Github Page创建个人主页
一、创建仓库
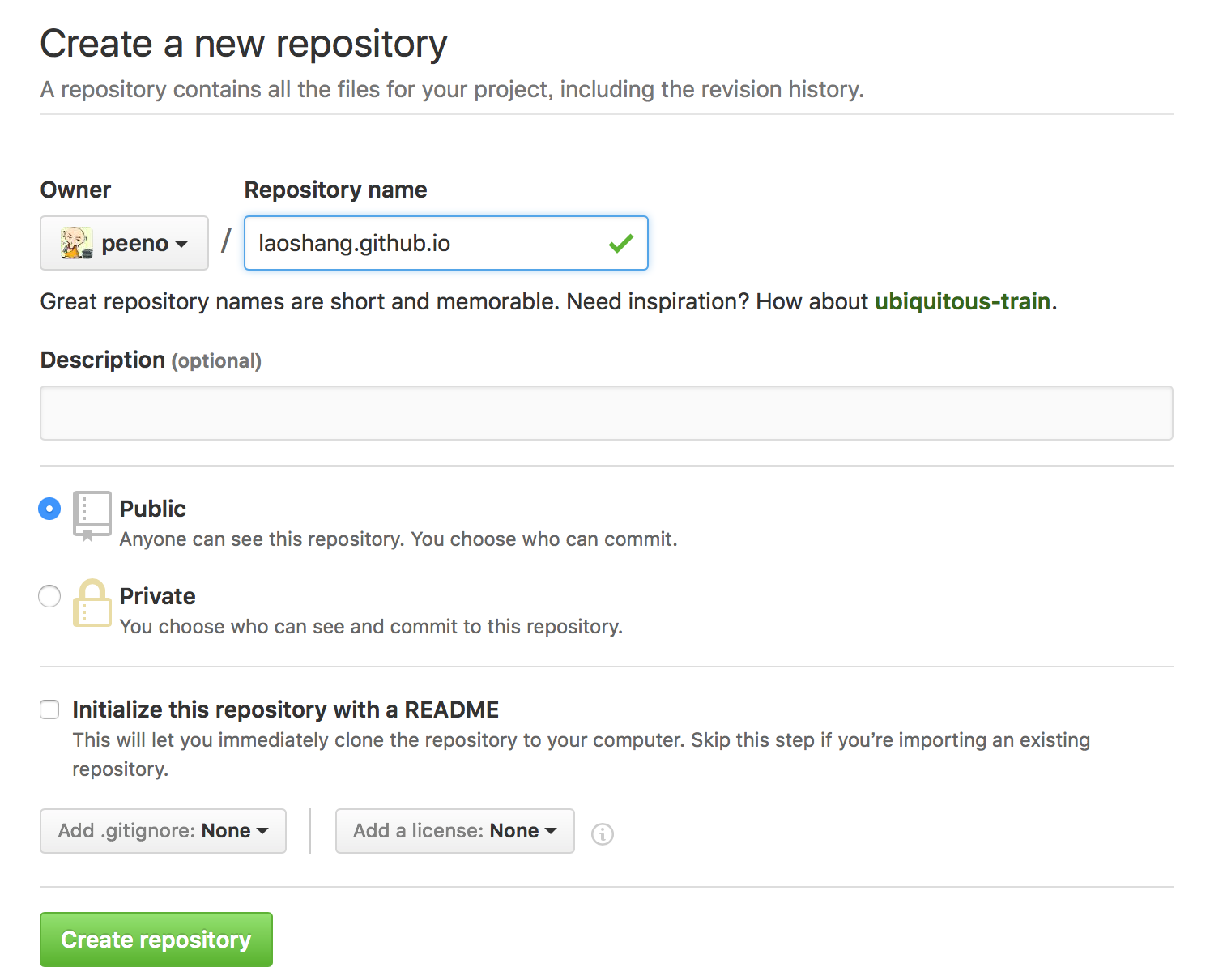
1、在github上创建个人仓库.
命名为username.github.io。username是你的用户名或者企业名称。
2、设置文件夹路径
在本地找一个存放仓库到文件夹路径,执行:
$ git clone https://github.com/username/username.github.io
git将会在本地文件夹路径下创建一个文件夹命名为username.github.io,并且拉取github上仓库到本地上。
3、创建inex.html文件(首页)
进入username.github.io文件夹,并创建初始化index.html文件。
$ cd username.github.io
$ echo "Hello World" > index.html
4、上传到github仓库
$ git add --all
$ git commit -m "Initial commit"
$ git push -u origin master
git相关命令意思如下:
- add:添加文件、
- commit:提交到本地仓库、
- push:上传github服务端仓库。
5、查看效果
打开浏览器,键入:
http://username.github.io
以上内容参考:https://pages.github.com























 3934
3934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








