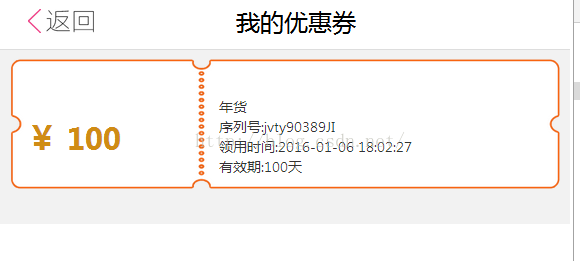
如下效果图. 这个图片的边框.宽度随浏览器的宽度而变化. 内容也按照原定比例缩小.并且保持比例.使得看上去协调与美工设计的无差别.
<style> .yiguoqi,.weishiyong,.yiguoqi{ background-size: 100%; /*关键点,背景图片会自动撑到最高.*/ background-repeat: no-repeat; background-position: center; } .mian_e{ width:38%; vertical-align: middle; text-align: left; font-size: 4rem; color: #D08C14; font-weight: bold; padding: 10% 0 10% 3%; /*关键点 利用边距撑大容器,使得背景图片也跟着变大变小.而不是给这个元素定个固定的高度.*/ } .yishiyong{ background-image: url("./Style/images/youhuiquan/13.png"); } .weishiyong{ background-image: url("./Style/images/youhuiquan/11.png"); } .yiguoqi{ background-image: url("./Style/images/youhuiquan/12.png"); } </style>
<div style="padding: 0.8rem;"> <table style="width: 100%; " class="weishiyong" > <tr><td class="mian_e"> ¥ 100 </td><td class="neirong"> {{el.name}} <br/> 序列号:{{el.xuliehao}}<br/> 领用时间:{{el.lingyong_time}}<br/> 有效期:{{el.youxiaoqi}}天 </td></tr> </table> </div>























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








