一、开打所需要建立的位置输入cmd并输入vue ui

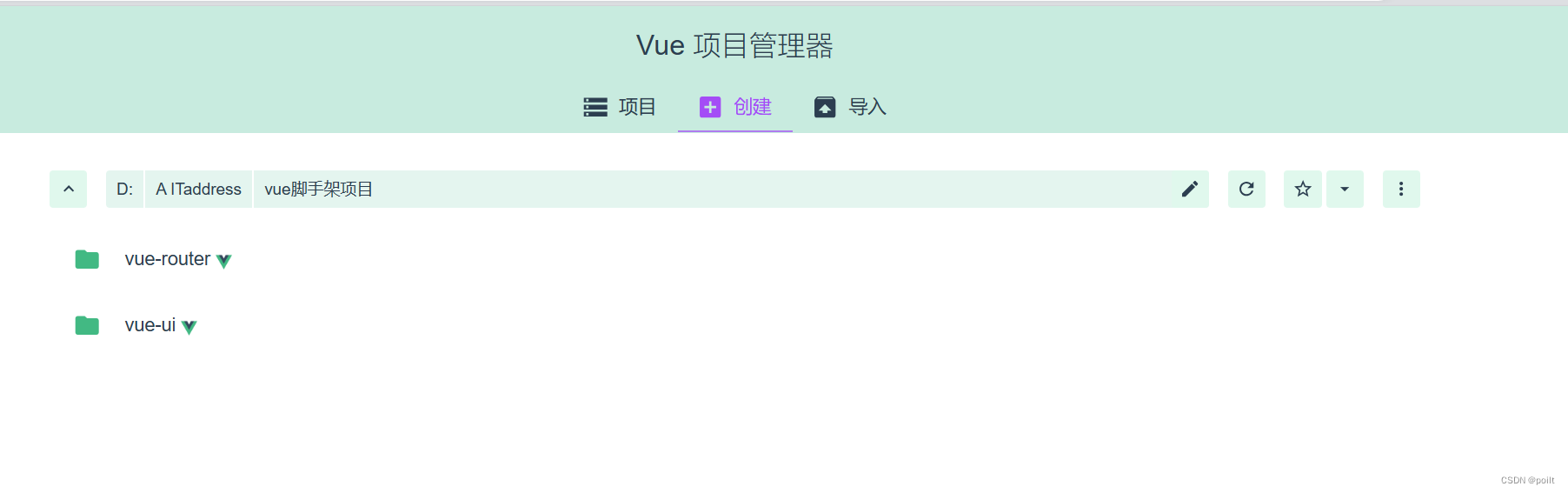
二、在页面左上角选择vue项目管理器

三、选择创建的位置并点击下方 再此创建新项目


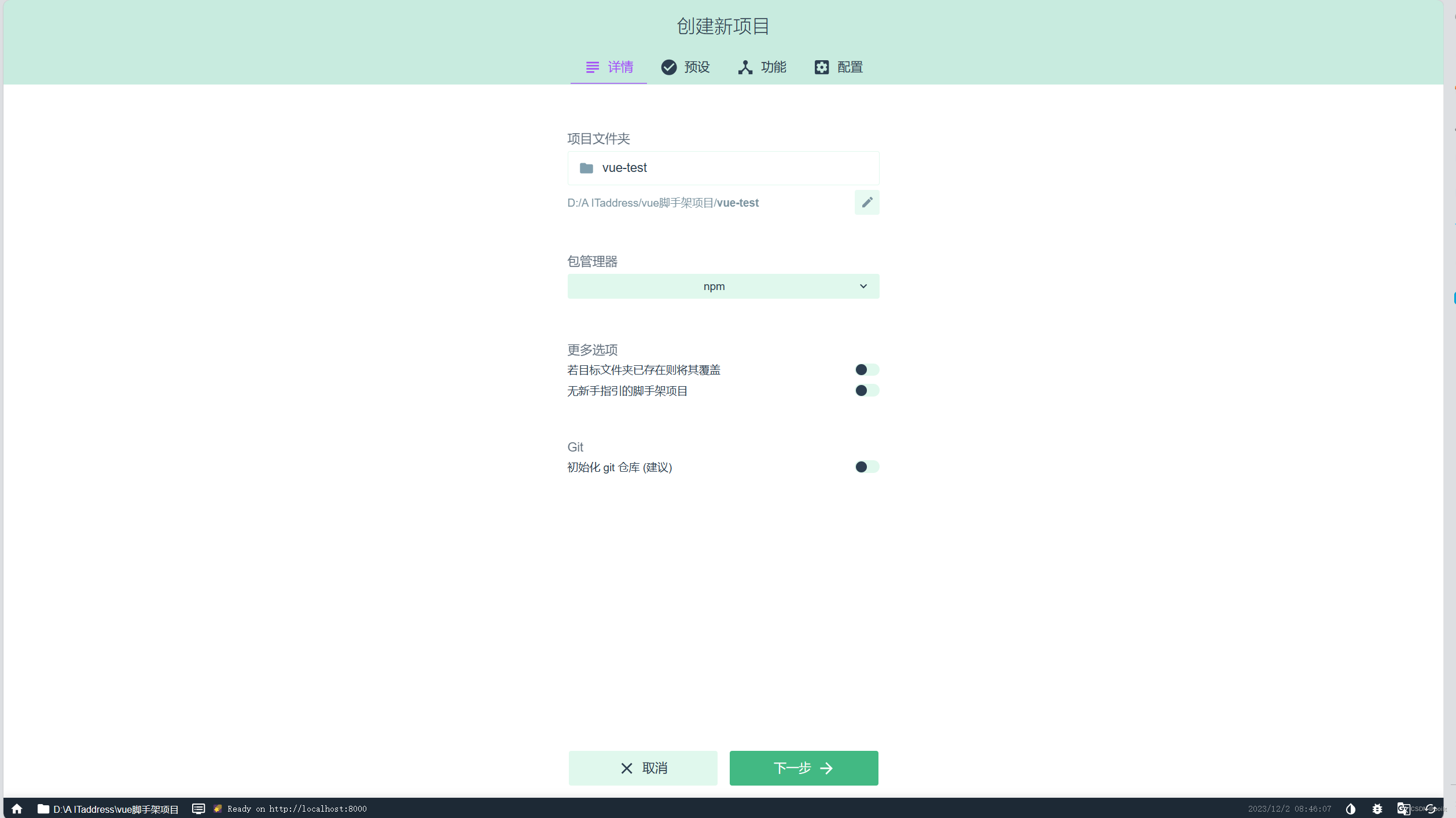
四、输入脚手架的名字
包管理器选择npm
*目前先建议关掉下方Git

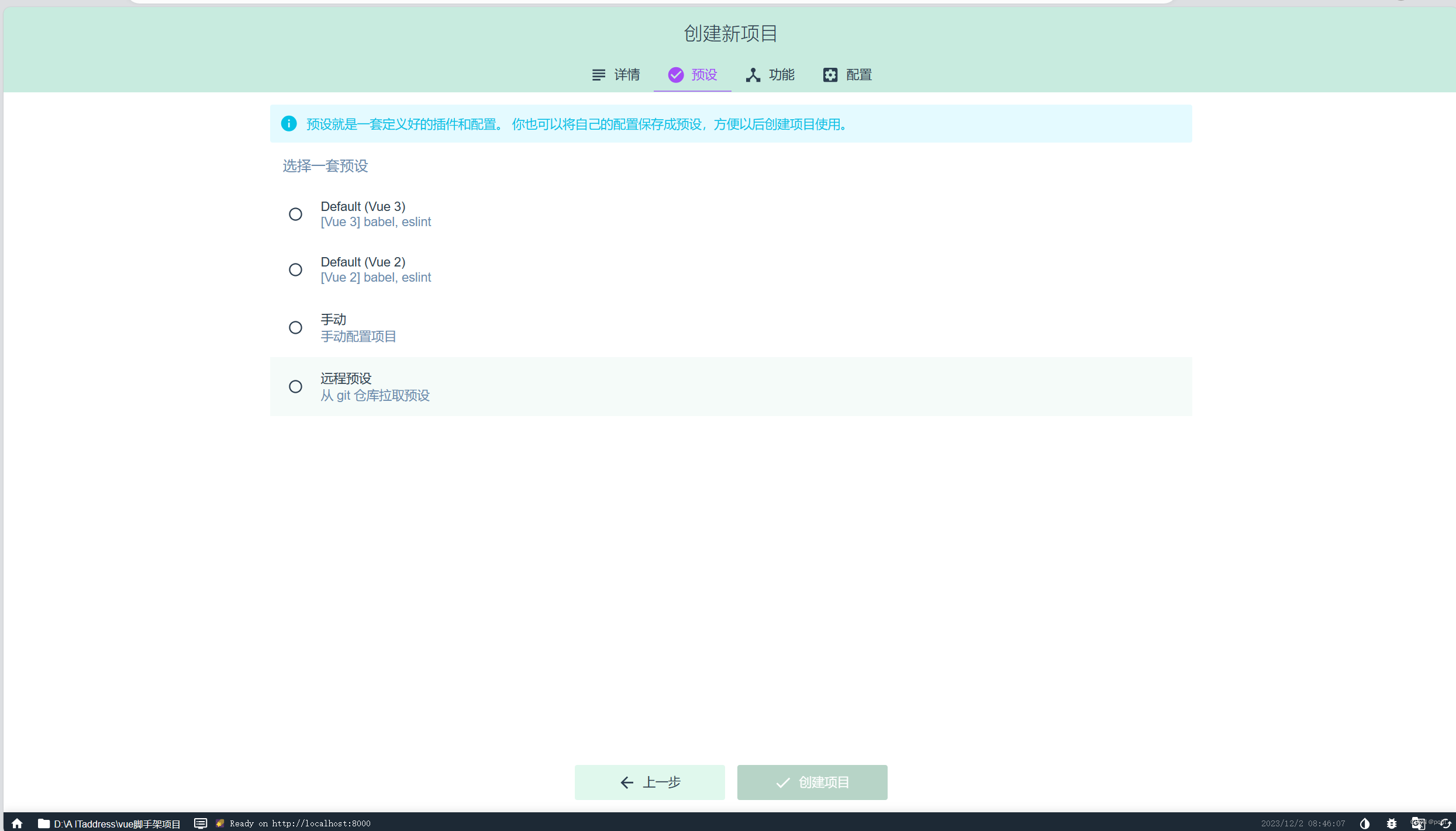
五、手动建立新的项目

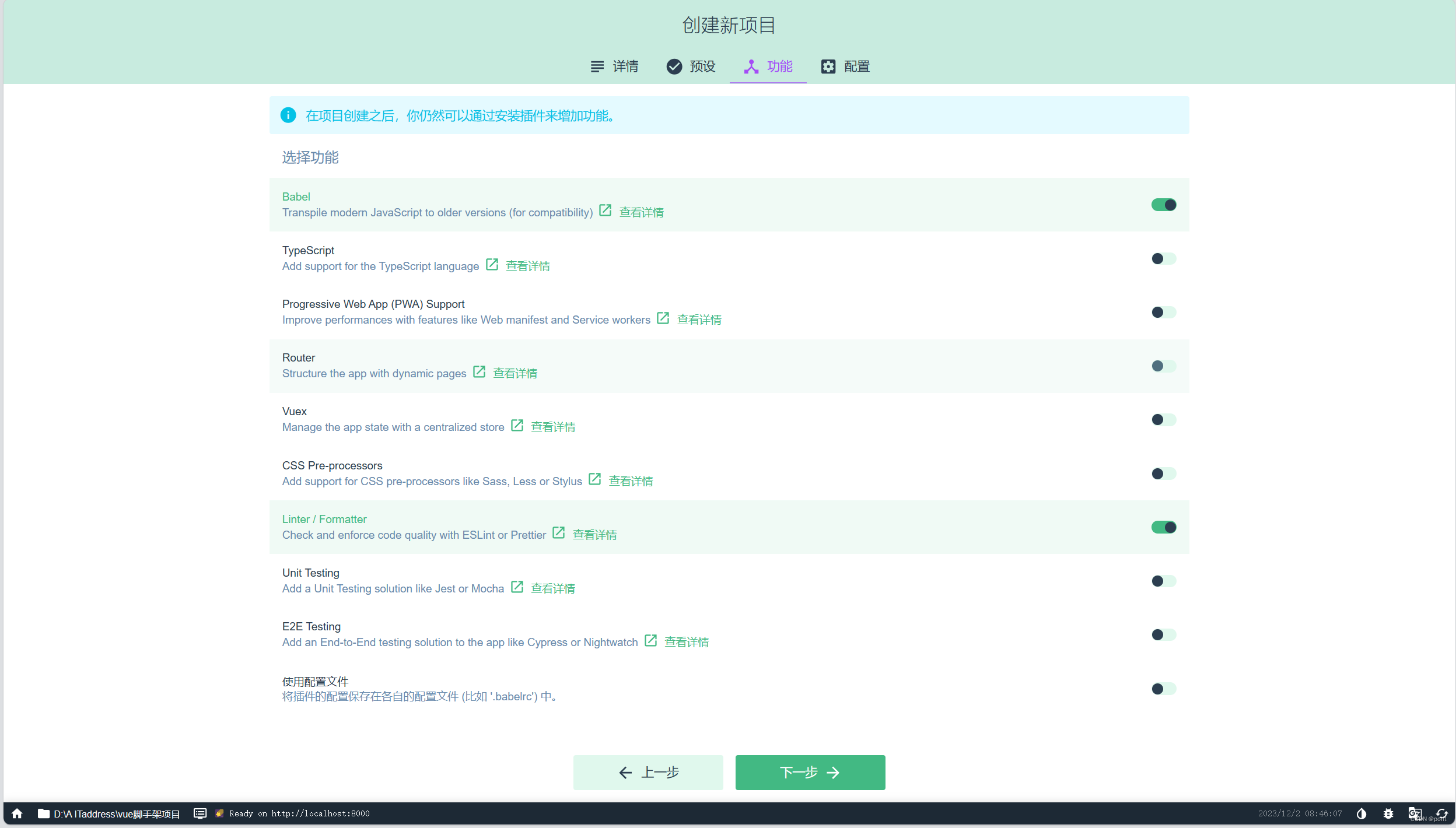
六、选择所需要插件的功能
*建议勾选Router路由,以后项目基本必备
Babel—用来屏蔽和解决浏览器的兼容性
TypeScript—脚本语言,比JS强大点
Progressive Web App (PWA) Support— 渐进式的web框架
Router vue—路由
Vuex
CSS Pre-processors—css预处理器,例如之前的less
Linter/Formatter—约束团队代码风格,例如规定单引号必须整个团队都是单引号风格,如果有用双引号的会直接代码报错,还有不允许多余空格,出现多余空格就报错(初学者不建议安装)
Unit Testing—单元测试
E2E Testing—E2E测试

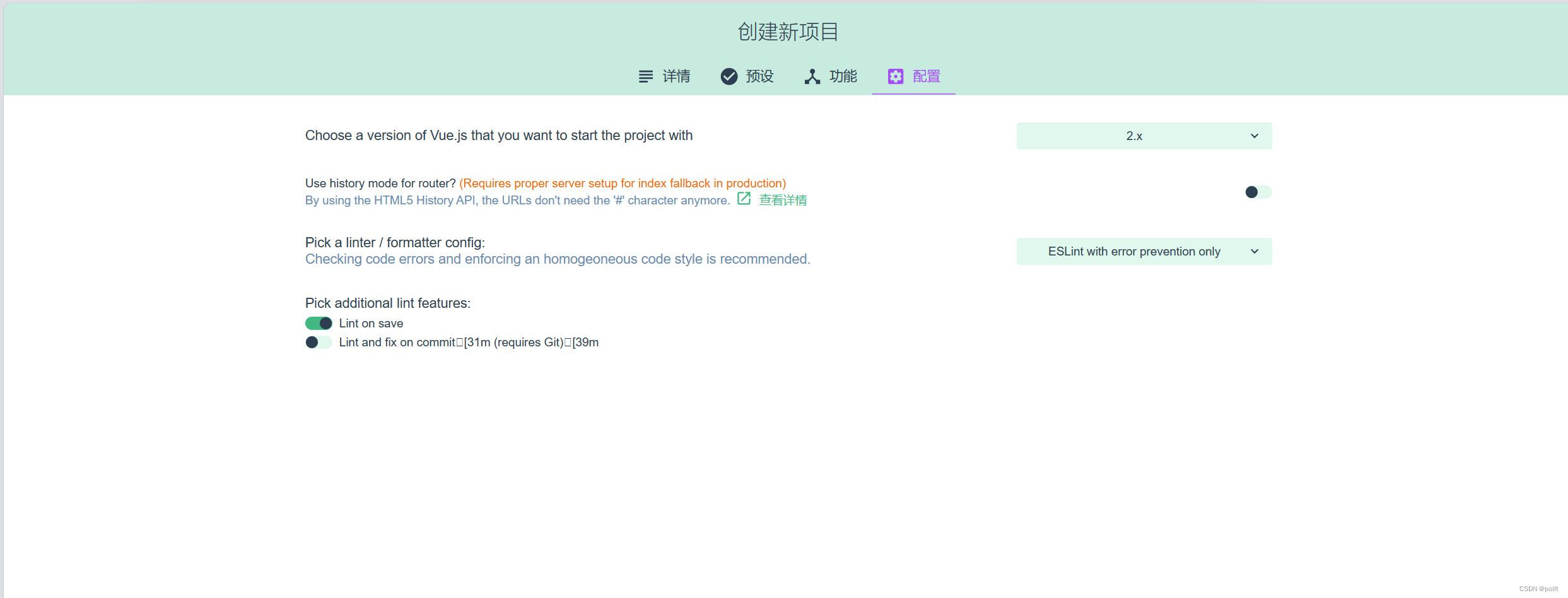
七、选择版本和模版规范
* 2.x是vue版本2
模版规范选择第一个

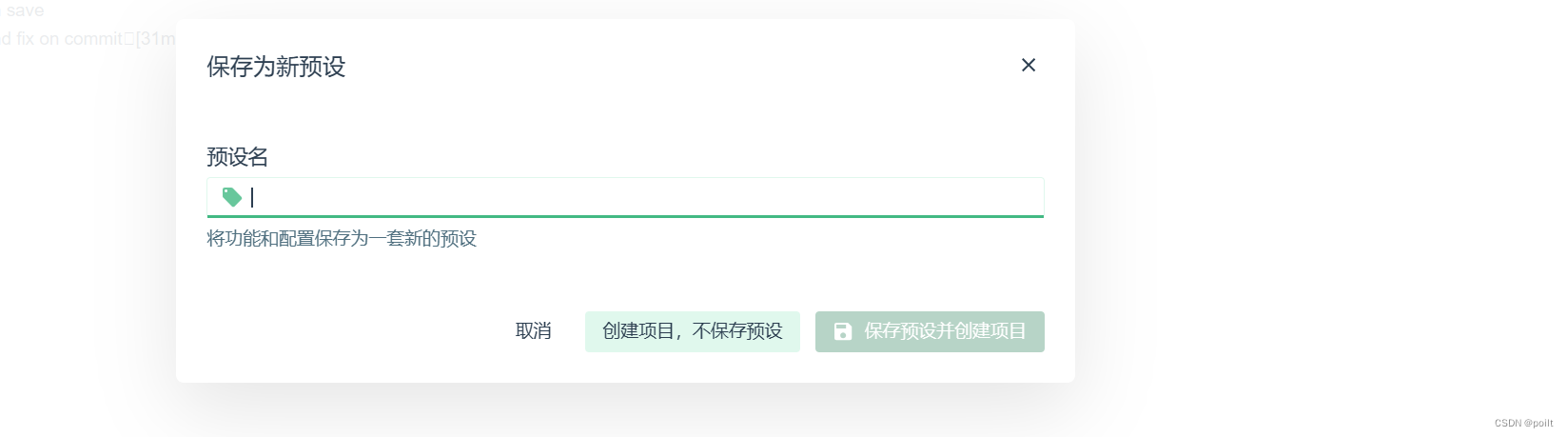
八、是否保留预设
创建项目不保存预设

九、等待命令行完成






















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








