前言
上节已经介绍了如何用实体类集合来填充报表,下载demo传送门
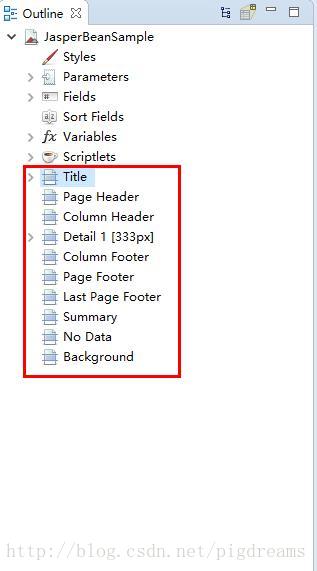
本节主要讲解模板设计中如何放置模板元素达到我们想要的效果,涉及到模板元素的使用,如detail,column header等,下面将一一讲解outline中各个自带元素的使用,其实第二节中有粗略讲到它们的含义。
Title &Detail
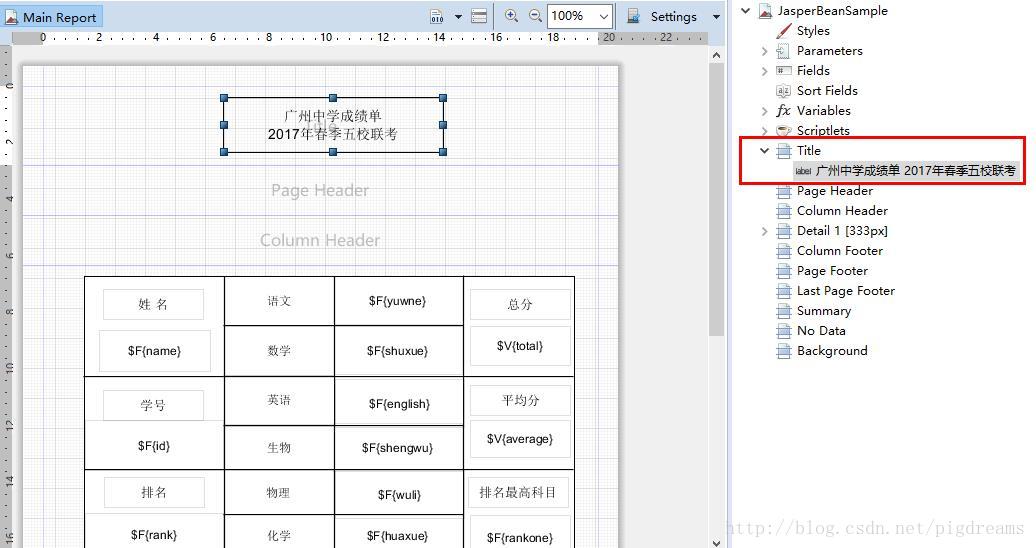
title的作用我们用上一节的学生成绩模板可以明显地看到。

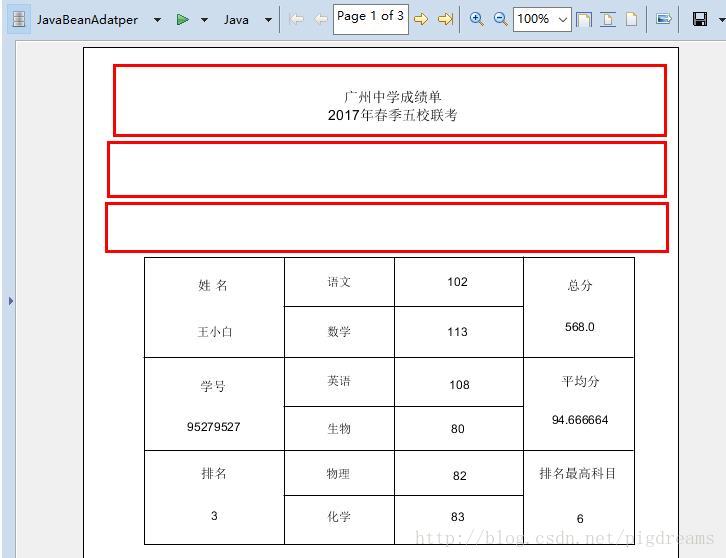
打开预览,生成了三页,是不是很奇怪上一节才生成了两页,为何这一次生成了三页,因为我将所有元素都加回来了,上一节的模板只保留了title和detail.

明显看到page header和column header都占了一定的位置,从中也可以看到Title的作用。
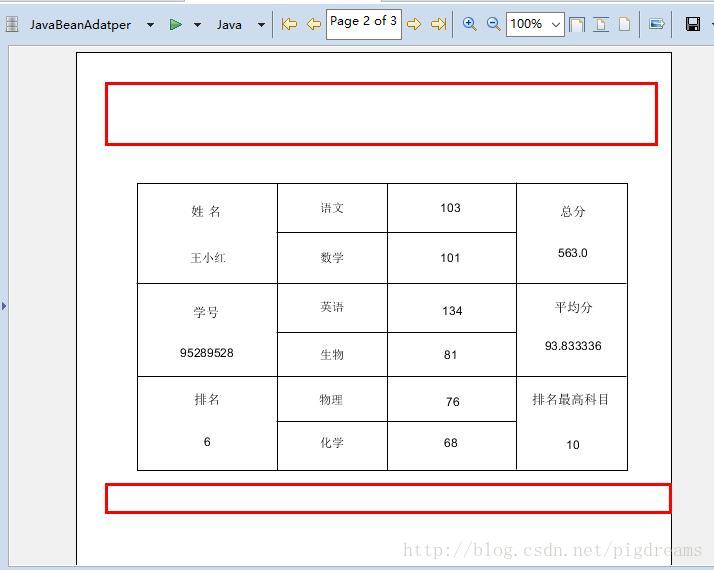
Title在第一页中显示,而第二页和第三页都不会再显示,所以Title只会显示一次。
Detail则是要放置填充数据的位置,因为它会加载多次,有多少条数据就会加载多少次,保证了数据可以全部显示出来。
Page Header
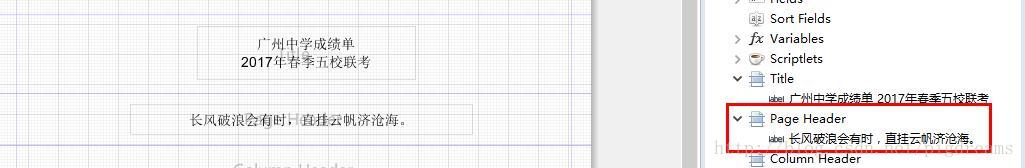
顾名思义,页的头部,应该就是我们所说的页眉,我们的word文档一般都会有页眉,写点励志的话,现在就来试验一下吧。

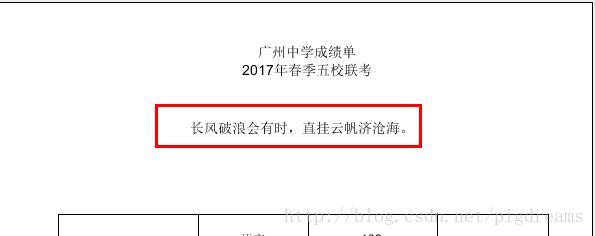
来看看预览的效果如何。



每一页都出现了这句话,即Page Header会在每一页都加载一次,与Detail作用一致。
Column Header & Column Footer
首先看名字,表头与表尾,作用与Page Header应该相差无几,都是提示文字,表头可以放表格里列的名字,表尾可以放一些数据的总结概括等等。
在Column Header 和 Column Footer各自放置两段Static Text,然后进行预览。








 本文是JasperReports6.3.1+Jaspersoft Studio6.3.1报表开发教程的第六部分,详细解释了Title、Detail、Page Header、Column Header、Column Footer、Page Footer、Last Page Footer、Summary、No Data和Background等模板元素的用法及在报表中的实际效果。通过实例展示了每个元素在不同页面和位置的表现,帮助理解它们在报表生成过程中的作用。
本文是JasperReports6.3.1+Jaspersoft Studio6.3.1报表开发教程的第六部分,详细解释了Title、Detail、Page Header、Column Header、Column Footer、Page Footer、Last Page Footer、Summary、No Data和Background等模板元素的用法及在报表中的实际效果。通过实例展示了每个元素在不同页面和位置的表现,帮助理解它们在报表生成过程中的作用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4229
4229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








