自动化测试
由程序代替人工进行系统校验的过程
自动化测试解决的问题
-
回归测试(冒烟测试)
- 针对之前老的功能进行测试,通过自动化代码来实现
- 针对上一个版本问题的回归
-
兼容性测试
web实例化不同的浏览器驱动相当于对不同的浏览器进行操作,从而解决浏览器兼容性测试问题 -
性能测试
通过一些工具来模拟多个用户实现并发操作 -
提高工作效率
自动化测试的优点
- 对程序的回归测试更方便
- 可以运行更多繁琐的测试
- 可以执行手工测试困难甚至不可能进行的测试
- 能够减少人为的错误
- 能在较少的时间内执行更多的测试用例
- 能够克服手工的局限性
- 可以重复执行
自动化测试的缺点
- 不能取代手工测试
- 对测试质量的依赖性更大
自动化测试分类
- web自动化测试
- 移动app自动化测试
- 接口自动化
- 单元测试-自动化测试
- 安全测试
- 桌面应用自动化测试
- 嵌入式设备自动化测试
UI自动化测试
通过对web应用以及app应用进行自动化测试的过程。
什么项目适合做自动化测试
- 需求变更不频繁(因为前端代码变更维护不方便)
- 项目周期长
- 项目需要回归测试
Web自动化测试
Web自动化框架
- QTP:由惠普开发的一款自动化工具,支持web,桌面的自动化测试,收费的商用工具。
- selenium:主要用来做web自动化测试的,开源的免费的工具。
- root framework:自动化测试平台,通过它可以实现web自动化测试,接口自动化测试,桌面自动化测试。
我主要用的selenium,所以着重介绍。
selenium特点:
- 开源软件
- 跨平台:支持多种操作系统
- 支持多种浏览器
- 支持多语言
- 成熟稳定功能强大
selenium webdriver 工作原理:
- 工程师编写自动化测试代码,通过http协议把代码发送给浏览器驱动。
- webdriver里有http server,它根据特定的端口监听到请求,对代码进行解析,再发送给浏览器。
- 浏览器接受后根据指令执行操作,执行完毕将结果返回给驱动。
- webdriver将执行结果返回给客户端,如果是错误的http代码,会把相应报错信息显示在控制台上。
selenium的安装,我在python中进行的安装,setting中
浏览器驱动的安装,首先知道自己浏览器版本,通过

获得对应的浏览器驱动,解压浏览器驱动,复制到python的根目录下。通过where python 查看python根目录。
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动(创建浏览器驱动对象)
driver = webdriver.Chrome() #可以创建不同的浏览器驱动,我这里创建的是谷歌的
driver.get("http://www.baidu.com) #打开百度网站
time.sleep(3) #等待3s,代表业务操作
driver.quit() #退出浏览器驱动(释放系统资源)
元素定位

定位方式
- id定位
- name定位
- class_name定位
- tag_name定位
- link_text定位
- partail_link_text定位
- xpath定位
- css定位
ID定位 #### name定位
#### name定位
class_name定位
tag_name定位
link_text定位
partial_link_text定位
xpath定位
xpath是用来在xml文件中进行元素定位的标记语言,html是一种特殊的xml,所以xpath也可以用在html中。
xpath定位策略
- 路径定位
- 绝对路径,表达式以/html开头,元素的层级之间以/分隔,相同层级的元素可以使用下标,下标从1开始。一般不使用。
- 相对路径,匹配任意层级的元素,以 //tag_name或者//*开头,也可以使用下标,从1开始。
- 属性定位
- // *或者//tag_name, // *[@attribute = ‘value’] ,attribute表示元素的属性名,value表示元素对应的属性值。
- 如果使用class的属性进行元素定位,需要class里面所有的值。
- 属性与逻辑结合
- // *或者//tag_name开头。// *[@attribute1 = ‘value2’ and @ @attribute2 = ‘value2’]
- 属性与层级结合
- 以//*或者//tag_name开头,在任意层当中,都可以结合属性来使用。
定位方式: find_element_by_xpath(xpath表达式)
扩展:

- 以//*或者//tag_name开头,在任意层当中,都可以结合属性来使用。
CSS定位
css可以用来在selenium中定位元素。
定位方式: find_element_by_css_selector(css表达式)
CSS定位策略
- id选择器
- 表达式:#id 通过元素的id属性进行玄素选择
- class选择器
- 表达式:.class 通过元素的class属性进行元素选择,class表示class属性中其中的一个属性值。
- 元素选择器
- 表达式:tag_name 通过元素标签名称选择元素。不推荐。
- 属性选择器
- 表达式:[attribute = ’ value’] 通过元素的属性来选择元素,如果是class属性,需要全部的class属性值。
- 层级选择器
- 父子层级关系选择器
- 表达式:element1 > element2 element2是element1的直接子元素。
- 隔代层级关系选择器
- 表达式:element1 element2 element2是element1的后代元素。
扩展:

一般我直接通过find_element(By.ID,id) 需要导入By类。
- 表达式:element1 element2 element2是element1的后代元素。
- 父子层级关系选择器
元素操作及浏览器操作方法
元素操作
- 点击操作
- element.click( ) element表示元素对象
- 输入操作
- element.send_keys(“value”) element表示元素对象,value是要输入的内容
- 清除操作
- element.clear( ) 将输入的内容全部清除
- size 获取元素的大小,返回的是一个字典,里面包含元素的高度和宽度。
- text 获取元素的文本内容
- get_attribute(“attribute”) 获取元素对应属性名称的属性值,attribute表示属性名
- is_displayed( ) 判断元素是否可见
- is_enabled( ) 判断元素是否可用
- is_selected( ) 判断复选框或者单选框是否被选中
例子
登录tpshop首页,输入用户名,输入密码,点击登录

浏览器操作
- maximize_window( ) 最大化浏览器窗口,模拟浏览器最大化按钮,实例化浏览器驱动之后,就可以调用窗口最大化方法。
- set_window_size(width,height) 设置浏览器窗口大小。
- set_window_position(x,y) 设置浏览器窗口位置
- back( ) 后退
- forward( ) 前进
- refresh( ) 刷新
- close( ) 关闭当前窗口
- quit( ) 关闭浏览器驱动
- title 获取页面title
- current_url 获取当前页面url
鼠标和键盘操作
鼠标操作
- selenium提供鼠标操作的方法及步骤 需要导入AcitonChains类
- 通过ActionChains实例化鼠标对象 action = ActionChains(driver) driver是浏览器驱动对象
- 调用鼠标的事件方法
鼠标右击操作:action.content_click(element) element表示一个元素对象
鼠标双击操作:action.double_click(element) element表示元素对象
鼠标拖拽操作:action.drag_and_drop(source,target) source表示源元素,target表示目标源,即要拖拽到哪个元素上
鼠标悬停操作:action.move_to_element(element)
鼠标单元素拖动:action.drag_and_drop_by_offset(element,x,y) x,y表示元素拖动时横向和纵向移动的距离 - 调用鼠标的执行方法 action.perform( )
键盘操作

元素等待
HTML加载需要时间,影响HTML加载的因素:
- 服务器性能
- 网络速度
- 本身电脑的配置
隐式等待
是设置的全局等待,是对于页面中所有元素设置加载时间,如果在指定时间内没有找到元素,那么每隔0.5s再去找。如果超过了指定时间,那么会抛出NoSuchElementException异常。只需要设置一次,对所有元素定位方法都有效。
实现方法: driver.inplicitlty_wait(timeout) timeout表示最长等待时间。
隐式等待只需要声明一次,一般在打开浏览器后进行声明。声明之后对整个drvier的生命周期都有效,后面不用重复声明。隐式等待存在一个问题,那就是程序会一直等待整个页面加载完成,也就是一般情况下你看到浏览器标签栏那个小圈不再转,才会执行下一步,但有时候页面想要的元素早就在加载完成了,但是因为个别js之类的东西特别慢,仍得等到页面全部完成才能执行下一步。
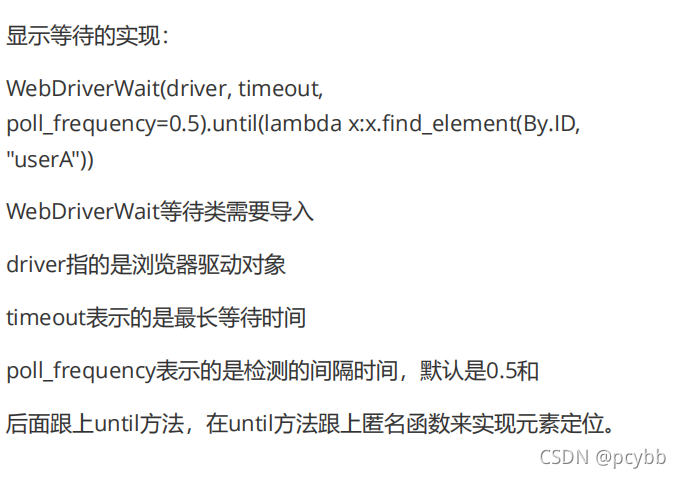
显示等待
定位指定元素时,如果能找到该元素,那么就直接返回,如果找不到,那么每隔指定的h时间再去定位该元素,如果超出最长等待时间,抛出TimeOutException异常。

显示等待和隐式等待的区别

强制等待
让代码休眠,不做任何操作
time.sleep(time)

下拉选择框、弹出框、滚动条操作




frame
在指定区域内显示另一个页面元素
比如说csdn首页中有一些广告,他与csdn不是一家公司,我们点击广告的链接会跳转到别的页面,假如广告中的有些东西需要改变,如果没有frame,那么csdn中的关于广告的元素信息也需要改变,如果用了frame,只需要提供广告的链接即可。



多窗口切换
针对的是浏览器导航区的窗口,比如打开一个新页面后,需要在这个新页面中进行操作,就要进行窗口切换。

一般来说,切换窗口句柄,参数是-1,代表最后一个打开的窗口


窗口截图
当程序运行出错时,通过截图文件能够更直观的知道具体哪个操作步骤出错了。
截图方法: driver.get_screenshot_as_file(filename)
截图的文件名必须以png结尾。
filename中的文件目录必须手动创建。

验证码



文件上传
通过autoit v3工具,该工具用来查看windows窗口信息及控件信息的。通过pyautoit模块。





















 4092
4092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








