navigator对象包含浏览器的一些信息,我们常用userAgent属性
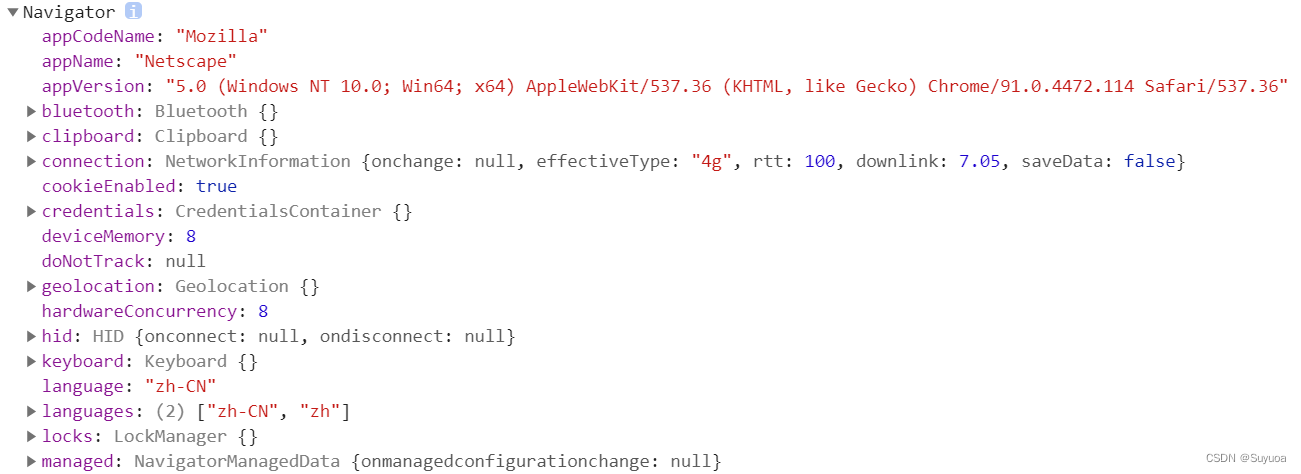
我们看一下navigator对象


常用userAgent属性
![]()
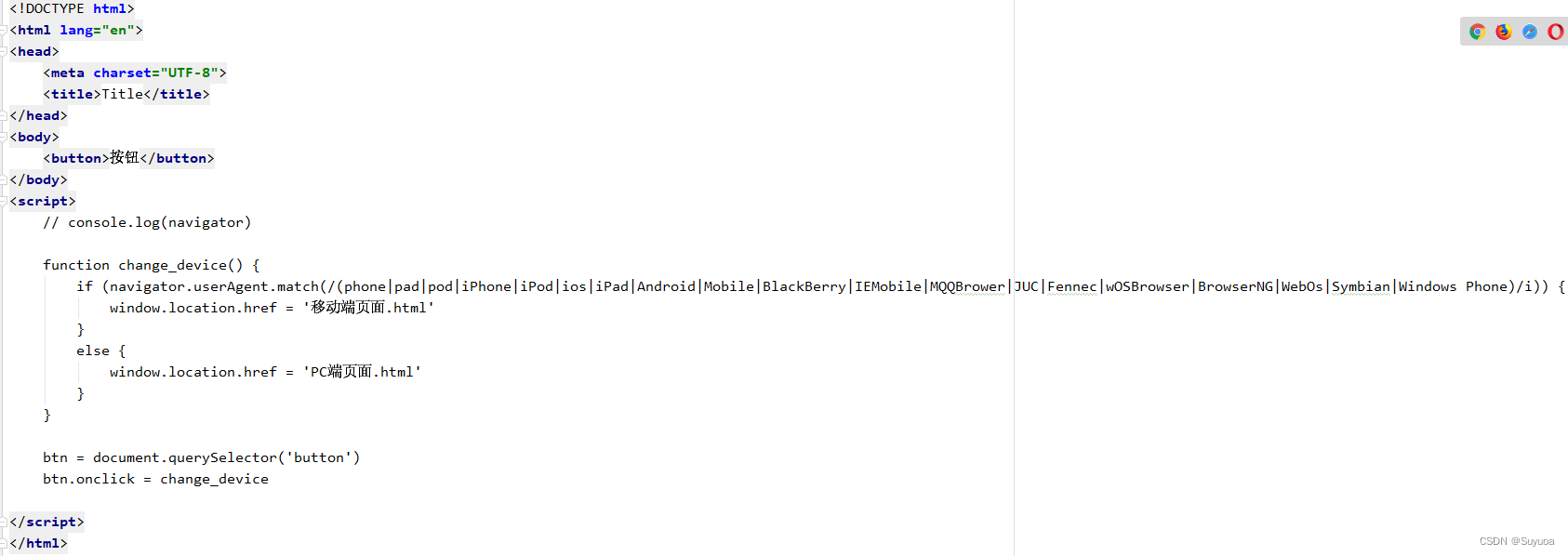
我们可以通过这段代码判断用户是在PC端看到的网页还是移动端看到的网页
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrower|JUC|Fennec|wOSBrowser|BrowserNG|WebOs|Symbian|Windows Phone)/i)) {
window.location.href = '移动端页面.html'
}
else {
window.location.href = 'PC端页面.html'
}原理是我们查找uerAgent有没有代表移动端的字符串,使用了js正则的方法,最后i的意思是忽略大小写
我们现在搞一个按钮,点击后判断用户的设备并进入不同的页面

当我们在PC端点击的时候,会进入PC端页面


当我们在移动端点击的时候会进入移动端页面


三个界面在同一路径下。30. navigator对象.html是入口网页
























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










