wrap,wrapAll,wrapInner的区别
这三种包裹方法对于在文档中插入额外的结构化标记往往很有用,现在说明一下三者的区别:wrap是对每一个匹配的元素分别用他元素结构化标记包裹起来,wrapAll是将所有匹配的元素用一个其他元素的结构化标记包裹起来,wrapInner是对每一个匹配元素的内容用其他的结构化标记包裹起来,详细说明如下:
以下是需要包裹的按个段落:
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>现在用一个div进行包裹,其css样式如下:
div{
background:green;
float:left;
margin:10px;
width:180px;
height:200px;
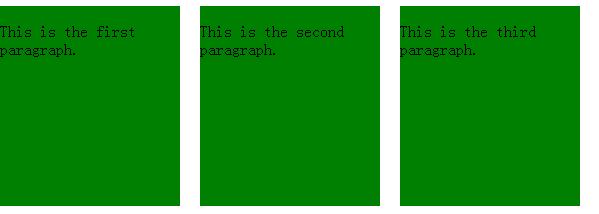
}采用wrap进行包裹:
$("p").wrap("<div></div>");效果:
<div><p>This is the first paragraph.</p></div>
<div><p>This is the second paragraph.</p></div>
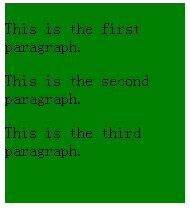
<div><p>This is the third paragraph.</p></div>采用wrapAll进行包裹:
$("p").wrapAll("<div></div>");效果:
<div>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>
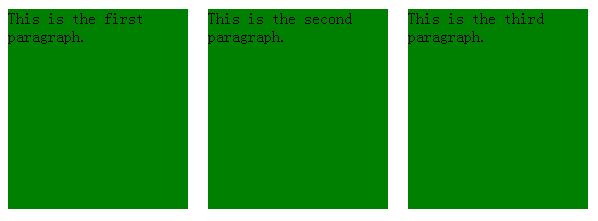
</div>采用wrapInner进行包裹:
$("p").wrapInner("<div></div>");效果:
<p><div>This is the first paragraph.</div></p>
<p><div>This is the second paragraph.</div></p>
<p><div>This is the third paragraph.</div></p>























 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








