页面可视化编辑器
1.背景
a) 公司是一个垂直的药品电商平台主营B2B,初创平台需要大量的营销活动来拉动商业需求。
b) 本人来公司近一年,一直负责营销活动的研发工作,主要有商家促销体系、平台营销、运营数据统计三大块。做了一个初步的统计,从今年2月到8月底累计上线的活动约200个,其中手工开发的页面占到120个左右,每个活动约2~4个页面(h5&pc),算下来几乎1天一个+活动。
c) 其中包括和运营梳理活动方案,制定各种活动开发方案及实施细节,并和各个部门的研发同学沟通技术细节。
d) 整体下来从运营活动发起、启动研发、活动上线、后期的数据统计,整个流程下来需要处理的事情非常多。
e) 经常碰到的一个问题,运营提报活动,并且要求快速上线,研发同事面对的就是没日没夜的加班,通宵已成习惯。但我们做为研发人,不能容忍这种问题长期出现,这时迫不及待地需要一个平台化的系统来支持运营部门的活动需求,加速活动上线流程,降低研发成本。
2.活动页面可视化编辑器
a) 先上图
主功能区
主功能区
b) 从工具栏选择相应的UI组件,通过属性编辑器编辑对应的属性并保存到数据库。
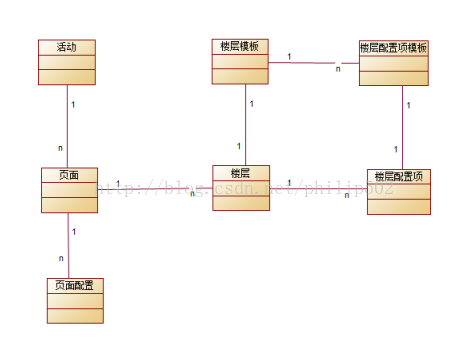
c) 涉及到的后端领域模型如下
领域模型
d) 前端交互领域模型
前端交互领域模型
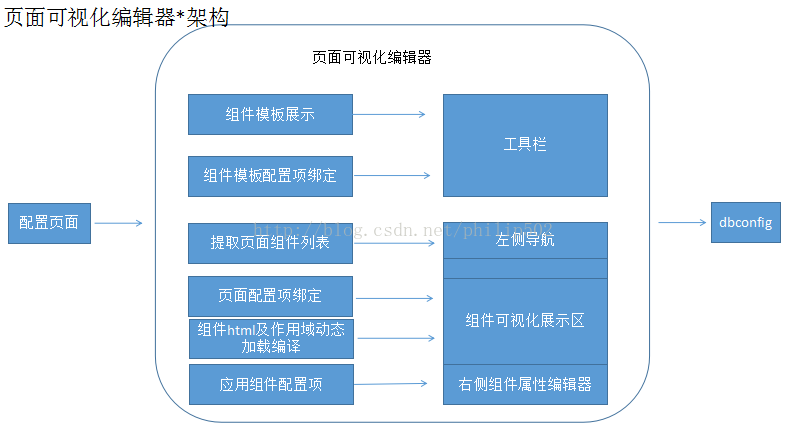
e) 整体逻辑架构
逻辑架构
f) 前端渲染时序
g) 前端渲染实现思路
i. 编译指令:angular自定义指令,用来加载可视化组件并绑定作用域及参数;
ii. 可视化组件:为页面中展示的一个楼层,
前端实现:为一个angular自定义指令,一个html,一个组件数据包括配置
加载过程:由自定义的编译指令通过组件模板配置的html模板地址进行加载并绑定对应的组件配置属性
iii. 组件模板:用来定义一个组件的构成,包括组件名称、唯一code标识、类型、组件所有的配置项
前端实现:一个工具栏展示图片,一个html模板,一个自定义指令。
加载过程:在配置页面初始化时展示在工具栏
iv. 属性编辑器:用来为每个组件编辑对应的配置项,通过组件模板code对应到组件模板。
前端实现:
加载过程:在每个组件被选中的同时通过组件对应的组件模板code进行切换
h) 实现思路-数据交互模型
i) 技术栈
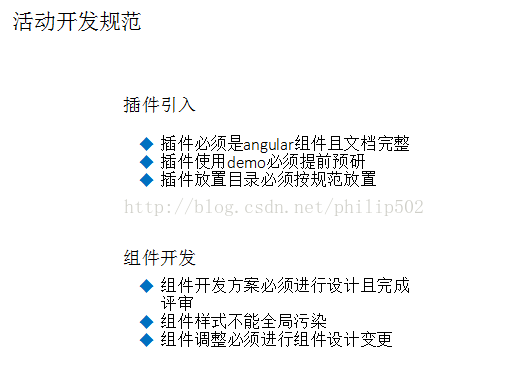
j) 开发规范
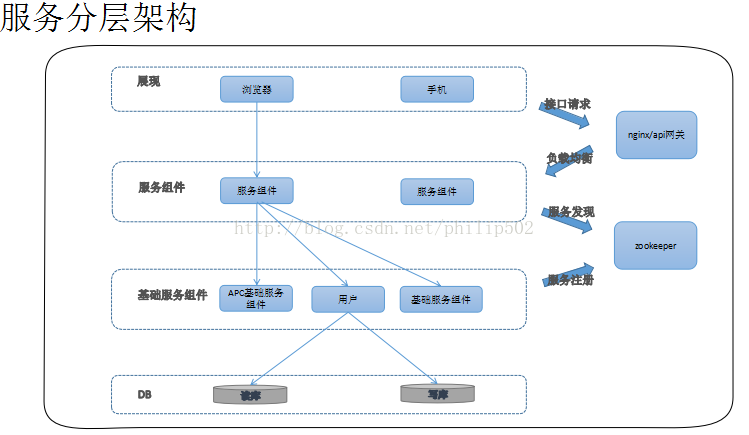
k) 系统架构
3.自动产出活动统计数据
【待续】
4.未来的工作
具体的活动页面demo:http://act.mypharma.com/activity/p/411.html
http://act.mypharma.com/activity/p/4582.html
很多组件还在规划和研发中,敬请期待
文中图片ppt地址:http://download.csdn.net/download/philip502/9963680


































 648
648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










