前端基础:通过HTML表格标签布局《餐饮菜谱》
布局,是前端工作的第一步,也是前端页面能够得到展示的技术手段。对于表格式布局是简单的页面布局的基础,它是无法解决浏览器兼容性问题,因此这种布局方式一般情况下不会去使用。但是,一些移动端的布局技术思想都是来源于表格标签的布局思想,再则通过表格布局方式的了解也可以深入理解HTML表格标签的作用。
一、项目说明
该项目是进行表格式布局的一个应用案列,主要目的是让学生掌握table,tr,td等标 签,并熟练运用其中的属性。用表格布局也是网页布局的一大应用。
二、项目效果图展示
根据布局流程,首先搭建html基本结构,然后在body标签中使用HTML的表格标签table、表格标签的行标签tr、表格标签的单元格标签td来进 行布局,再把相关的元素放到相应的单元格标签里。
先看效果图如下所示。

三、搭建html基本结构
HTML基本结构在《李白诗词赏析》项目中已做介绍,代码如下。
<html>
<head>
<title>菜单</title>
</head>
<body>
</body>
</html>
四、表格布局行列的确定
这里布局《菜谱特别推荐》这个页面,如下图所示。

根据这个页面的特点,“特别推荐”这一行文字算作表格的其中一行,下面的具体菜谱,页面右边是整体的图片竖向堆叠,每个图片算作一行的话,大概分为四行,左边的上多半部分为菜谱的菜价列表,左边的下少半部分为一张图片。我们以左边最多的列数为参考,图片所占的两列实际上就是表格的列合并技术,可以使用HTML中的colspan属性进行列跨度的合并来解决问题,文字和文字之间的空隙可以使用width宽度来控制每个单元格td的长度,最后就是背景图和左右两边的空白,左右两边可以用
标签来使整体表格进行居中,背景图片可以在body上面采用backgroud属性添加图片,也可以在table标签上添加background属性,左右两侧的空白用td标签,再限制宽度width来实现空白的效果。
这样,实现这个页面的表格布局,根据菜谱中菜的数量和题目及“上一页”、“下一页”的点击提示一共是13行(每个菜品可以做为表格的一行),右侧的图片可以根据3个菜品行的行合并,右下角图片可以根据表格左侧两个列的列合并,这个表格布局需要多少列呢? 左右两边的留白各1列,图片占1列,菜品名1列,菜价1列,最终是5列。
这样,这个“推荐菜谱”的页面就是13行5列。
在HTML中使用<table>标签定义 HTML 表格。
在HTML的table 元素含有一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
如下面这段代码就表示产生一个一行两列的表格。
<table border="1">
<tr>
<th>地区</th>
<th>景点</th>
</tr>
<tr>
<td>北京</td>
<td>天安门</td>
</tr>
</table>
代码中<table>标签开始时定义的属性border=1表示在页面显示时会显示出表格线,如果没有这个参数,则不显示表格线,也就是表格线的宽度为0,即border=0。<th>定义的是表头,也就是表格的开头部分,用于对一些问题的性质的归类。<tr>决定表格的行,<td>决定表格有多少列。代码放在HTML的body中,页面全部代码显示为:
<html>
<head>
<title>表格演示</title>
</head>
<body>
<table border="1">
<tr>
<th>地区</th>
<th>景点</th>
</tr>
<tr>
<td>北京</td>
<td>天安门</td>
</tr>
</table>
</body>
</html>
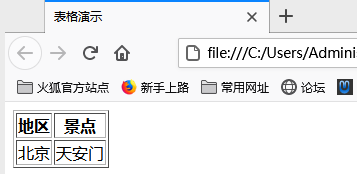
代码最终在浏览器中的显示效果如图所示。

回到当前的项目“推荐菜谱”页面中包含了13行5列,可以在table标签中除了添加border=1显示表格线外,还可以添加background=“beijing5.png”,使表格具有背景的显示,不过背景如果需要显示出来,就需要表格的大小和背景图片的大小一致,通过右击背景图片的属性,在弹出的“图片属性”对话框中,点击“详细信息”,可以查看到背景图片的大小,如下图所示。

从图片中可知,背景图的宽为768,高为1024,这样,对table标签设置属性backgroud时,再赋给table标签width属性和height 属性,指定table标签的宽和高和背景图片的宽和高适配。
table标签的设置语句如下:
<table background="beijing5.png" width=758 height=1024 border=1>
当然,这里的border=1也是可以省略的。
下面就在table标签中添加tr行和td单元格的标签,注意13行5列不是有13个<tr>和</tr>,有5个<td>和</td>,而是13个<tr>和</tr>>,在每个<tr>标签中都包含有5个<td>单元格标签,也就是整个表格由13行和5列组成的,有多少个单元格就有多少个td,每个td被tr去平均分配到各行中去。代码如下。
<html>
<head>
<title>表格演示</title>
</head>
<body>
<table background="beijing5.png" width=758 height=1024 border=1>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
上述代码在浏览器中的显示结果如下图所示。

五、表格布局行或列的合并
通过确定表格的行和列就可以实现一个标准的表格,但是在布局页面时,就像“菜谱特别推荐”,题目是需要表格最上面一行进行所有的列合并,题目显示在中间,可以用<center>标签来居中,在HTML中,列合并相当于列跨度的概念,就是一个列要跨多少个单元格,用colspan来进行列跨度的设置,colspan用来指定单元格横向跨越的列数,也就是说colspan是合并列的,colspan=2 表示横向合并两列。“菜谱特别推荐”第一行的<tr>里有5个td标签,左右的各一个td表示的是留白,中间3个td可以进行列跨度,这样可以设置colspan=3,在单元格中显示“特别推荐”4个字,有一定的字号和大小,可以使用<h1>标签定义成一级标题。再用<center>标签包住<h1>一级标题,使“特别推荐”标题可以居中显示。设置后的第一行tr代码语句如下:
<tr height="100">
<td></td>
<td colspan=3>
<center><h1>特别推荐</h1></center>
</td>
<td></td>
</tr>
代码中<tr>标签开始时加入height,可以限定单元格的高度,不会使表格变形。
浏览器中的效果如下图所示。

最下面的单元格也需要单元格的合并,左右两边<td>做为留白,中间的三个单元格<td>做colsan的列跨度,其值为3,标签包含的内容有“上一页”和“下一页”的链接,链接是使用HTML中的a标签,标签<a>起到定义超链接的作用,用于从一个页面链接到另一个页面。也就是可以通过<a>标签实现点击其包含的文字就把网站加载了另外一个页面。在<a>标签中最重要的属性是 href 属性,它指定链接的目标。格式如下:
<a href=”http://www.baidu.com”>链接到百度</a>
这里的“特别推荐”页面底部有“上一页”,“下一页”可以链接到当前“特别推荐菜谱”的前一页和后一页。对应的<tr>代码语句如下。
<tr height=100>
<td></td>
<td colspan=3>
<a href="previous.html">上一页</a>
<a href="next.html">下一页</a>
</td>
<td></td>
</tr>
代码中<tr>标签开始时加入height,可以限定单元格的高度,不会使表格变形。<tr>中的<center>标签决定“上一页”和“下一页”显示的居中,<center>标签中的两个<a>标签分别完成点击“上一页”链接到“previous.html”页面,点击“下一页”链接到“next.html”页面。
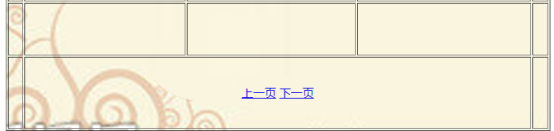
浏览器中的效果如下图所示。

再来看页面“特别推荐”右边的图片列可以这样处理,第一个图片格4个单元格进行竖向合并,后面的两个图片每3个单元格进行竖向合并,对于行合并使用rowspan,rowspan 属性规定单元格可横跨的行数。某一个<td>单元格设置了rowspan=2,表示其单元格可横跨两行,后面一行被横跨的td标签就会被去掉。如下面的代码:
<table border="1">
<tr>
<td rowspan="2">星期</td>
<td>星期二</td>
</tr>
<tr>
<td>星期三</td>
</tr>
</table>
这段代码有两个<tr>标签,每个<tr>标签内包含两个<td>,显然应该是两行两列,但第一个<tr>标签中<td>标签有属性rowspan=2,起到了横跨两行,后面被横跨的<td>标签就被去掉了,这样在第二个<tr>标签中就只有一个<td>标签了。显示效果如下图所示。

把rowspan应用到“特别推荐”右边的一列后,还剩下一个<td>单元格为单独插入图片,剩下单元格的左边两列可以进行列合并,插入一张图片,如果图片太大,可以设定图片的width和height属性指定图片的宽和高。这样,除题目和脚部链接中间的部分表格经合并填入对应图片后的代码如下如示。
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=4><img src="青萝卜素丸子.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=3><img src="清蒸鲈鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=3><img src="清蒸鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
这段代码中被语句“<!--<td></td>-->”注释的部分,就是经过行合并rowspan或列合并colspan处理后被去掉的单元格标签<td>。
将题目、脚部导航和中间的图片表格合并后的总体代码如下。
<html>
<head>
<title>菜谱特别推荐</title>
</head>
<body>
<table background="beijing5.png" width=758 height=1024 border=1>
<tr height="100">
<td></td>
<td colspan=3>
<center><h1>特别推荐</h1></center>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=4><img src="青萝卜素丸子.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=3><img src="清蒸鲈鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan=3><img src="清蒸鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td colspan=2><img src="酸菜鱼.png" width=200 height=200/></td>
<!--<td></td>-->
<td><img src="水煮鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr height=100>
<td></td>
<td colspan=3>
<center><a href="previous.html">上一页</a>
<a href="next.html">下一页</a></center>
</td>
<td></td>
</tr>
</table>
</body>
</html>
代码在浏览器中的显示效果如图所示。

最后在空白的格内输入菜品的名称和菜品的价格。对宽度不合宜的<td>单元格标签可以设置width来限定。代码如下。
<html>
<head>
<title>菜谱特别推荐</title>
</head>
<body>
<table background="beijing5.png" width=758 height=1024 border=1>
<tr height="100">
<td></td>
<td colspan=3>
<center><h1>特别推荐</h1></center>
</td>
<td></td>
</tr>
<tr>
<td width=100></td>
<td width=200>烤 全 兔</td>
<td width=100>45元</td>
<td rowspan=4><img src="青萝卜素丸子.png" width=200 height=200/></td>
<td width=100></td>
</tr>
<tr>
<td></td>
<td>香辣鸡软骨</td>
<td>38元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>毛 血 旺</td>
<td>38元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>水 煮 鱼</td>
<td>38元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>干爹爆肥肠</td>
<td>30元</td>
<td rowspan=3><img src="清蒸鲈鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td>香 辣 鸡 胗</td>
<td>30元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>腊八粥五花肉</td>
<td>25元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>全 醋 肥 牛</td>
<td>20元</td>
<td rowspan=3><img src="清蒸鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr>
<td></td>
<td>板菜肉松四季豆</td>
<td>16元</td>
<!--<td></td>-->
<td></td>
</tr>
<tr>
<td></td>
<td>烂糊白菜</td>
<td>12元</td>
<!--<td></td>-->
td></td>
</tr>
<tr>
<td></td>
<td colspan=2><img src="酸菜鱼.png" width=200 height=200/></td>
<!--<td></td>-->
<td><img src="水煮鱼.png" width=200 height=200/></td>
<td></td>
</tr>
<tr height=100>
<td></td>
<td colspan=3>
<center><a href="previous.html">上一页</a>
<a href="next.html">下一页</a></center>
</td>
<td></td>
</tr>
</table>
</body>
</html>
在浏览器中打开这段代码对应的html文件的效果图如下所示。

从图中显示有表格线,把标签开始的broder=1属性去掉就实现了页面的布局效果。
代码的github地址:https://github.com/wawacode/caipu_buju






















 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








