安装vue
1)安装vue之前确认你的电脑中有node环境,没有的话到node官网去下载(node下载地址)。
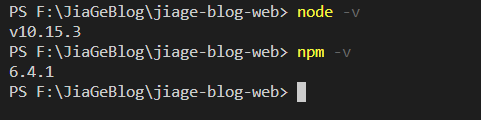
2)下载好之后可通过node -v 及npm -v查看对应版本:

3)使用以下命令全局安装@vue/cli:
npm install --global @vue/cli
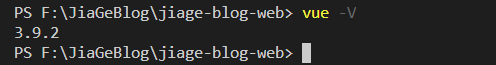
4)安装好之后通过vue -V查看版本:

vue安装成功。
创建vue项目
1)
vue create jiage-blog-web
2)项目结构:

3)安装依赖,输入以下命令:
npm i
4)在package.json中加入以下代码可简便运行项目:

启动项目
1)输入以下命令:
npm start
2)因为提前已经写好了主界面(后面我们会讲到怎么使用组件),运行如下:






















 5099
5099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








