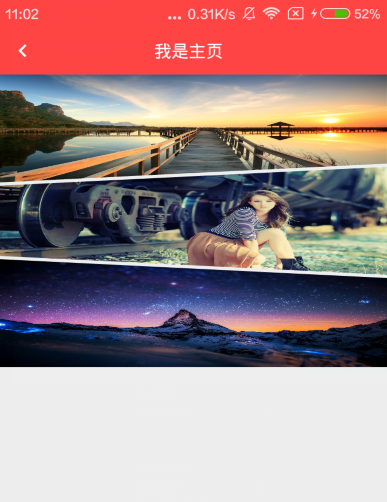
效果图
实现思路
- 擦除图片相应的角,然后层叠图片,产生倾斜效果
代码实现
一、定义属性
在values文件夹下的attrs文件添加以下代码
<resources>
<declare-styleable name="TiltView">
<attr name="type" format="integer" />
</declare-styleable>
</resources>二、自定义布局
public class TiltView extends ImageView {
private int imageWidth;//图片宽度
private int imageHeight;//图片高度
private double angle = 10 * Math.PI / 180;//三角形角度
private int triangleHeight;//三角形高度
private Paint paint;//画笔
private Path path;//绘制路径
private int type;//倾斜图片的类型
public TiltView(Context context) {
this(context, null);
}
public TiltView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








