像这种图标我们除了使用精灵图做,还可以使用字体图标做

相对于精灵图,字体图片有几个有点
- 不需要图像文件
- 对图像文件放大或缩小图像会失真(影响很小,因为精灵图中的图像就很小)
- 后面换精灵图比较麻烦(美工麻烦,前端也麻烦)
字体图标英文名称是iconfont,它展示的是图标,但本质上是字体,我们用调试工具看一下
它原来悬停上是这种蓝色的

现在我们改为红色的

发现连同图标一起变红了
字体图标只有一些简单的图标,如果遇到了复杂的图标,还是要用精灵图来做
目录
1 icomoon
1.1 下载字体图标
有很多网站可以下载,我们在这说一下icomoon字库

进入后我们点击这个

之后会出现这个界面

可以在上面点击一下选中你想要的图标,如果这里没有你想要的,你就滚到最下面,点这个

需要购买的你可以忽视掉,下面还有多种字库,我们现在随便点一个

我点的是Brands,点完之后又出现了好多

上面的四个按钮,依次是选择,删除,移动,编辑

前面三个没什么好说的,我们说一下编辑,我们点击笔的按钮,之后再点击我们的想编辑的图标

上面四个依次是旋转,移动,缩放与边距操作,下面的四个是上面的子菜单

我们可以把图标倒过来

关了之后我们就发现这个图标倒过来了

全部选择完之后,我们在这里点击Generate Font

会出现下面这个界面,然后我们再点击这里的Download

选择好路径后,我们可以得到一个压缩包

阿里字库的地址是 http://www.iconfont.cn ,我不太会用
1.2 引入字体图标
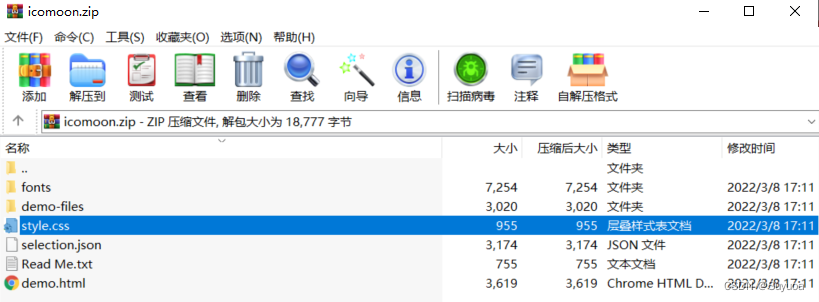
把icomoon.zip解压后会得到这些文件

- 压缩包最好不要删,我们留着备份用
在压缩文件的fonts中,有这四个文件

- eot,svg,ttf,woff都是字体文件,我们使用这么多的意义是照顾各种浏览器的兼容性
之后我们要确保我们要修改的html文件,与fonts这个文件夹,处在同一路径下

当我们需要用字体图标的时候,打开压缩包中的style.css文件,上面有一段代码,我们把它复制到我们的html的style中


这一段代码我们称为字体声明
1.3 使用字体图标
我们用浏览器打开demo.html

比如我们现在想用倒着的烧瓶这个图标,我们就将其后面的方框复制出来

然后粘贴到我们想放的地方

- 我在pycharm中复制出来是这个生僻字,在vscode中应该是一个方框
- 我pycharm当前版本为2019.3社区版,有的版本pycharm是显示不了的,连方框都没有。后面用了2022.1社区版导入了与之前相同的配置,还是显示不出来,所以显示不出来与配置无关
之后我们给span设置字体,字体名称与之前声明的一致即可

- 这里最好给一个注释,要不第二次看的时候谁也不明白
现在我们打开我们写的html

发现出现了一个倒着烧瓶的图标,我们可以对其更改字体属性

发现可以生效

1.4 追加字体图标
我们如果还想添加新的图标,这个时候我们回到 http://icomoon.io 然后点击这里

会弹出一个对话框,我们选择解压出来的selection.json

点yes就行了

然后它会把你已经选的图标展示出来,这个时候我们可以再进行选择

我现在再加上一个ps的图标,然后我们发现提示我们选择了三个图标,之后我们点击Generate Font就可以了

下载好一个压缩包后,你要把之前的文件都删了,然后替换成新的

只用替换文件,其他的都不用改,我们现在加入ps的图标

发现没有问题

- 如果发现有问题的话,你再去css中给字体声明复制一下,图标有问题就得再复制
1.5 字体图标配合伪元素选择器
字体图标一般配合伪元素选择器使用,我们写个例子


我们可以使用子绝父相调整字体图标的位置,我就不演示了
我们还可以使用demo.html中的这个,代替这个生僻字



像\e9cc这种转义字符只能在伪元素选择器中的content中生效,写在下面的div中是不生效的
1.6 类名调用字体图标
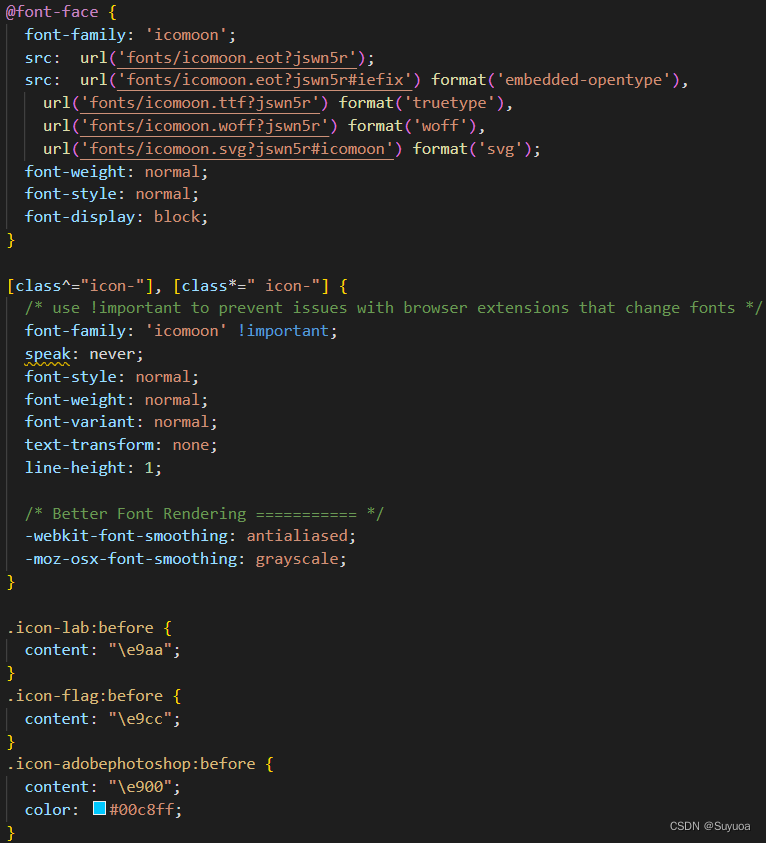
在icomoon的压缩包中有一个style.css,如果想通过类名的方式调用字体图标,我们应该先引用它

打开后是这样的

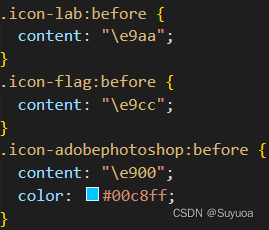
在字体图标的最后有你选取好的图标的名字

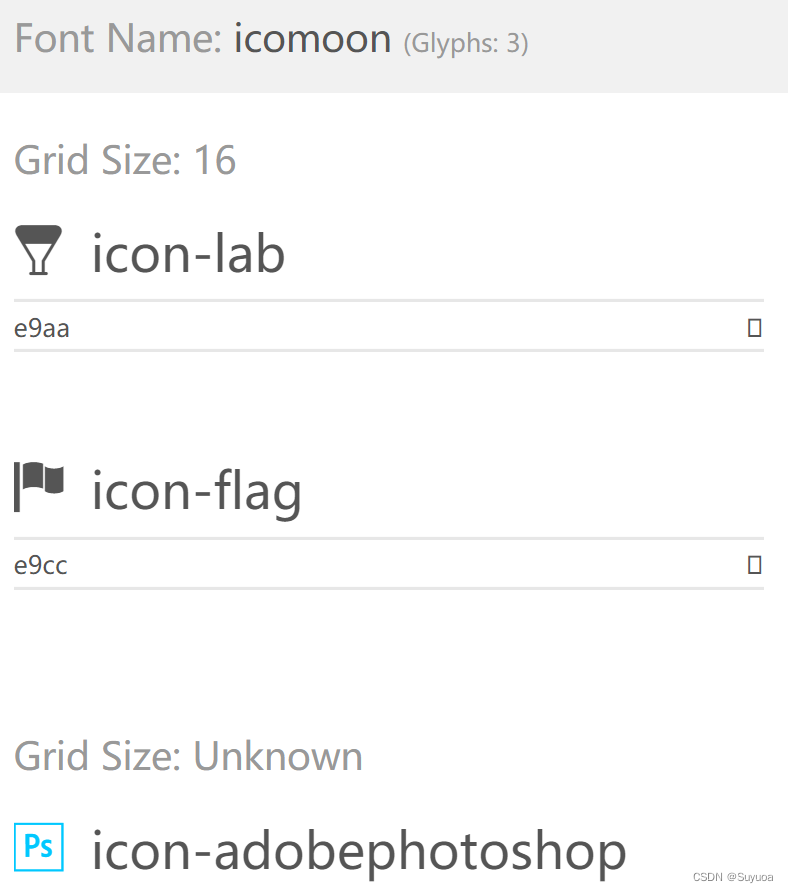
打开压缩包中的demo.html,也可以找到图标对应的类名

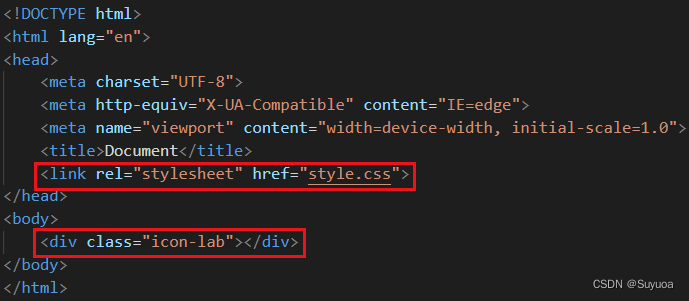
比如说你要适用烧瓶这个图标(烧瓶图标的名字是icon-lab),那么你就这样写

这样烧瓶的图标就显示出来了

2 iconfont
2.1 下载图标
官网地址 iconfont-阿里巴巴矢量图标库
用法与icomoon差不多,我们简单说一下
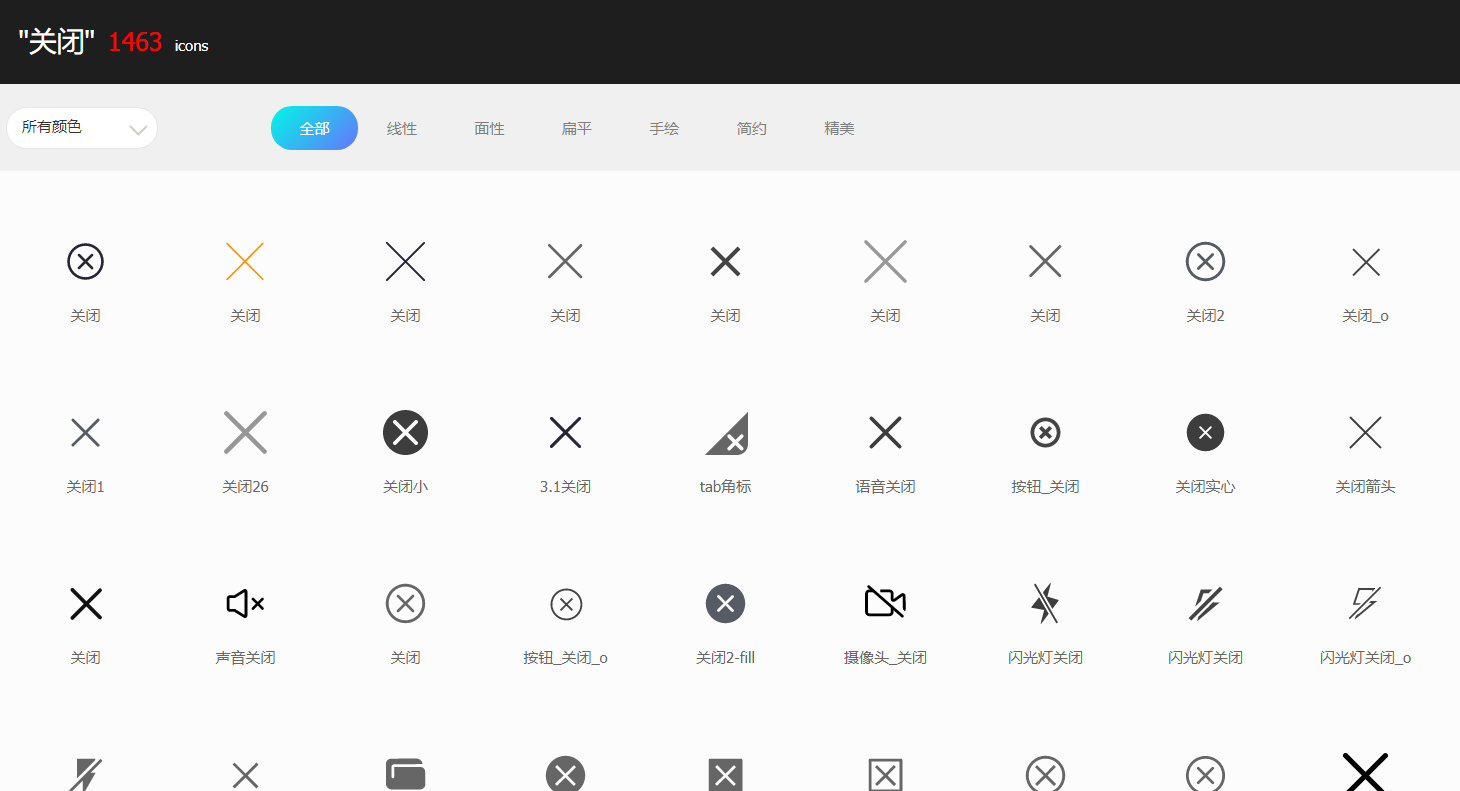
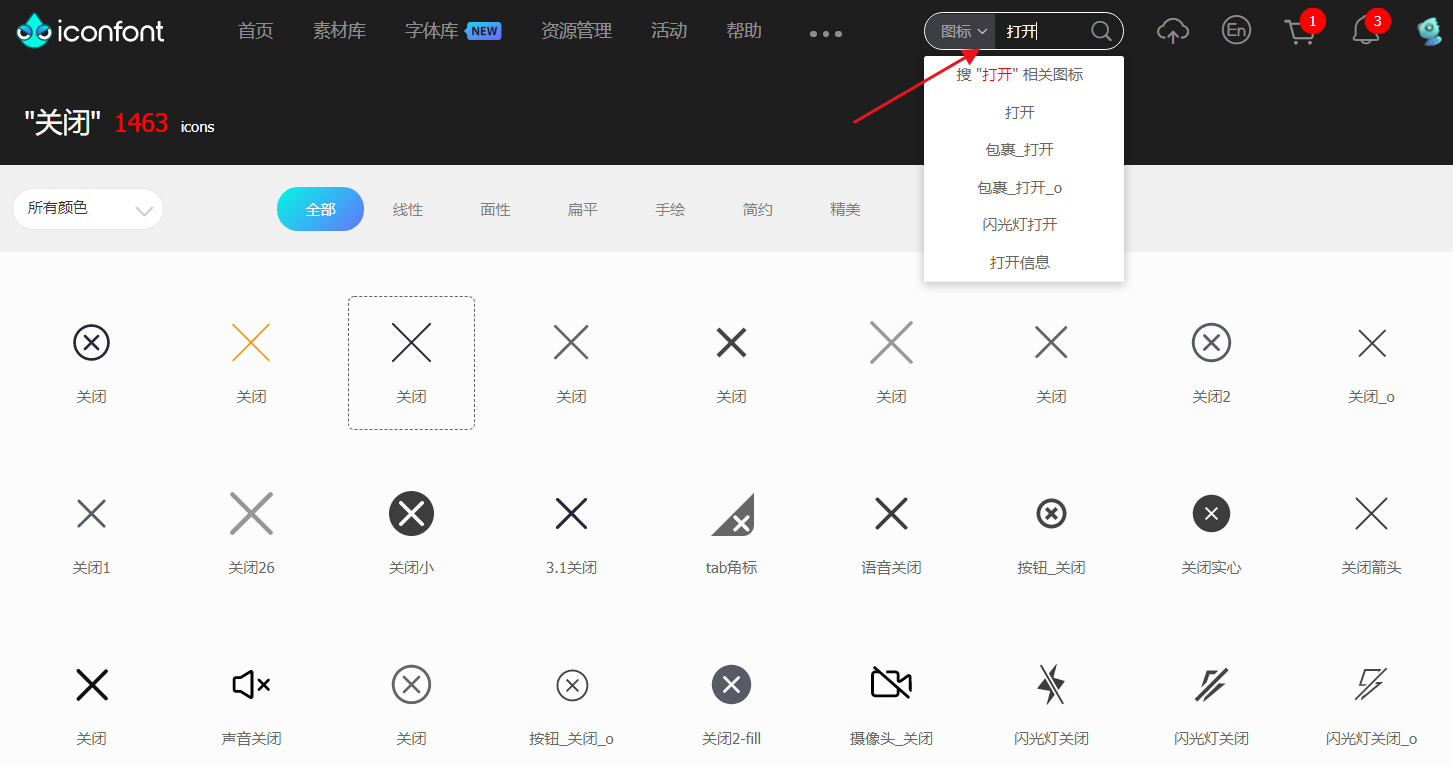
在这里搜索你想要的图标,比如我现在想要 关闭 这个样子的图标

输入后按下回车会得到搜索的结果

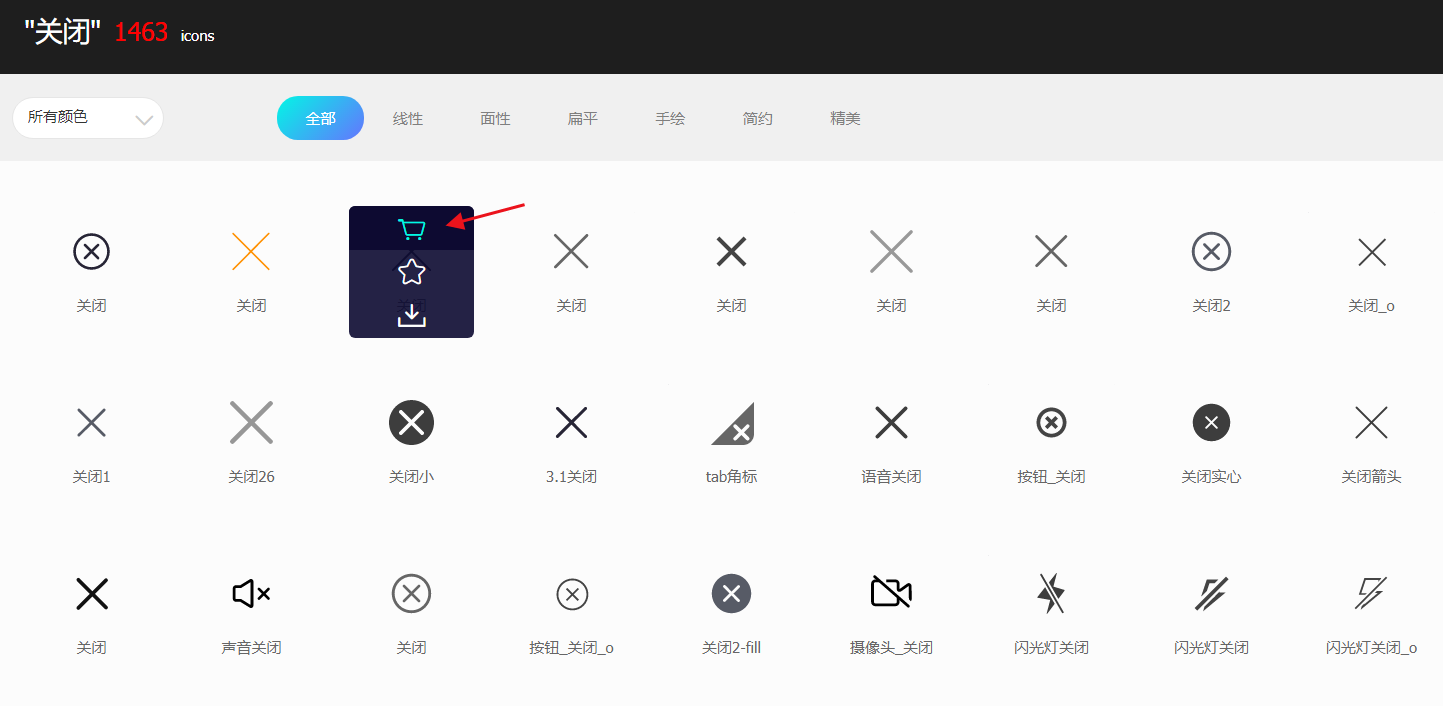
看哪个需要就将鼠标悬停在哪个上面,之后点击购物车这个图标

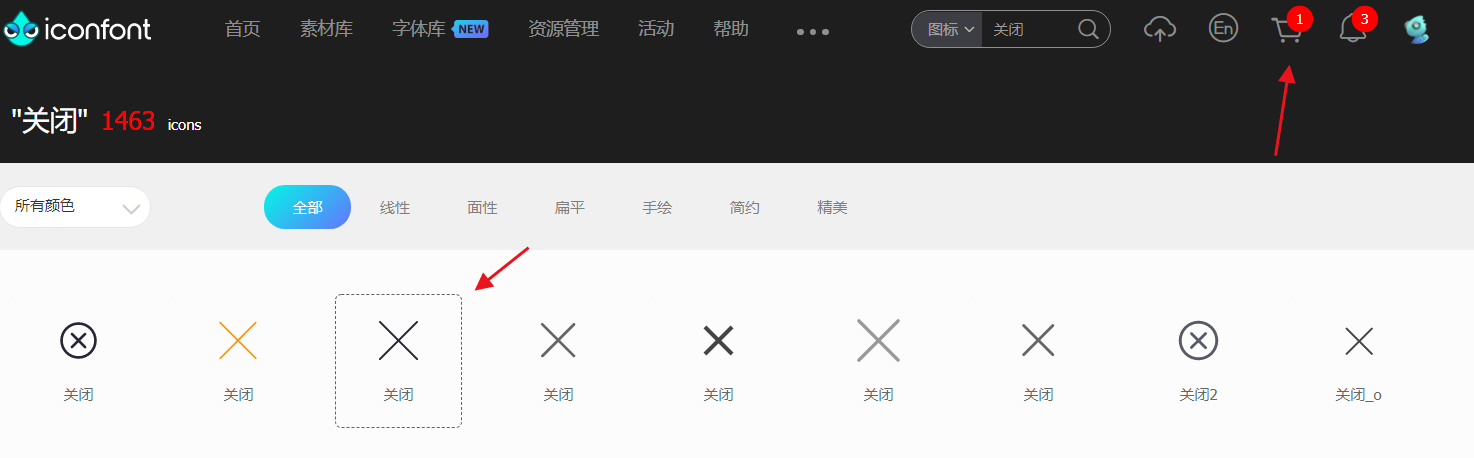
点击后选择的图标就被虚线框起来了,购物车那里也会有所改变

如果还想要别的图标可以在这里继续搜索

我又选择了一个

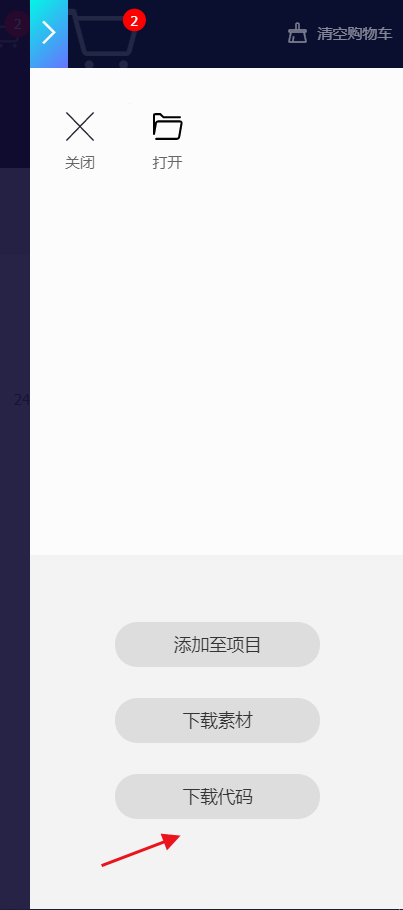
当全部选择完毕后,点击购物车

点击下载代码


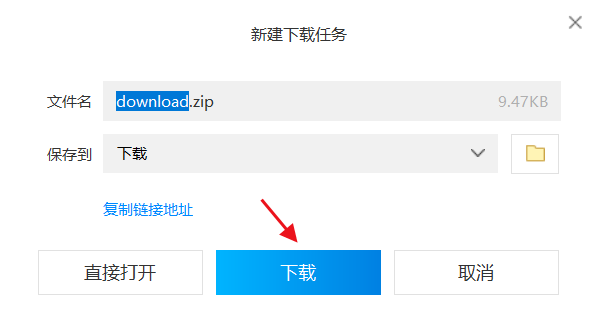
下载后解压

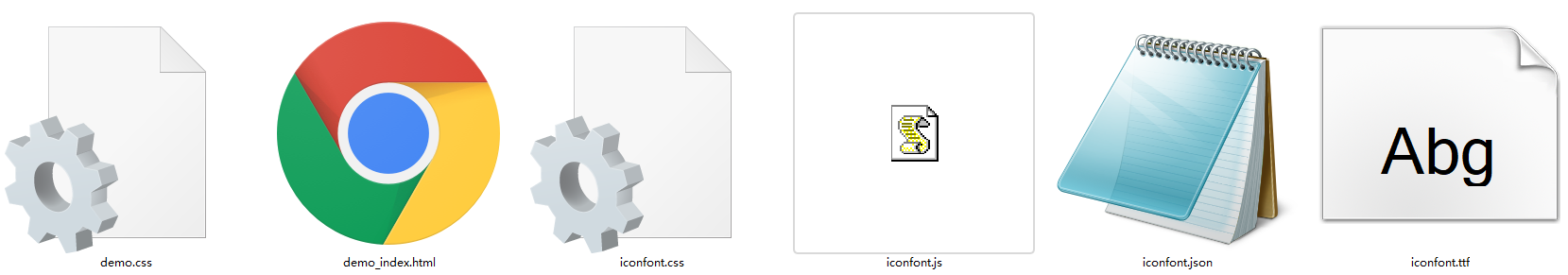
解压得到的文件与icomoon的差不多

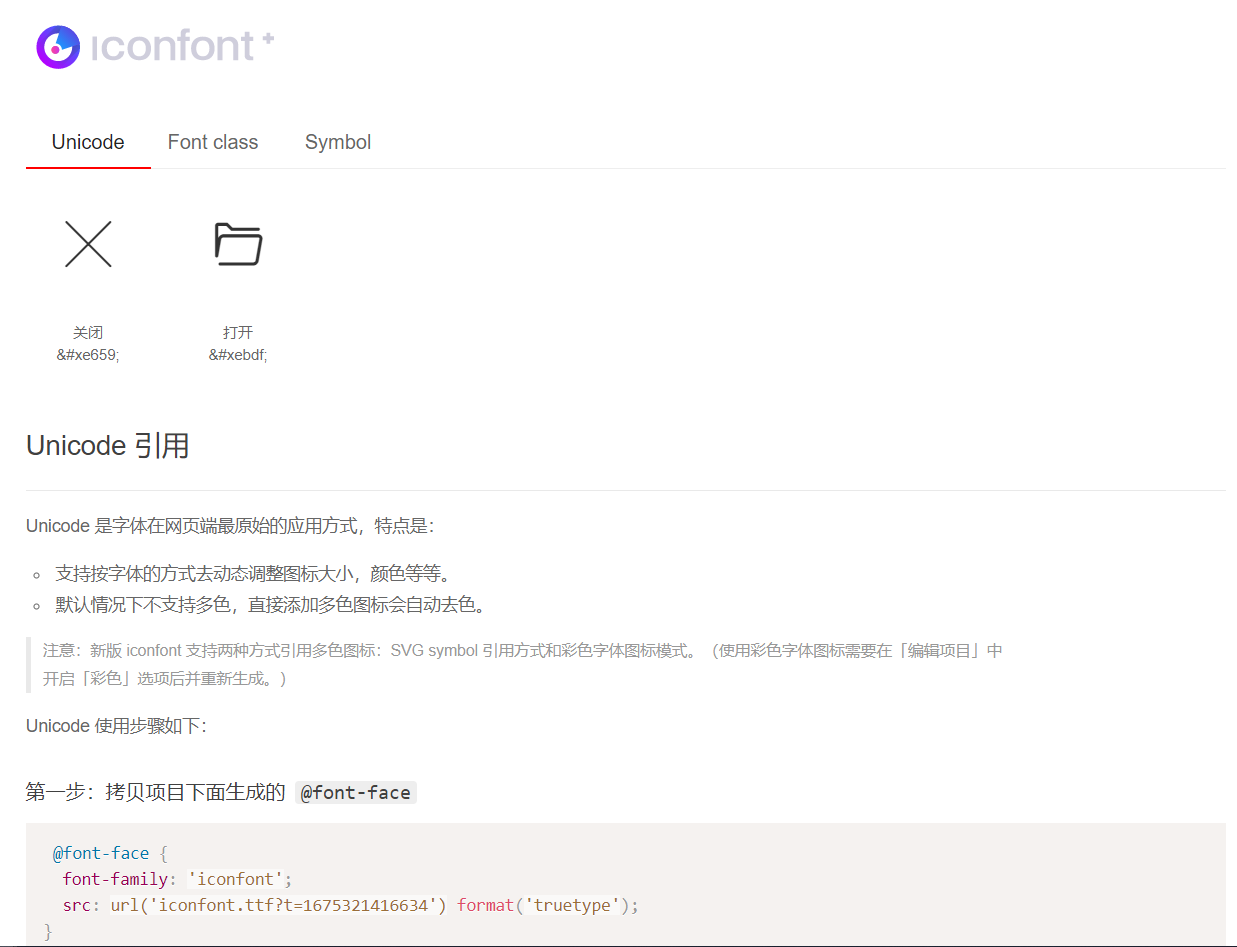
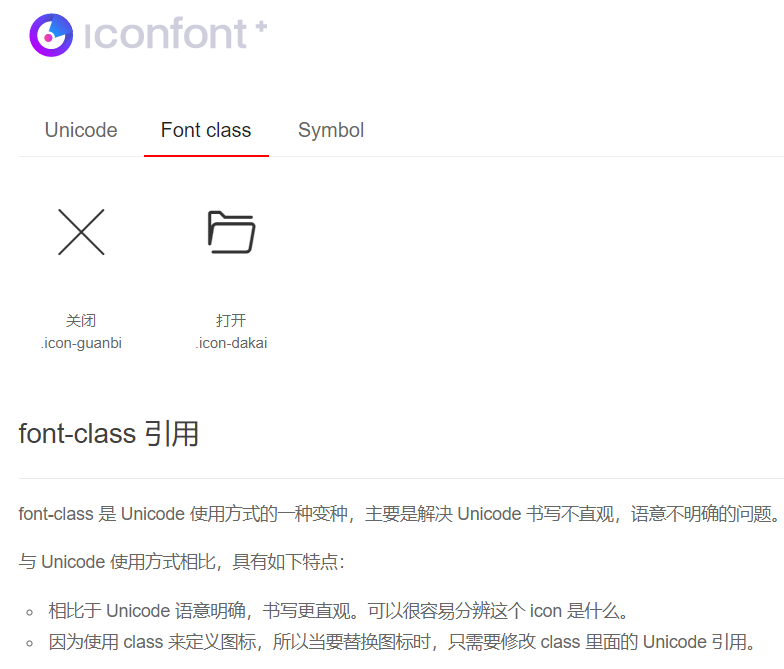
打开demo_index.html可以看到使用的方法

2.2 简单使用
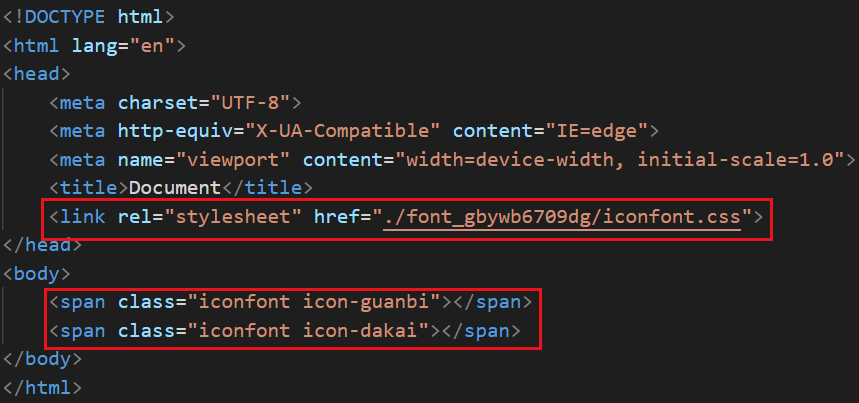
我比较喜欢用类名引入

引入样式表之后直接用就行了

























 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










