背景:需要让所有的浮动的li处在同一行,宽度不固定,如果一行放不下,需要自动换行。
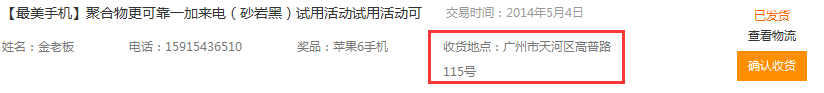
首先,看下ie6/7/360安全模式下的效果:
收货地址那块应该要处于第二行,结果没有自动换行。此时该怎么处理呢?
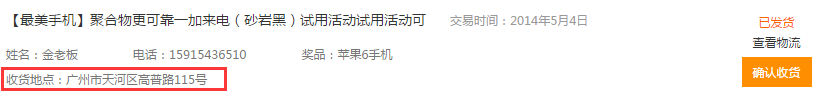
给li加white-space:nowrap;就好了,效果如下:
所有浏览器都支持 white-space 属性
white-space 属性设置如何处理元素内的空白。
值 描述
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。























 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








