- 加载分类⻚⾯数据
接口数据关系映射
① 请求数据并构造数据

-
点击左侧菜单,右侧数据动态渲染
-
缓存
- 分类⻚⾯数据
https://api-hmugo-web.itheima.net/api/public/v1/categories
-
scroll–view 组件
-
es7的 async 和 await
es7的 async 号称是解决回调的最终⽅案
-
在⼩程序的开发⼯具中,勾选 es6转es5语法
-
下载 facebook的regenerator库中的 regenerator/packages/regenerator-runtime/runtime.js
-
在⼩程序⽬录下新建⽂件夹
lib/runtime/runtime.js,将代码拷⻉进去
import regeneratorRuntime from ‘…/…/lib/runtime/runtime’;
===================================================================

-
加载商品列表数据
-
启⽤下拉⻚⾯功能
① ⻚⾯的json⽂件中开启设置 enablePullDownRefresh:true
② ⻚⾯的js中,绑定事件 onPullDownRefresh
-
启⽤上拉⻚⾯功能 onReachBottom ⻚⾯触底事件
-
加载下⼀⻚功能
- 商品列表搜索
https://api-hmugo-web.itheima.net/api/public/v1/goods/search
-
⼩程序配置⽂件中 启⽤上拉 和下拉功能
-
搜索框和tab栏是⼩程序的⾃定义组件(有组件事件和参数交互)
===================================================================

-
渲染商品详情数据
-
点击图⽚,调出图⽚画廊,进⾏预览
-
点击收藏
-
联系客服
-
分享功能
-
加⼊购物⻋
- 获取详情数据接⼝
https://api-hmugo-web.itheima.net/api/public/v1/goods/detail
-
加⼊购物⻋接⼝ 使⽤本地存储来维护购物⻋数据
-
⽴即购买接⼝ (相当于是 创建订单接⼝)
https://api-hmugo-web.itheima.net/api/public/v1/goods/qsearch
-
swiper组件
-
本地存储实现 收藏功
-
联系客服 ⼩程序管理后台中 直接添加即可
-
富⽂本标签 渲染 富⽂本
-
⼩程序 预览图⽚接⼝
================================================================

-
获取本地存储中的数据进⾏渲染
-
点击商品可以跳转到商品详情⻚⾯
无
-
⼩程序 ⾃定义组件
-
本地存储 加载收藏数据
==================================================================

-
渲染购物⻋数据
-
添加收货地址
-
修改商品数量
-
单选和全选功能
-
获取购物⻋数据 本地存储实现
-
⼩程序 选择收货地址 api
-
⼩程序 复选框 组件
==================================================================

-
获取微信收货地址
-
渲染购物⻋中要结算的商品
-
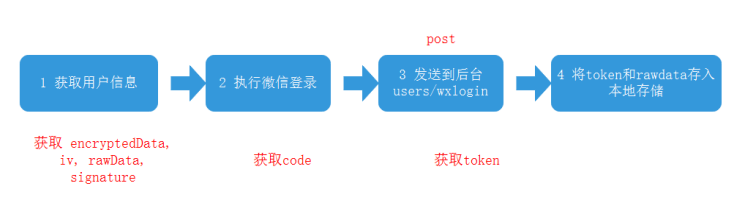
实现⽀付
① 获取微信的登录信息
② 获取⾃⼰后台返回的⽀付相关参数
③ 调⽤微信接⼝实现 ⽀付
④ ⽀付成功创建订单
⑤ 跳转到订单⻚⾯

- 获取预⽀付参数
https://api-hmugo-web.itheima.net/api/public/v1/my/orders/req_unifiedorder
- 创建订单
https://api.zbztb.cn/api/public/v1/my/orders/create
- 更新订单状态
https://api.zbztb.cn/api/public/v1/my/orders/chkOrder
- 小程序 支付 api
==================================================================


-
获取⽤⼾信息 返回
encryptedData,rawData,iv,signature -
⼩程序登录 返回
code -
提交数据到⾃⼰ 的后台 执⾏post请求 提交数据
encryptedData,rawData,iv,signature code -
将
token和⽤⼾数据rawData存⼊本地存储
- 提交数据到后台 返回token
https://api-hmugo-web.itheima.net/api/public/v1/users/wxlogin
====================================================================

-
根据不同的的状态去加载不同的订单数据
-
点击标题紧挨着对应数据
- 创建订单
https://api-hmugo-web.itheima.net/api/public/v1/my/orders/create
- 查看订单支付状态
https://api-hmugo-web.itheima.net/api/public/v1/my/orders/chkOrder
- 历史订单查询
https://api-hmugo-web.itheima.net/api/public/v1/my/orders/all
-
⼩程序 ⾃定义组件的 传参 ⽗向⼦动态传参
this.selectComponent("#tabs"); -
时间戳 格式化处理
==================================================================
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
g-b9QZsA9A-1711855775828)]
[外链图片转存中…(img-z7ySDmvZ-1711855775829)]
[外链图片转存中…(img-OcwJIqpE-1711855775829)]
[外链图片转存中…(img-AgNLHFMY-1711855775830)]
[外链图片转存中…(img-zkS5HtCm-1711855775830)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-XWdGSfRh-1711855775831)]
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 2348
2348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








