window dialogOwner, ref string content)
{
using (FrmLiveWriterPlug fr = new FrmLiveWriterPlug(ref content))
{
fr.ShowDialog();
Random rd = new Random(DateTime.Now.Hour * 10000000 + DateTime.Now.Minute * 100000 + DateTime.Now.Second * 1000 + DateTime.Now.Millisecond);
content = ProfileManager.Instance.Template.Replace(Profile.HtmlParsedBlock, fr.Content);
if (ProfileManager.Instance.IsExpand)
{
content = content.Replace(Profile.GuidParsedBlock, rd.Next(1000000).ToString()).Replace(Profile.DisplayBlock, ProfileManager.Instance.DisplayName);
}
return (!string .IsNullOrEmpty(fr.Content) ? DialogResult.OK : DialogResult.No);
}
}
public override void EditOptions(IWin32Window dialogOwner)
{
using (FrmEditOptions fr = new FrmEditOptions())
{
fr.ShowDialog(dialogOwner);
}
}
}
}4 方法解读
public override DialogResult CreateContent(IWin32Window dialogOwner, ref string content)
ref string content 即为插入的内容
如content=”abc”;即插入abc
}
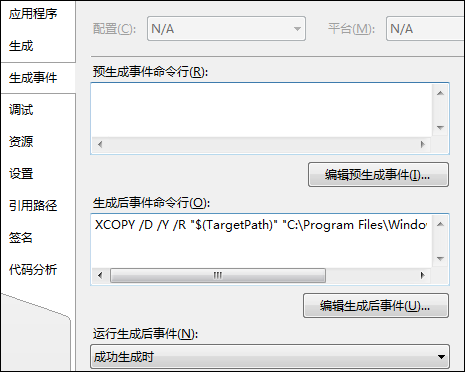
4 添加生成事件命令行方便调试
XCOPY /D /Y /R "$(TargetPath)" "C:/Program Files/Windows Live/Writer/Plugins"
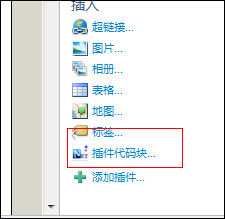
使用方法 1 安装插件后将在右下角看到插入代码块,(安装见参见其它文章)
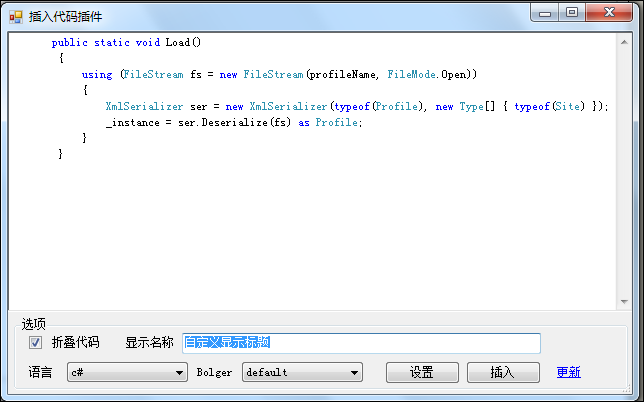
2 插入代码界面
3 自定义显示标题示例
自定义显示标题 public static void Load()
{
using (FileStream fs = new FileStream(profileName, FileMode.Open))
{
XmlSerializer ser = new XmlSerializer(typeof (Profile), new Type[] { typeof (Site) });
_instance = ser.Deserialize(fs) as Profile;
}
}
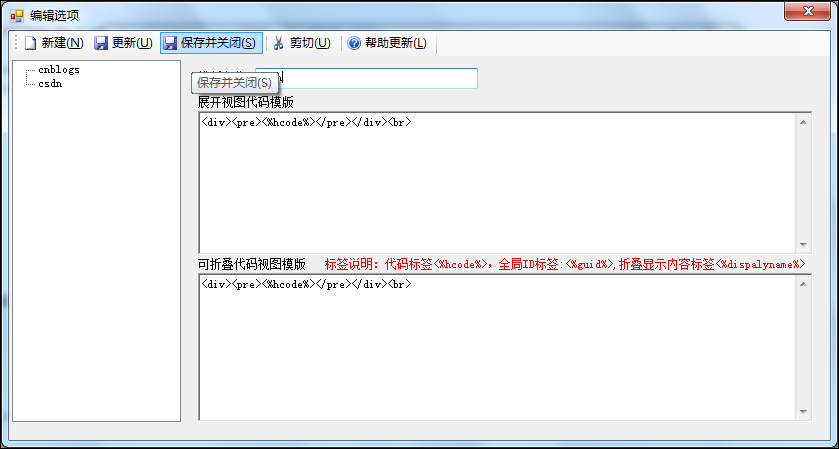
4 模版管理
5
已知问题及其它 SyntaxHighlight 代码插件,包含源码
相关下载 微软下载 新版 http://gallery.live.com/liveItemDetail.aspx?li=1f07e880-608e-4d26-b657-a1583de6200a&pl=8&bt=9
cnblogs下载 http://files.cnblogs.com/yaoshiyou/cf.SyntaxHighighter.rar
源代码下载 1.0 http://files.cnblogs.com/yaoshiyou/CodeMarksFramework.SyntaxHighlightx.rar
源代码下载1.1 http://files.cnblogs.com/yaoshiyou/cf.SyntaxHighighter1.1.rar
public class LiveWriterAdapter : ContentSource



自定义显示标题























 2581
2581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








