需求
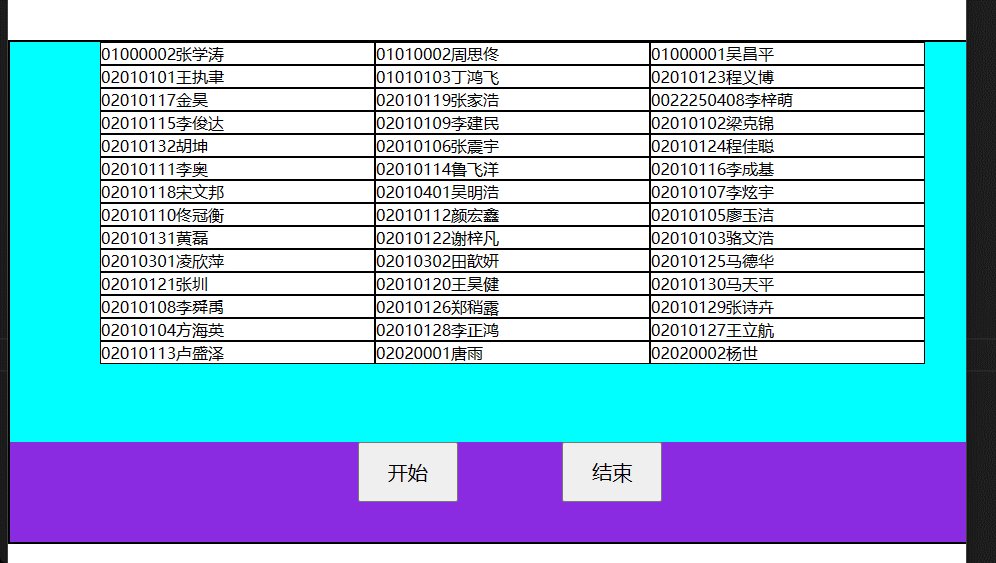
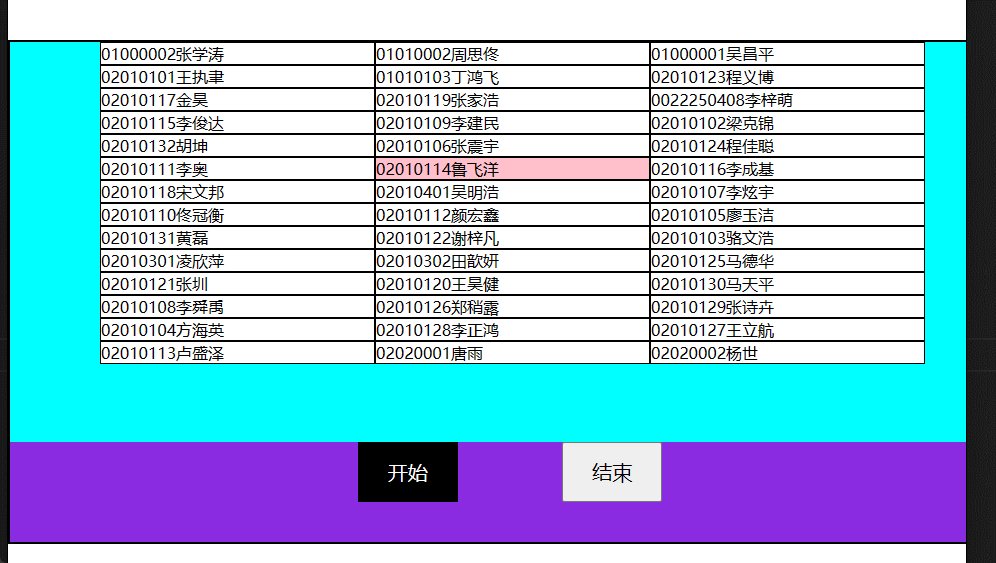
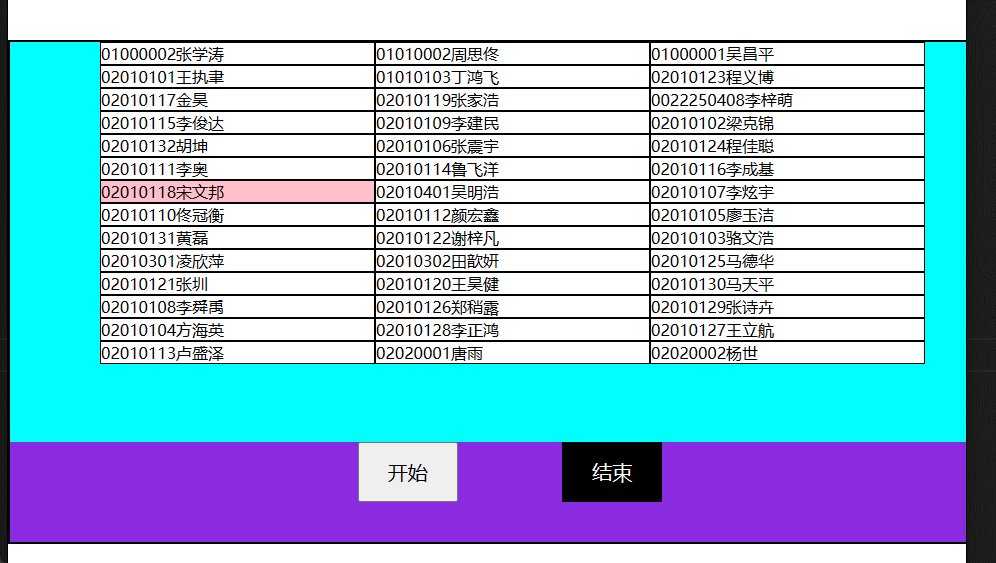
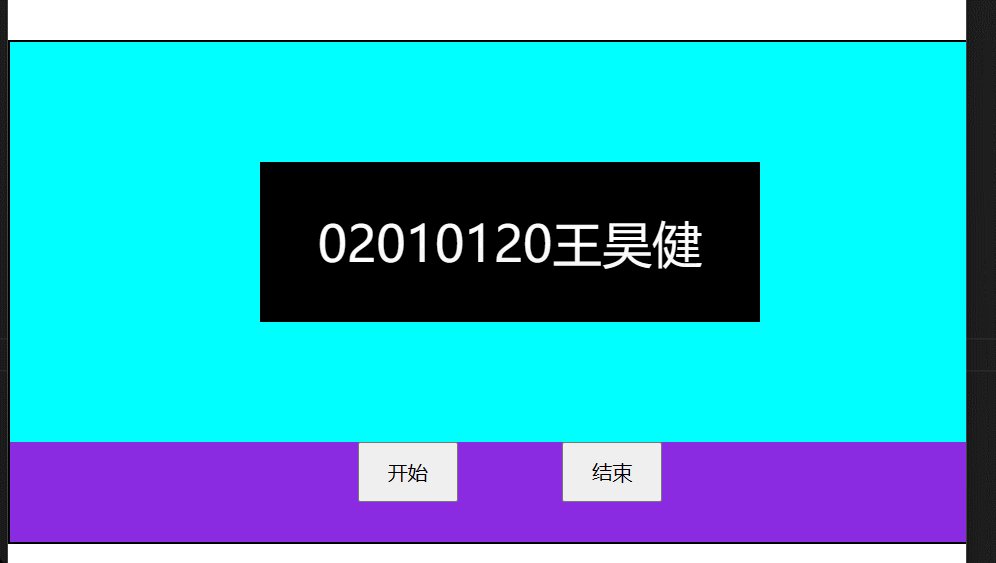
分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示基地所有成员的工号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的工号和姓名
原理
利用id和class,li给class,class给多个值,使用opacity来控制显示隐藏,
利用轮播图中轮播效果,加快切换速度达到随机选择效果,同时这个也是可视化的。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{margin: 0;padding: 0;list-style: none;}
.top{
height: 100px;
background-color: black;
color: white;
text-align: center;
line-height: 100px;
font-size: 50px;
margin-bottom: 100px;
}
.container{
height: 500px;
border: 2px solid black;
width: 1000px;
margin: 0 auto;
}
#show{
height: 80%;
width: 100%;
position: relative;
background-color: aqua;
}
#show ul{
display: flex;
flex-wrap: wrap;
margin-left: 90px;
}
.name{
height: 20%;
width: 30%;
background-color: white;
border: 1px solid black;
}
#control{
height: 20%;
text-align: center;
background-color: blueviolet;
letter-spacing: 100px;
}
#control button{
display: inline-block;
height: 60px;
width: 100px;
margin: auto 0;
cursor: pointer;
font-size: 20px;
}
#control button:hover{
background-color: black;
color: white;
}
.show{
height: 40%;
width: 50%;
background-color: black;
position: absolute;
top: 30%;
left: 250px;
opacity: 0;
text-align: center;
line-height: 160px;
color: white;
font-size: 50px;
}
.on{opacity: 1; color: white;}
.ok{background-color: pink;}
.no{opacity: 0;}
</style>
<title>Document</title>
</head>
<body>
<div class="top">随机点名</div>
<div class="container">
<div id="show">
<div id="con" class="show"></div>
<ul class="list">
<li class="name">01000002张学涛</li>
<li class="name">01010002周思佟</li>
<li class="name">01000001吴昌平</li>
<li class="name">02010101王执聿</li>
<li class="name">01010103丁鸿飞</li>
<li class="name">02010123程义博</li>
<li class="name">02010117金昊</li>
<li class="name">02010119张家浩</li>
<li class="name">0022250408李梓萌</li>
<li class="name">02010115李俊达</li>
<li class="name">02010109李建民</li>
<li class="name">02010102梁克锦</li>
<li class="name">02010132胡坤</li>
<li class="name">02010106张震宇</li>
<li class="name">02010124程佳聪</li>
<li class="name">02010111李奥</li>
<li class="name">02010114鲁飞洋</li>
<li class="name">02010116李成基</li>
<li class="name">02010118宋文邦</li>
<li class="name">02010401吴明浩</li>
<li class="name">02010107李炫宇</li>
<li class="name">02010110佟冠衡</li>
<li class="name">02010112颜宏鑫</li>
<li class="name">02010105廖玉洁</li>
<li class="name">02010131黄磊</li>
<li class="name">02010122谢梓凡</li>
<li class="name">02010103骆文浩</li>
<li class="name">02010301凌欣萍</li>
<li class="name">02010302田歆妍</li>
<li class="name">02010125马德华</li>
<li class="name">02010121张圳</li>
<li class="name">02010120王昊健</li>
<li class="name">02010130马天平</li>
<li class="name">02010108李舜禹</li>
<li class="name">02010126郑稍露</li>
<li class="name">02010129张诗卉</li>
<li class="name">02010104方海英</li>
<li class="name">02010128李正鸿</li>
<li class="name">02010127王立航</li>
<li class="name">02010113卢盛泽</li>
<li class="name">02020001唐雨</li>
<li class="name">02020002杨世</li>
</ul>
</div>
<div id="control">
<button id="start">开始</button>
<button id="end">结束</button>
</div>
</div>
<script>
window.onload = function(){
var name = document.getElementsByClassName("name");
var show = document.getElementsByClassName("show")
var list = document.getElementsByClassName("list")
var time = null;
var index = 0;
var start = document.getElementById("start");
var end = document.getElementById("end");
console.log()
var clearclass = function(){
for(i=0;i<name.length;i++){
name[i].className = "name";
name[i].setAttribute("num",i);
}
}
function move(){
clearclass();
name[index].className="name ok"
}
var right = function(){
if(index<name.length-1){
index++;
}
else{
index = 0;
}
move();
}
start.onclick = function(){
time= setInterval(function() {
right();
}, 10);
show[0].className="show"
}
end.onclick = function(){
clearInterval(time);
show[0].className="show on";
var on = document.getElementById("con")
var inn = document.getElementsByClassName("name ok")
inn[0].setAttribute("id","abc")
var nameinner = document.getElementById("abc").innerText
on.innerText = nameinner;
list[0].className="list no"
}
}
</script>
</body>
</html>
效果























 2007
2007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








