1 字体文件格式
- .ttf(TureType):Windows和Mac常见字体,多浏览器
- .woff(Web Open Font Format):多浏览器
- .eot(Embedded Open Type):IE专用
- .svg(SVG):多浏览器
2 字体图标引入
IcoMoon稍微比阿里iconfont引入负责一些些,但是相对图标较为多样简洁,以下为IcoMoon例子:
-
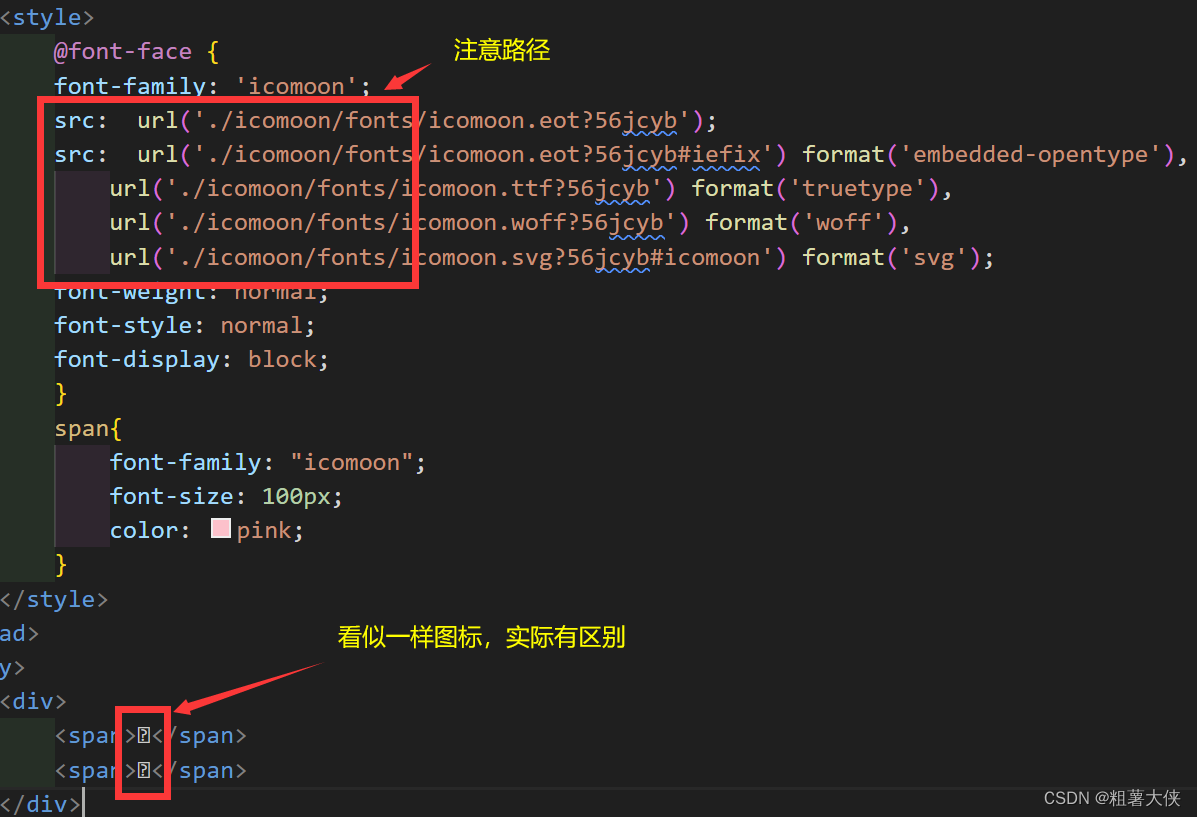
在CSS样式中全局声明字体(通过CSS引入页面-注意字体文件路径)——style中


-
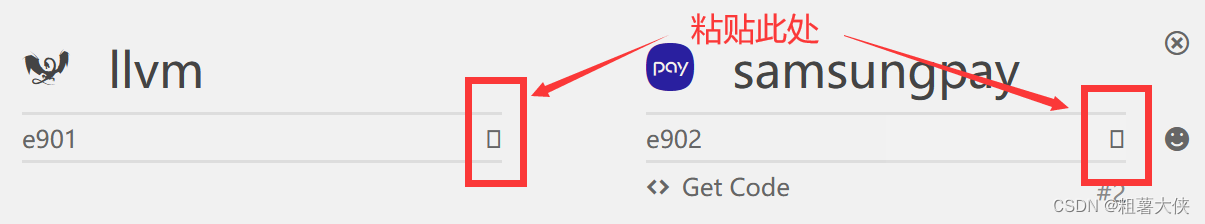
参考图标粘贴位置

-
显示效果图

字体图标追加
1. 点击后选择selection.json上传
点击后选择selection.json上传
2. 除旧图标之外,选中想要的新图标,会重新下载压缩包,进行文件夹替换























 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










