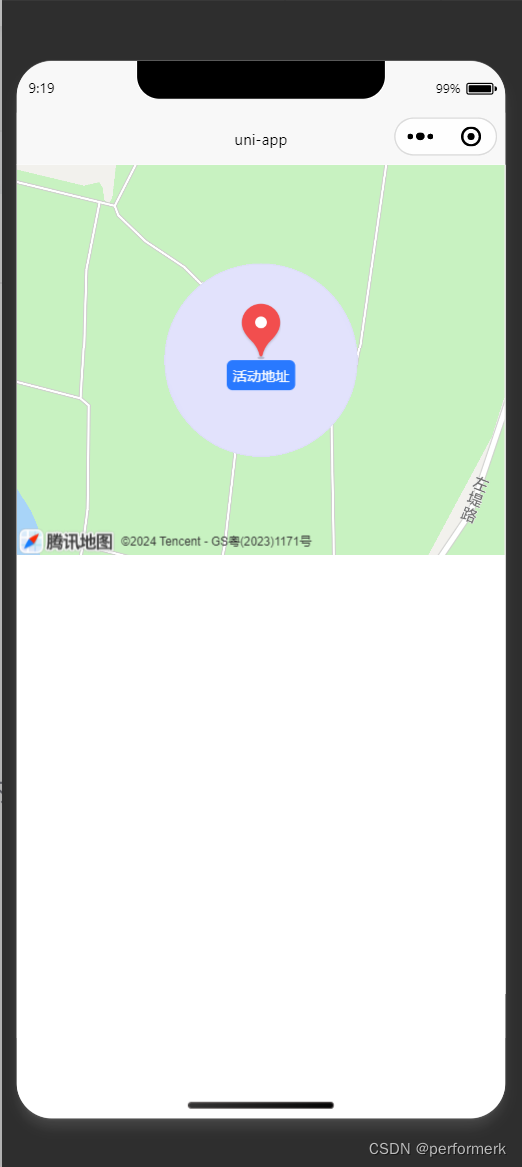
效果图


完整代码
<template>
<view class="content">
<map style="width: 100%; height: 600rpx;" :latitude="startposition.lat" :longitude="startposition.lng"
:markers="markers" @markertap="openMap(startposition.lat,startposition.lng,name)" :circles="circles">
</map>
</view>
</template>
<script>
export default {
data() {
return {
// 地图
startposition: {
lng: 116.2529,
lat: 39.542
},
//在地图上显示圈
circles: [{
longitude: 116.2529,
latitude: 39.542,
color: '#DEDEF8',
fillColor: '#DEDEF8', // 填充颜色
radius: 150, // 圆半径
strokeWidth: 1 // 边
}],
//标记点
markers: [{
id:0,
longitude: 116.2529,
latitude: 39.542,
iconPath: "@/static/img/dz.png",//使用本地图片会报错,会变成默认marker
label: {
content: '活动地址',
color: '#fff',
fontSize: 12,
borderRadius: 5,
padding: 5,
textAlign: 'center',
bgColor: '#2979ff',
},
}]
}
},
methods: {
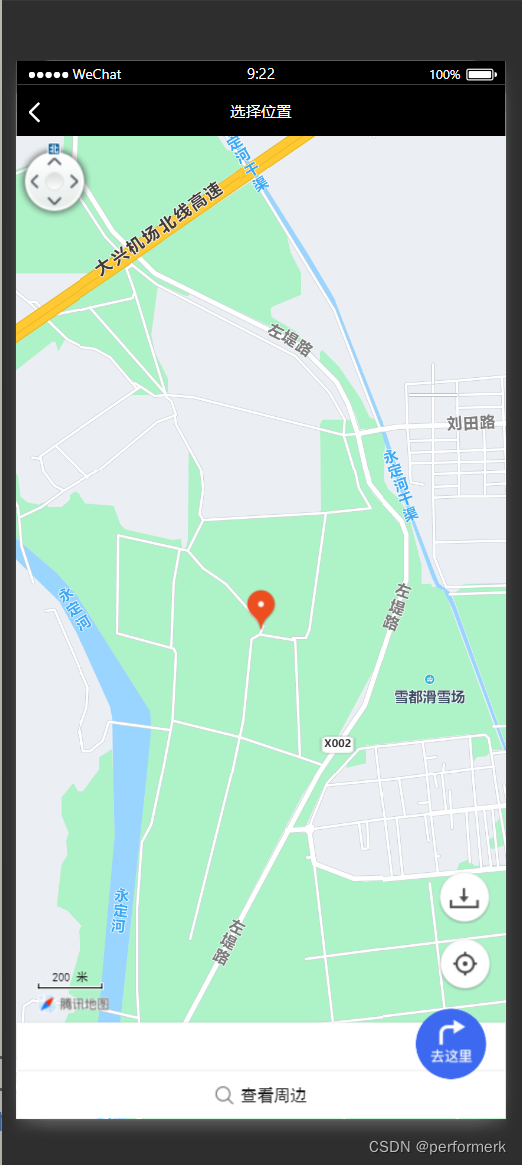
// 打开的点击事件,传经纬度和地点名
openMap(latitude, longitude, name) {
uni.openLocation({
latitude: latitude,
longitude: longitude,
name: name,//点击地图之后显示的对地点的介绍
scale: 15,
success: function() {
console.log(1)
}
});
}
}
}
</script>map使用参考->微信官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/map.html





















 4058
4058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








