概述
如果我们想尝试观察图形界面上的局部视图效果,可以使用 matplotlib 工具栏中自带的放大镜工具进行观察,但是这个方法会破坏原本的视图效果,丢失了全局信息。那么,有没有一种好的方法既不丢失全局视图信息,也可以实现局部放大的功能呢?
答案是我们可以模仿放大镜工具借助事件处理机制实现图形局部放大功能进而展示图形细节。接下来将会以散点图为例讲解局部放大的设置方法。
示例
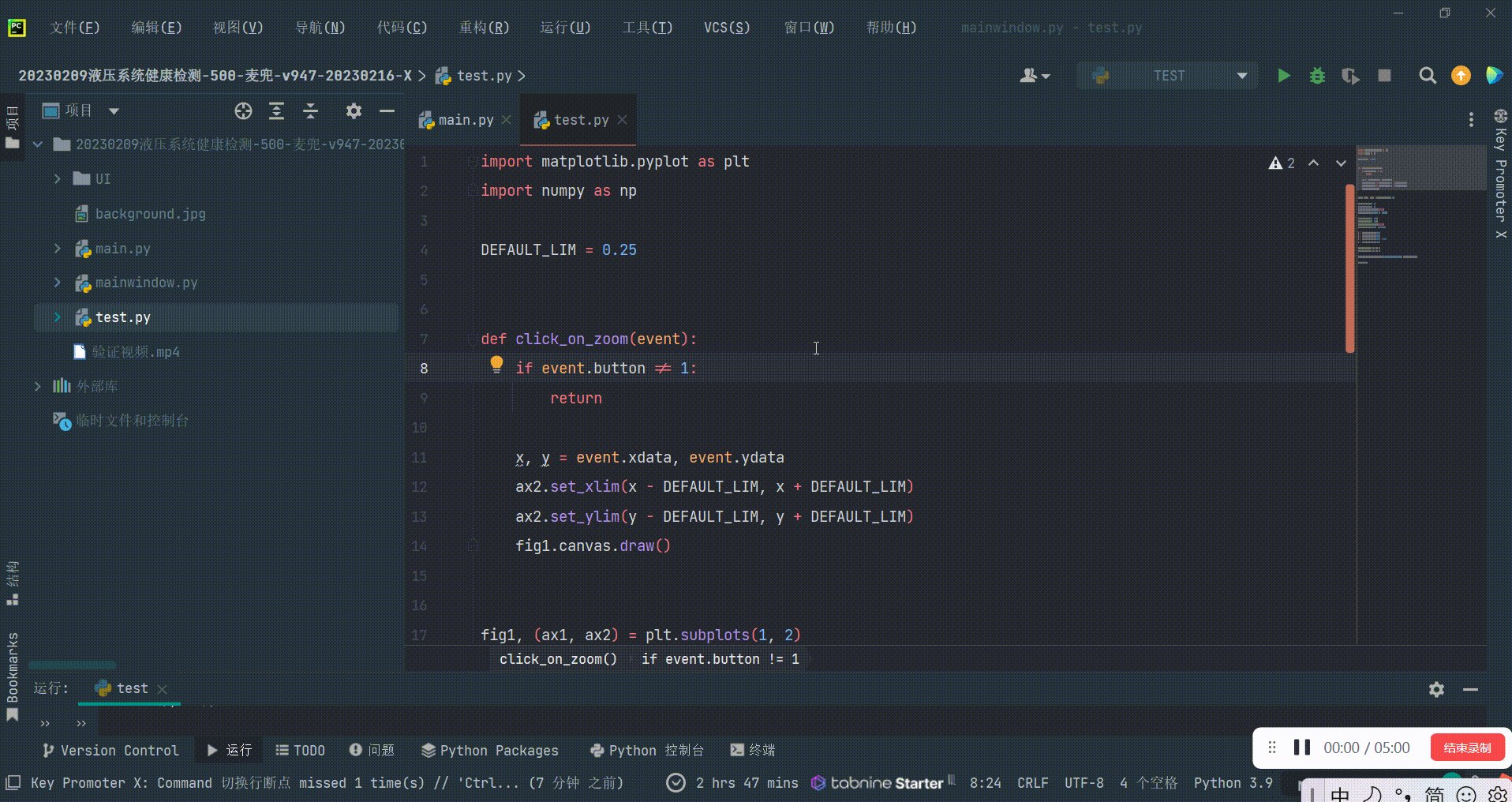
import matplotlib.pyplot as plt
import numpy as np
DEFAULT_LIM = 0.15
def click_on_zoom(event):
if event.button != 1:
return
x, y = event.xdata, event.ydata
ax2.set_xlim(x - DEFAULT_LIM, x + DEFAULT_LIM)
ax2.set_ylim(y - DEFAULT_LIM, y + DEFAULT_LIM)
fig1.canvas.draw()
fig1, (ax1, ax2) = plt.subplots(1, 2)
ax1.set_xlim(0, 1)
ax1.set_ylim(0, 1)
ax1.set_autoscale_on(False)
ax1.set_title("click on zoom")
ax2.set_xlim(0, 0.4)
ax2.set_ylim(0, 0.4)
ax2.set_autoscale_on(False)
ax2.set_title("zoom window")
x = np.random.rand(100)
y = np.random.rand(100)
s = np.random.rand(100) * 100
c = np.random.rand(100)
ax1.scatter(x, y, s, c)
ax2.scatter(x, y, s, c)
# 通过button_press_event发送事件给处理函数进行处理
fig1.canvas.mpl_connect("button_press_event", click_on_zoom)
plt.show()
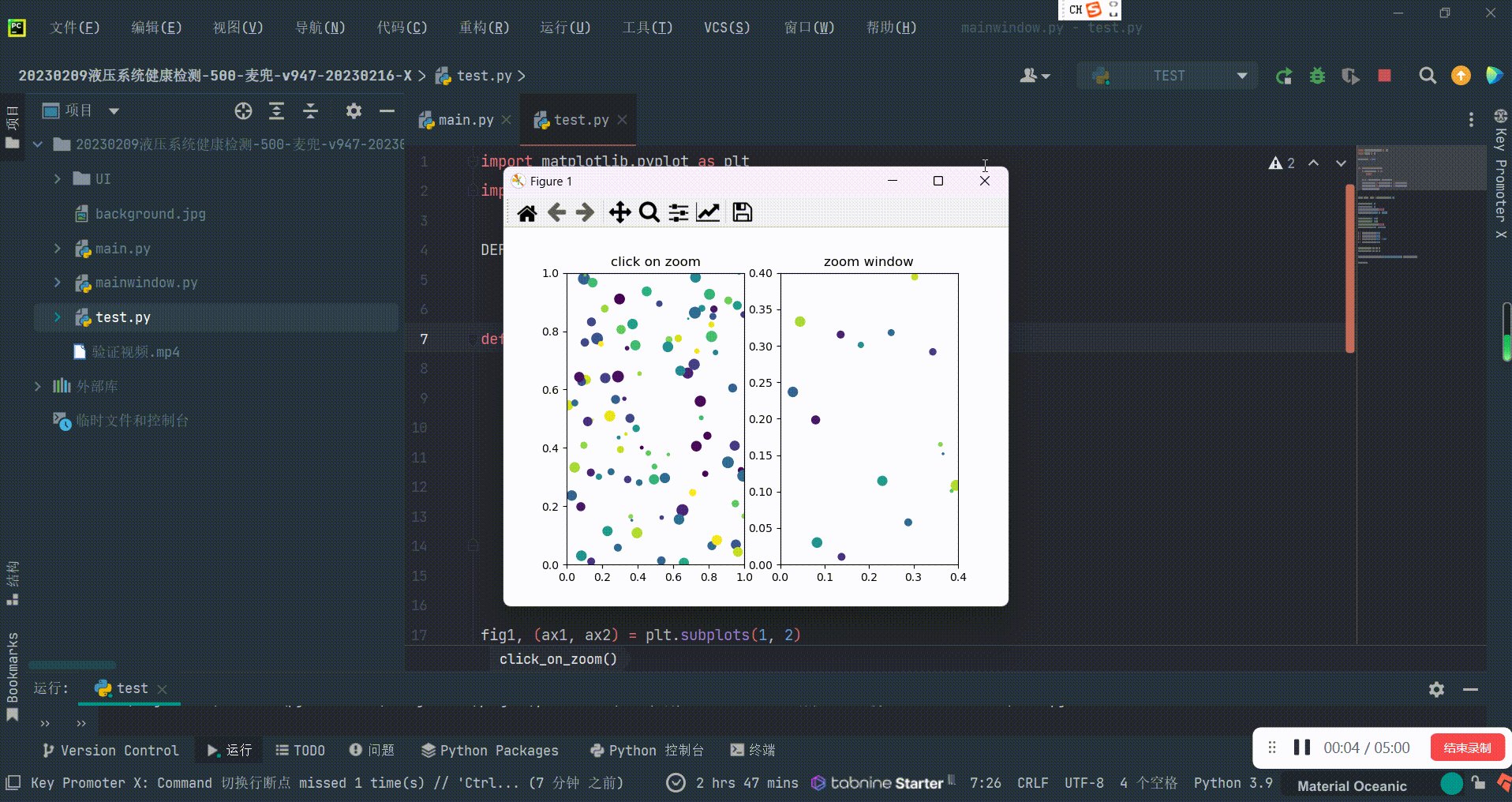
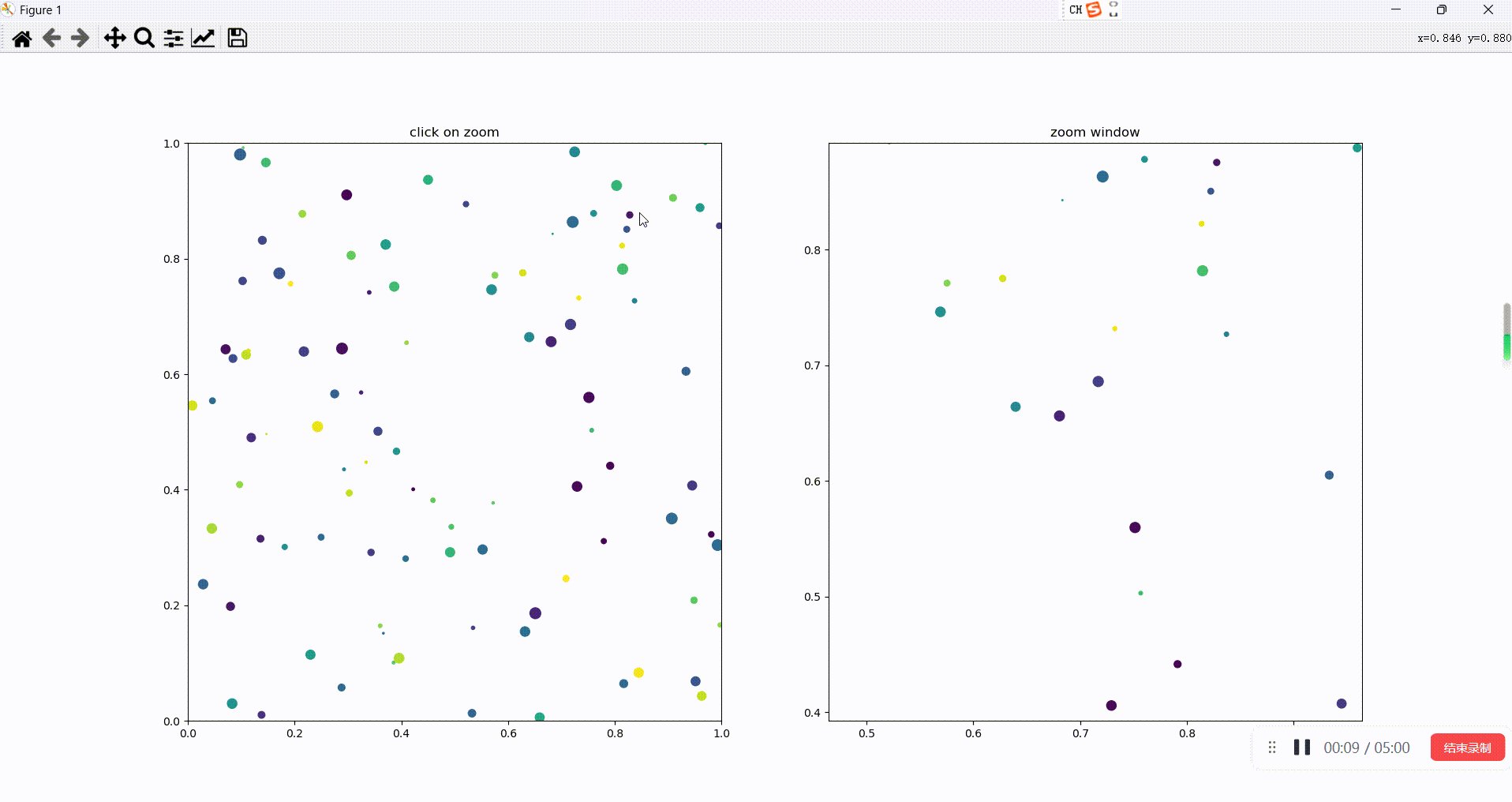
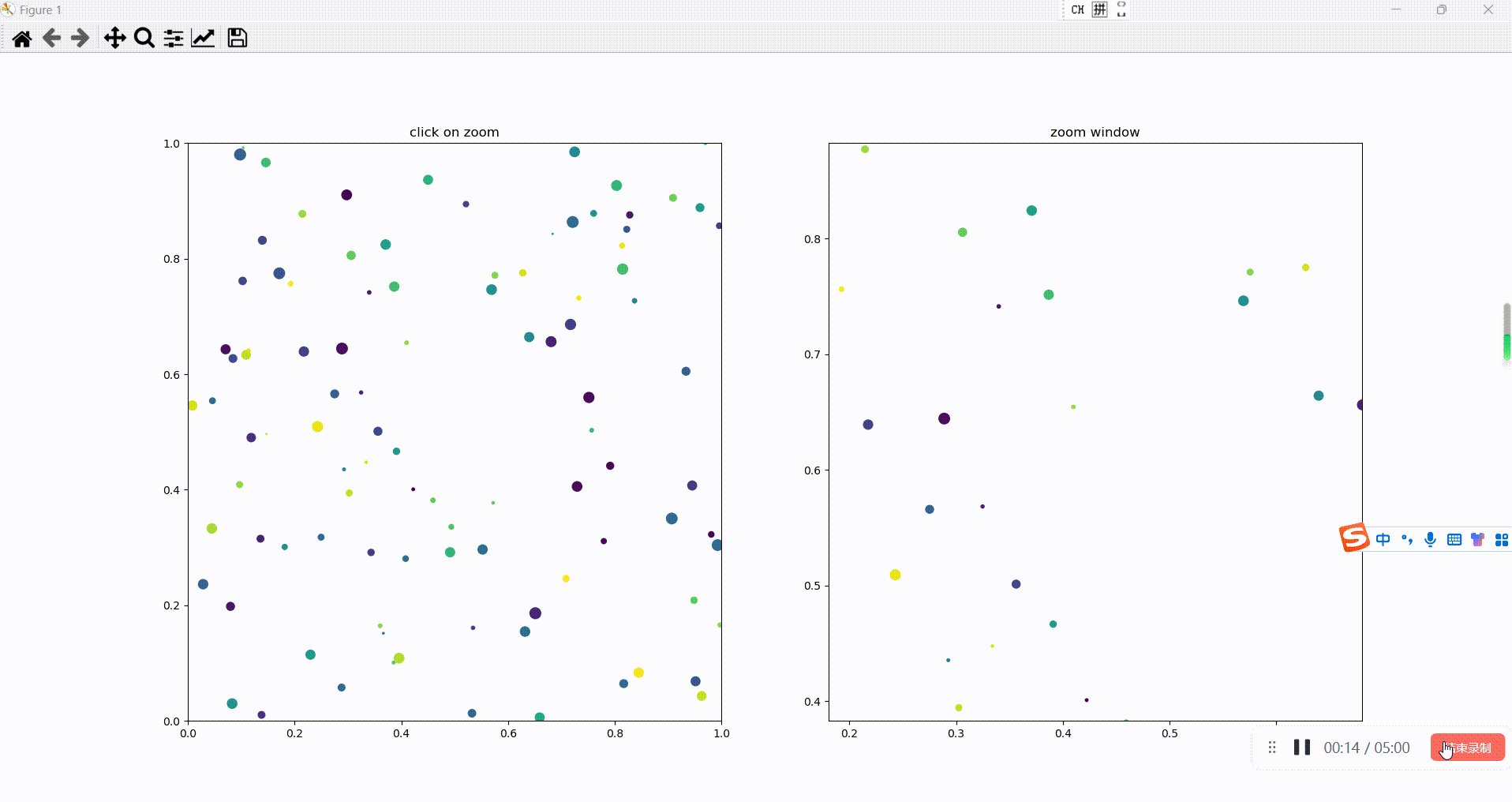
画图效果:
上述程序通过 event 获取点击点的 X 坐标值、Y 坐标值,根据这两个值重新设置 X 轴显示范围和 Y 轴范围。
往期回顾
- 【matplotlib】可视化解决方案——如何更改matplotlib配置信息
- 【matplotlib】可视化解决方案——如何定制化网格
- 【matplotlib】可视化解决方案——如何向画布添加交叉直线
- 【matplotlib】可视化解决方案——如何解决matplotlib中文乱码问题
- 【matplotlib】可视化解决方案——如何设置matplotlib风格集
- 【matplotlib】可视化解决方案——如何设置轴标签的透明度和大小
- 【matplotlib】可视化解决方案——如何向图表中添加数据表
- 【matplotlib】可视化解决方案——如何更改绘图区域背景颜色
- 【matplotlib】可视化解决方案——如何使用数学公式
- 【matplotlib】可视化解决方案——绘图刻度设置
文中难免会出现一些描述不当之处(尽管我已反复检查多次),欢迎在留言区指正,相关的知识点也可进行分享,希望大家都能有所收获!!如果觉得我的文章写得还行,不妨支持一下。你的每一个转发、关注、点赞、评论都是对我最大的支持!























 4288
4288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










