最近需要做一个数字选择器,找了下没有合适的,就自己写了个。先上效果图
代码很简单,自定义一个HorizontalScrollView,这里有个问题,怎样监控ScrollView是否停止滑动?API只有onScrollChanged接口并不能判断滑动状态,最后在CSDN大神夏安明(不知道是不是这样写)博客找到方法,就是每5毫秒比对一下scrollView的位置,如果不一样说明scrollview还处在滑动状态,否则停止状态。
/**
* 用于用户手指离开MyScrollView的时候获取MyScrollView滚动的Y距离,然后回调给onScroll方法
*/
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int scrollY = CustomHorizontalScrollView.this.getScrollX();
//此时的距离和记录下的距离不相等,在隔5毫秒给handler发送消息
if(lastScrollX != scrollY){
lastScrollX = scrollY;
handler.sendMessageDelayed(handler.obtainMessage(), 5);
}else {
int dpToPx50 = dp2px(_context, 50);
if (lastScrollX < dpToPx50/2) {
CustomHorizontalScrollView.this.smoothScrollTo(0, 0);
_quantity = 0;
}else {
int yushu = lastScrollX%dpToPx50;
_quantity = lastScrollX/dpToPx50;
if (yushu != 0) {
if (yushu > dpToPx50/2) {
CustomHorizontalScrollView.this.smoothScrollTo((lastScrollX/dpToPx50 + 1)*dpToPx50, 0);
_quantity = lastScrollX/dpToPx50 + 1;
}else {
CustomHorizontalScrollView.this.smoothScrollTo((lastScrollX/dpToPx50)*dpToPx50, 0);
_quantity = lastScrollX/dpToPx50;
}
}
}
_quantity += 1;
if (null != listenerScrolled) {
listenerScrolled.onNumberPicked(_quantity);
}
}
};
};
@Override
public boolean onTouchEvent(MotionEvent ev) {
lastScrollX = this.getScrollY();
switch(ev.getAction()){
case MotionEvent.ACTION_UP:
handler.sendMessageDelayed(handler.obtainMessage(), 5);
break;
}
return super.onTouchEvent(ev);
}在这里我检测抬起手指后scrollview的状态,然后通过回调接口把状态传给使用的地方,这里有个简单的计算,就是判断scrollview的X距离(因为是横的scrollview),然后把scrollview的位置设为最近的那个数字(表达不好,看一下代码应该就懂了)。
布局:
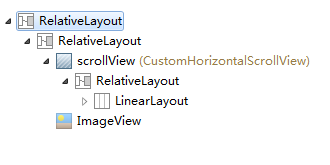
结构如图,之所以在scrollview中加了一个relativelayout是因为下面的imageView(就是中间那个蓝色的圈)必须居中,LinearLayout下是数字TextView(这样写把布局写的很死,也可以在JAVA里面动态的写)。
使用时:
final CustomHorizontalScrollView scrollView = (CustomHorizontalScrollView)findViewById(R.id.scrollView);
scrollView.setOnScrollListener(new OnScrolled() {
@Override
public void onNumberPicked(int quantity) {
Toast.makeText(MainActivity.this, quantity+"~", Toast.LENGTH_SHORT).show();
}
});
}想过把这个封装成组件,全部内容集成在一个类里面,但是尝试了一下还是失败了,因为封装在一个类的话很多资源得用代码画出来,太麻烦了,没耐心。。。
这个监控scrollview的接口还可以扩展,scrollview的onScrollChanged是protected,这就意味着在别的地方不可使用,不过可以通过自定义接口把这个官方接口暴露出来,这样就可以在activity里面监控scrollview的各种状态。
为毛我上传的gif图不动啊,谁教教我
























 1667
1667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








