开头
我是Peter
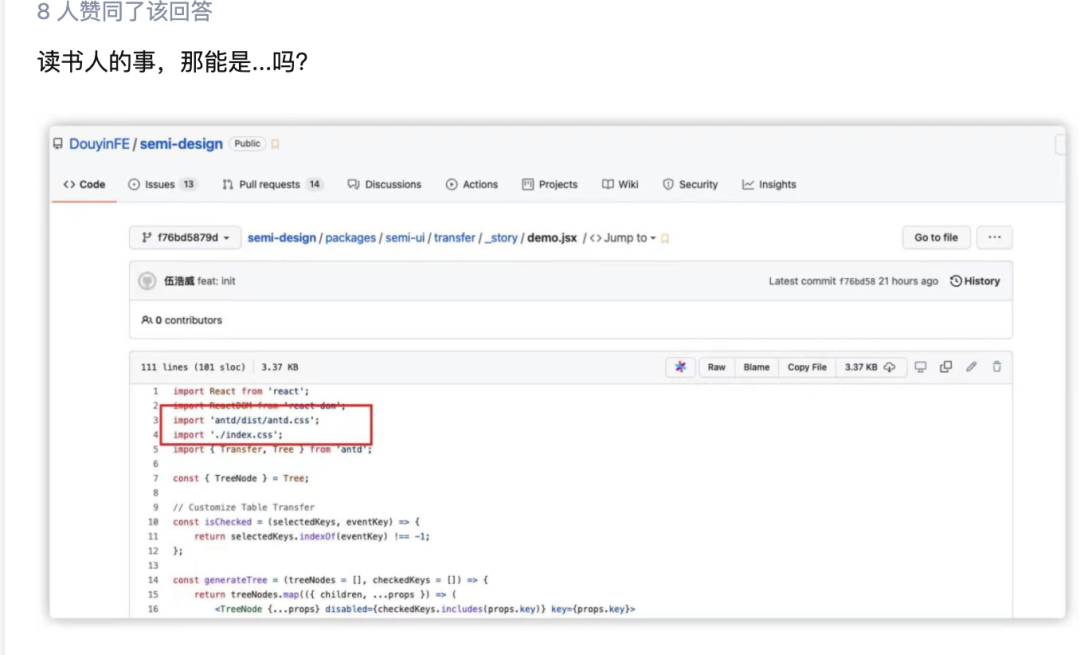
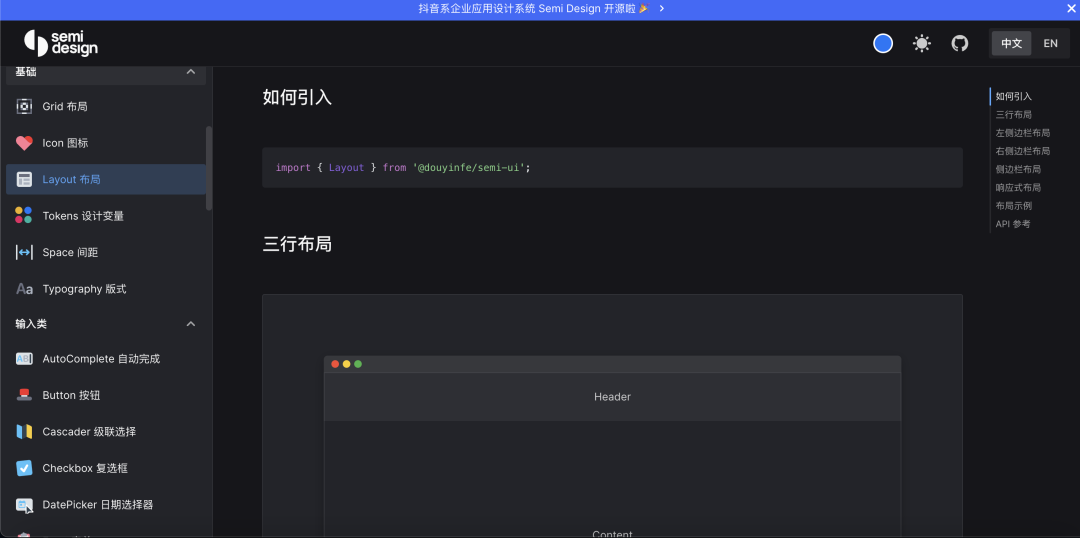
抖音系企业应用设计系统 Semi Design 开源了,这是我今天听到最大的消息,于是晚上回家赶紧去看了看
打开知乎,果然跟我想的一样,第一件事肯定有人否定这个开源的库,是基于别人的开源库改造而来

甚至有人会觉得,Ant-Design跟semi-design基本可以说完全一致,是不是完全的KPI项目?

这里不得不说的,什么是”核心技术“
其实真正的核心技术,少而又少(特别是国内相对于国外来说),可以说百分90的程序员都是在找资源来完成、解决问题(找轮子)
我在教一些人学习前端的时候,我会告诉他,你要明白,你出了问题,第一时间应该去找业内已经有的解决方案,然后去找一个最适合你现状的方案用起来
只有那不到百分10的程序员会去设计、制定业内的一个标准,提供轮子。
例如:
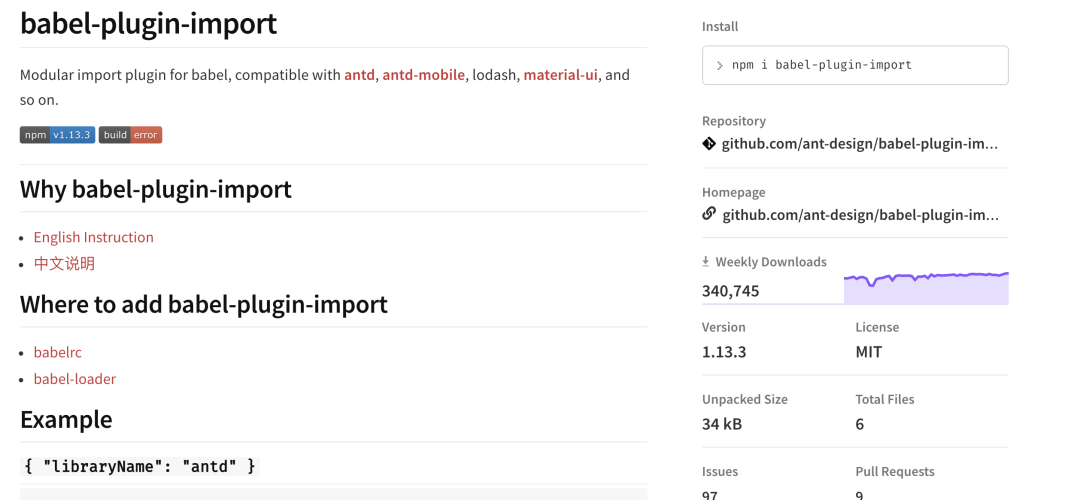
babel-import-plugin
And-design和Semi-design以及我在公司研发的组件库,都是用的它。
那我们其实都是认可它的这套标准,规则。很适合我们组件库的建设,所以三者都采用了这种方式去做。
那么这个插件的自动转换成按需加载的那几行核心代码,就算是一个核心技术。很多组件库都依赖了它,都遵循它的设计规则来实现按需加载
核心技术少而又少,这也是我们国内内卷化的一个真正原因
回到semi-design,能不能用?
当然可以用,都说了是企业级的。就类似于两台车,都是可以开的,都是豪华知名品牌的C级别轿车,那他们都不会有明显的致命弱点,区别是可能区别在于你更喜欢谁的外观,或者某一个方面的特质,例如底盘、操控?还是内饰的奢华程度,或者是劳斯莱斯的小金人吸引了你。
我对比了semi-design和ant-design两者的Table组件,他们的props字段都基本上差不多,这也是为了让大家更友好的切换使用。
如何看待semi-design?
是不是KPI项目,这个我不好说
但是能确定的一个点是,即便是基于ant-design的源码进行改造封装,然后开源(前提是:是否符合对应开源协议,这也是软件开源的魅力),在这个过程中,参与这项开源工作的人,他们的提升是巨大的
真正做一个事情,远比想象的更困难,特别是深度参与的时候,会对自己有一个比较全面的提升,例如:为什么会这样设计组件库的打包输出?原来是为了配合babel-import-plugin来进行无感知的按需加载
那么babel-import-plugin这个插件原理是什么呢?得去了解下,哦,原来是根据配置做了一个转化~
那么你可能下次会设计出自己的一个另外的按需引入插件,适配你自己的一个新的场景。
这,就是做开源的意义,只要它是符合开源的协议,即便是基于别人的封装,那么也会对参与人员有一个大幅的能力提升,同时提升团队的知名度等
我们应该怎么做
做个人吧,别上来就喷,有本事你也去基于semi-design源码做一套mesi-design,作为一个普通前端开发,我们应该去了解semi-design的设计上跟ant-design有没有什么区别?比如可以去看看它的源码,了解和跟上业内的变化。这种并不像webpack5和vite有本质上区别,根据喜好而定。
另外大家要注意的一个点是,字节跳动的力量不容忽视,它在我看来:相对于其他几个BATJ公司来说,现在还是处于快速发展期,以后开源的东西也会越来越多,但是质量和长期发展的稳定性需要大家用时间来鉴定。
另外在这里吐槽下拼多多,我在公众号给大家抽奖送书,送了很多书,结果被拼多多认为刷单,现在百亿补贴的商品只要买就会被平台拦截退单。伤心💔
github:https://github.com/DouyinFE/semi-design
结尾
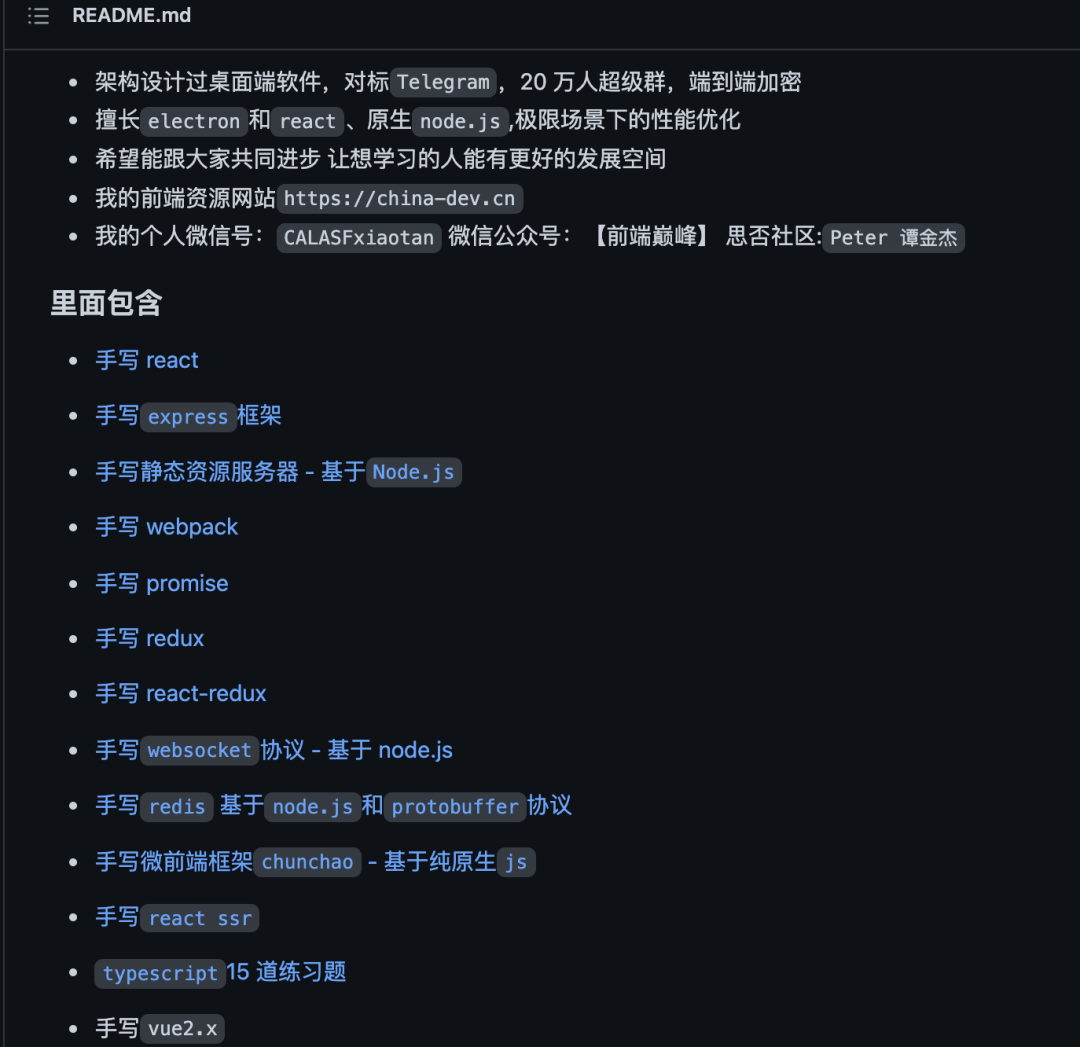
这几天生宝宝了,做爸爸了,写文章时间最近会相对少一些,但是会挤出一些时间来写,最后打个广告,我的之前一些手写源码文章:
https://github.com/JinJieTan/Peter-
记得给个star,喜欢的话帮我公众号:前端巅峰的文章点个在看/赞,关注一波




















 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








