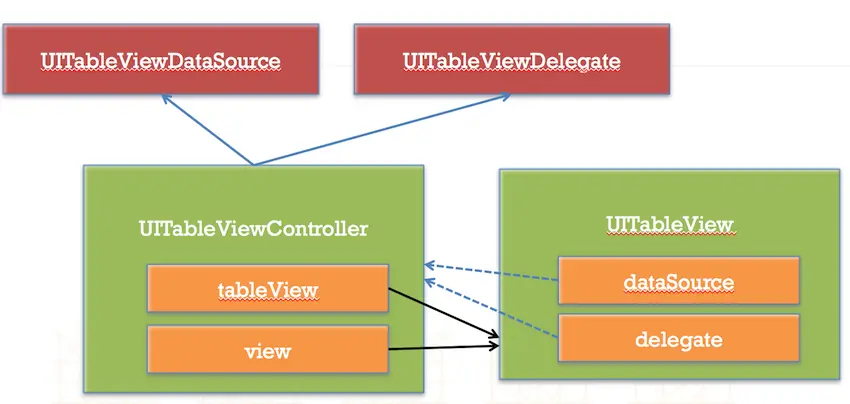
1、tableView层次 结构

Snip20151026_21.png
2、cell
- cell结构

Snip20151026_22.png - contentView下默认有3个子视图
- 2个是UILabel(textLabel、detailTextLabel)
- 1个UIImageView(imageView)
- UITableViewCellStyle属性
- 用于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置

cellStyle.png
- 用于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置
- cell重用原理
当滚动列表时,部分UITableViewCell会移出窗口, UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。 当UITableView要求dataSource返回UITableViewCell时, dataSource会先查看这个对象池, 如果池中有未使用的UITableViewCell, dataSource会用新的数据配置这个UITableViewCell, 然后返回给UITableView, 重新显示到窗口中,从而避免创建新对象 -
不同类型的Cell重用
- 解决方案:指定不同类型对应的重用标识来区分
UITableViewCell有个NSString *reuseIdentifier属性, 可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。 当UITableView要求dataSource返回UITableViewCell时, 先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象, 如果有,就重用, 如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
- 解决方案:指定不同类型对应的重用标识来区分
-
注册Cell
[self.tableView registerClass:[TagCell class] forCellReuseIdentifier:@"tgID"];- 快速常见Cell : xib / storyboard
- (instancetype)initWithTableView:(UITableView *)tableView{
static NSString *ideitifier = @"tgCell";
TgCell *cell = [tableViewdequeueReusableCellWithIdentifier:ideitifier];
if (!cell) {
// 1. xib 缓存池中没有通过 loadNibNamed...方法加载重写创建
// cell = [[[NSBundle mainBundle] loadNibNamed:@"TgCell" owner:nil options:nil] lastObject];
// 2. storyboard 缓存池中没有通过 initWithStyle...方法加载重写创建
cell = [[TgCell alloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:ideitifier];
}
return cell;
}- iOS8 , 自动计算Cell高度
// 告诉tableView的真实高度是自动计算的,根据你的约束来计算 self.tableView.rowHeight = UITableViewAutomaticDimension; // 告诉tableView所有cell的估计行高 self.tableView.estimatedRowHeight = 44 // 返回估算告诉,作用:在tablView显示时候,先根据估算高度得到整个tablView高,而不必知道每个cell的高度,从而达到高度方法的懒加载调用
3、常见属性
// UITableView的两种样式
UITableViewStylePlain / UITableViewStyleGrouped
self.tableView.backgroundColor = [UIColor purpleColor];
// 设置索引条内部文字颜色
self.tableView.sectionIndexColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:1];
// 设置索引条背景颜色
self.tableView.sectionIndexBackgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:1];
//1. 修改tableView的行高
self.tableView.rowHeight = 100;
// 2.组头组尾的高
self.tableView.sectionHeaderHeight = 55;
self.tableView.sectionFooterHeight = 22;
// 3.设置整个tablView的头部/尾部视图
self.tableView.tableHeaderView = [[UISwitch alloc] init];
self.tableView.tableFooterView = [UIButton buttonWithType:UIButtonTypeInfoDark];
// 4.设置我们分割线颜色(clearColor相当于取消系统分割线)
self.tableView.separatorColor = [UIColor clearColor];
// 5.设置分割线样式
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;4、方法
#pragma mark - 数据源方法
// 返回行数
- (NSInteger)tableView:(nonnull UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
}
// 设置cell
- (UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
}
#pragma mark - 代理方法
/**
* 设置行高
*/
- (CGFloat)tableView:(nonnull UITableView *)tableView heightForRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
return 100;
}
// 添加每组的组头
- (UIView *)tableView:(nonnull UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
}
// 返回每组的组尾
- (UIView *)tableView:(nonnull UITableView *)tableView viewForFooterInSection:(NSInteger)section{
}
// 选中某行cell时会调用
- (void)tableView:(nonnull UITableView *)tableView didSelectRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
NSLog(@"选中didSelectRowAtIndexPath row = %ld", indexPath.row);
}
// 取消选中某行cell会调用 (当我选中第0行的时候,如果现在要改为选中第1行 - 》会先取消选中第0行,然后调用选中第1行的操作)
- (void)tableView:(nonnull UITableView *)tableView didDeselectRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
NSLog(@"取消选中 didDeselectRowAtIndexPath row = %ld ", indexPath.row);
}
// 设置UITableView的索引条,返回数组字符串集
- (nullable NSArray<NSString *> *)sectionIndexTitlesForTableView:(UITableView *)tableView;5、功能实现
5.1 代码自定义不等高cell
1.新建一个继承自UITableViewCell的类
2.重写initWithStyle:reuseIdentifier:方法
添加所有需要显示的子控件(不需要设置子控件的数据和frame, 子控件要添加到contentView中)
进行子控件一次性的属性设置(有些属性只需要设置一次, 比如字体\固定的图片)
3.提供2个模型
数据模型: 存放文字数据\图片数据
frame模型: 存放数据模型\所有子控件的frame\cell的高度
4.cell拥有一个frame模型(不要直接拥有数据模型)
5.重写frame模型属性的setter方法: 在这个方法中设置子控件的显示数据和frame
6.frame模型数据的初始化已经采取懒加载的方式(每一个cell对应的frame模型数据只加载一次)5.2 批量删除、全局刷新、局部刷新
- 1、 全局刷新: [self.tableView reloadData];
-
2、 修改局部刷新, reloadRowsAtIndexPaths
- 修改Cell的模型数据可以使用reloadRowsAtIndexPaths...进行局部刷新
- 该方法使用的前提是模型数据的个数不变,因为修改并未修改模型数据的个数,所以可以使用该方法进行局部刷新
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationBottom];
-
删除局部刷新,删除调用 deleteRowsAtIndexPaths...方法
- 注意:这里注意,和添加操作一样我们不能使用UITableView提供的reloadRowsAtIndexPaths...方法 -> 使用的前提是模型数据数量不变
[self.tableView deleteRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:0inSection:0]] withRowAnimation:UITableViewRowAnimationMiddle];左滑功能

Snip20151026_23.png
- 注意:这里注意,和添加操作一样我们不能使用UITableView提供的reloadRowsAtIndexPaths...方法 -> 使用的前提是模型数据数量不变
-
1、 让UITableView进入编辑状态,会出现左滑效果
// self.tableView.editing = YES;
// self.tableView.editing = !self.tableView.editing;
[self.tableView setEditing:!self.tableView.editing animated:YES];- 2、 代理方法处理左滑效果时编辑事件处理
/**
* 只要实现了这个方法,左滑出现删除按钮的功能就有了
* 点击了左滑出现的“删除”按钮就会调用
typedef NS_ENUM(NSInteger, UITableViewCellEditingStyle) {
UITableViewCellEditingStyleNone,
UITableViewCellEditingStyleDelete,
UITableViewCellEditingStyleInsert
};
*/
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath- 3、返回左滑右边执行删除操作按钮文字。
- (NSString *)tableView:(nonnull UITableView *)tableViewtitleForDeleteConfirmationButtonForRowAtIndexPath:(nonnull NSIndexPath*)indexPath;- 4、 设置左滑显示对应按钮及其处理事件
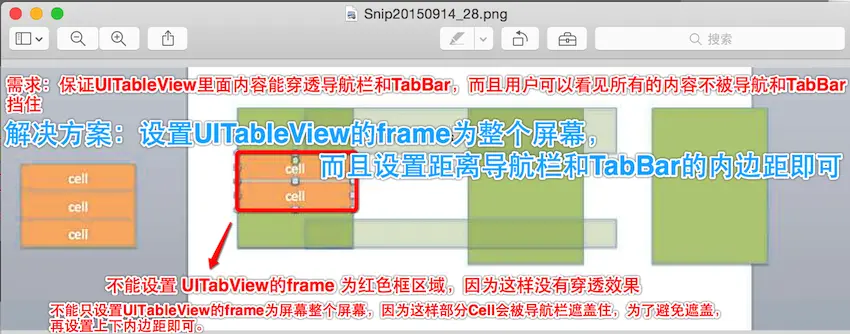
- (nullable NSArray<UITableViewRowAction *> *)tableView:(UITableView*)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPathNS_AVAILABLE_IOS(8_0);5.3 tableView的内容能穿透导航栏与TabBar,而且内容都不被它们挡住

Snip20150914_48.png

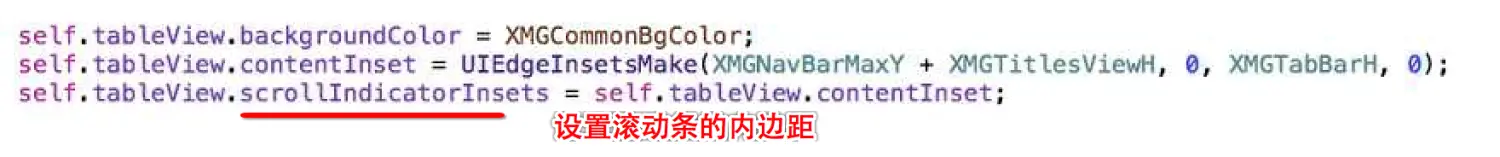
Snip20150914_35.png
5.4 如何实现水平滚动的UITableView

Snip20150914_26.png





















 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








