基础标签
1. 什么是HTML?
a) Html是超文本标签语言
b) 是网页的源码
2. 浏览器与html的关系?
a) 用来解释翻译html编写的网页
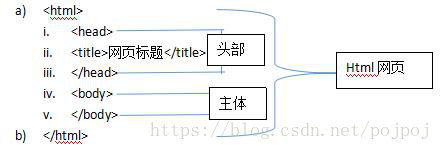
3. Html基本结构

4. 头部标签
a) 写在head内的标签
b) <title>我的网页</title> 网页头部标题标签
c) <meta http-equiv=”content-type” content=”text/html:charset=UTF-8”/> 描述文档类型和字符编码
d) <meta name=”keywords” content=”关键子”/> 搜索关键子
e) <meta name=”description” content=”关键字的描述”/> 描述介绍
5. 主体标签
a) 写在body中的标签
b) 标题标签
i. <h1></h1>~<h6></h6>
ii. 标题标签属于块级标签 独占一行
c) 特殊字符
i. 空格 ;在html中键盘巧空格只生效一次,用代码代替
ii. 大于 >;
iii. 小于 <;
iv. 版权号 ©;
v. 双引号 ";
d) 行控制标签
i. <p></p> 段落标签
1. 内容夹在中间换行后空出一行
ii. <br/> 换行标签
1. 加在文字后直接换行不空行
e) 范围标签
i. <span style="color:red; font-size:24px;"></span> 本身没有效果,指定范围可添加属性
f) 水平线标签
i. <hr/> 水平线标签
g) 斜体和加粗
i. <em>内容</em>斜体
ii. <strong>内容</strong>粗体
h) 图片标签
i. <img /> 图片标签
ii. Src=”图片的地址”
iii. Alt=”图片代替文字”
iv. Title=”鼠标悬停文字显示”
v. 完整的图片标签<img src=”图片的地址” alt=”图片代替文字” title=”鼠标悬停文字显示”/>
6. 绝对路径相对路径
a) 相对路径就是两个事物对比所在的位置
i. ./代表当前路径
ii. ../代表上一级路径
b) 绝对路径就是从根开始
c) http://img.zcool.cn/job/groups/09ef558d077800000141f0f5a4ca.jpg
7. 超链接标签
a) <a>内容</a>
b) Href=”路径”
c) Target=”打开方式”
d) 完整的<a href=”” target=”_blank”>内容</a>
e) <a Href=”http://www.baidu.com”target=”_blank”>内容</a>
8. 常用超链接的功能
a) 页面间跳转
i. 两个网页或多个网页跳转
b) 锚链接
i. 锚链接的语法
ii. 建立目标地址(定位)
iii. <a name=”666”>可以不写内容用于定位</a>
iv. 当前位置跳转目标位置连接
v. <a href=”#666”>必须有内容</a>
c) 功能性连接
i. 连接邮件打开时直接跳转邮件客户端
ii. <a href="mailto:1728533387@qq.com"><img src="email.gif" /></a>
iii. 连接脚本输出内容javascript:alert(“感谢你!”);
9. 列表标签
a) 有序列表
i. 声明有序<ol>
ii. <ol>
iii. <li></li>
iv. </ol>
b) 无序列表
i. 声明无序<ul>
ii. <ul>
iii. <li></li>
iv. </ul>
c) 定义列表
i. 声明定义列表<dl>
ii. <dl>
iii. <dt></dt>
iv. <dd></dd>
v. </dl>
10. 注释
a) 注释一般用来隐藏不用的部分
b) <!--内容-->
扩展知识:
URL术语:统一资源定位符(说白了就是全的网址 https://www.apple.com/cn/)
域名:网址与IP绑定(baidu.com一级域名就是com,二级域名就是baidu,
网站主要三个部分组成:域名、服务器、网站文件.)
IP:主机在网络上的唯一标识(百度的IP: 202.108.22.5 )
http:超文本传输协议
ftp:文件传输协议
HTML:超文本标记语言






















 1734
1734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








