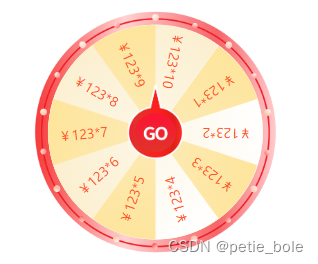
vue uniapp 转盘抽奖效果


html代码:
<view class="activity-con">
<view class="activity-bacg">
<!-- 首页进入转盘内容 -->
<view class="activity-bacg-zhuanpan">
<view class="activity-bacg-zhuanpan-bg">
<!-- 转盘外圈 -->
<image mode="widthFix" src="../../static/zp-quan.png"></image>
<!-- 等分圆 -->
<view id="circle0" :class="[isRotate?'rotate':'']"
:style="{transform: 'rotate('+rotate+'deg)'}">
<!-- 循环前一半等分圆 -->
<view id="left">
<view class="circle-left" :id="'rotate-'+i+'-'+(360/count)*i" v-for="(v,i) in count"
v-if="(count/2>i)"
:style="{ transform: 'rotate('+(360/count)*i+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#ffffff,#fbefcf)')}">
<label>¥123*{{(i+1)}}</label>
</view>
</view>
<!-- 循环后一半等分圆 -->
<view id="right">
<view class="circle-right" :id="'rotate-'+i+'-'+(360/count)*(i+1)"
v-for="(v,i) in count" v-if="((count/2)<=i)"
:style="{ transform: 'rotate('+(360/count)*(i+1)+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#fbefcf,#ffffff)'), 'z-index':(count-i) }">
<label>¥123*{{(i+1)}}</label>
</view>
</view>
</view>
<!-- 转盘go按钮 -->
<view class="activity-bacg-zhuanpan-btn" @click="subActivity">
<image src="../../static/zp-go.png"></image>
</view>
</view>
</view>
</view>
</view>
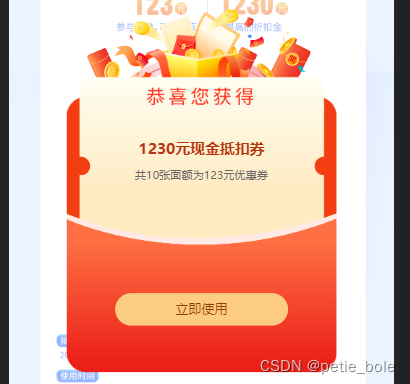
<!-- 抽奖成果后弹出的结果框 -->
<view class="activity-result" v-if="showResult">
<view class="activity-result-con">
<image mode="widthFix" src="../../static/zp-result.png"></image>
<view class="activity-result-text">
<view>1230元现金抵扣券</view>
<view>共10张面额为123元优惠券</view>
</view>
<view class="activity-result-btn">
<button class="medium" type="round" @click="goIndex">立即使用</button>
</view>
</view>
</view>
js代码
<script>
export default {
components: {
headers,
},
data() {
return {
count: 10, //等分圆分几份,可根据接口返回数据列表取length
index: 2, //当前中奖数字坐标
rotate: '', //转盘中奖后的旋转角度
isRotate: false,
num: 3, //转盘转3秒后再定位到中奖位置
showResult: false,
}
},
methods: {
subActivity() {
this.isRotate = true
this.getDjs();
},
getDjs() {
var that = this;
if (that.num > 0) {
setTimeout(() => {
that.num--;
that.getDjs();
}, 1000)
} else {
that.num = 3;
that.isRotate = false;
// 前一半数据旋转定位计算:360度 - 当前中奖结果的deg - 多余的deg
if (that.index < (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index)) - (360 / that.count / 2);
}
// 后一半数据旋转定位计算:360度 - 当前中奖结果的deg + 多余的deg
if (that.index >= (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index + 1)) + (360 / that.count / 2);
}
that.showResult = true;
}
}
}
}
</script>
<style>
.activity-index {
width: 100%;
margin-top: 80px;
}
.activity-con {
width: 100%;
}
.activity-bacg {
width: 100%;
position: relative;
}
.activity-bacg-img {
width: 100%;
}
.activity-bacg-zhuanpan {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-zhuanpan-bg {
width: 100%;
position: relative;
}
.activity-bacg-zhuanpan-bg image {
width: 100%;
}
/* 等分圆 */
.circle-left {
width: 115px;
height: 230px;
border-radius: 0px 115px 115px 0px;
position: absolute;
right: 0;
transform-origin: 0 50%;
}
.circle-left label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(109deg);
color: #FF5722;
font-weight: 500;
}
.circle-right {
width: 115px;
height: 230px;
border-radius: 115px 0px 0px 115px;
position: absolute;
right: 0;
transform-origin: 100% 50%;
}
.circle-right label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(66deg);
color: #FF5722;
font-weight: 500;
margin-right: 0px;
}
#circle0 {
width: 230px;
height: 230px;
border-radius: 115px;
background-color: white;
position: absolute;
transform: rotate(-22.5deg);
left: 15px;
top: 15px;
transform: rotate(36deg);
}
#left {
clip: rect(0px 115px 230px 0px);
position: absolute;
right: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-indent: -2px;
}
#right {
clip: rect(0px 115px 230px 0px);
position: absolute;
left: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-align: right;
}
/* 转盘按钮 */
.activity-bacg-zhuanpan-btn {
position: absolute;
width: 60px;
height: 80px;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-bacg-zhuanpan-btn image {
width: 100%;
height: 100%;
}
/* 动画 */
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotate {
animation: rotation .4s infinite linear;
}
/* 中奖结果 */
.activity-result {
position: fixed;
width: 100%;
height: 100%;
background-color: #ffffff7a;
top: 0;
left: 0;
}
.activity-result-con {
position: absolute;
width: 70%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-result-con image {
width: 100%;
}
.activity-result-text {
position: absolute;
top: 35%;
text-align: center;
width: 100%;
font-size: 12px;
color: #666;
}
.activity-result-text view:first-child {
color: #b4350d;
font-weight: 600;
font-size: 16px;
margin-bottom: 10px;
}
.activity-result-btn {
position: absolute;
bottom: 50px;
width: 100%;
text-align: center;
}
.activity-result-btn button {
background-color: #fdcc83;
border: 0;
color: #8f3c00;
}
/* cpd分享表单 */
.activity-bacg-share {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-share-title {
margin-bottom: 10px;
}
</style>




















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








