jQuery是JS的库,封装了原生JS的一些DOM方法,使JS用起来更方便
目录
1 下载jQuery
jQuery官网 jQuery
点击这里进入下载页面,我当前的版本为 3.6.1,如果你想下载之前的版本你可以到这里下载 jQuery CDN

进入下载页面后,我们下载生产环境的jQuery就可以了
- 生产环境压缩过,文件小,我们不看源码直接使用压缩版的就好了
- 开发环境没压缩过,文件大

点击之后是这样的

对着页面按ctrl+s就可以保存该js文件了
2 jQuery的基本使用方式
我们做一个简单的例子,我们现在搞一个盒子

打开后是这样的

现在我想把这个盒子隐藏起来,那么我们加上这样一句

这样我们这个盒子就没了

3 jQuery入口函数
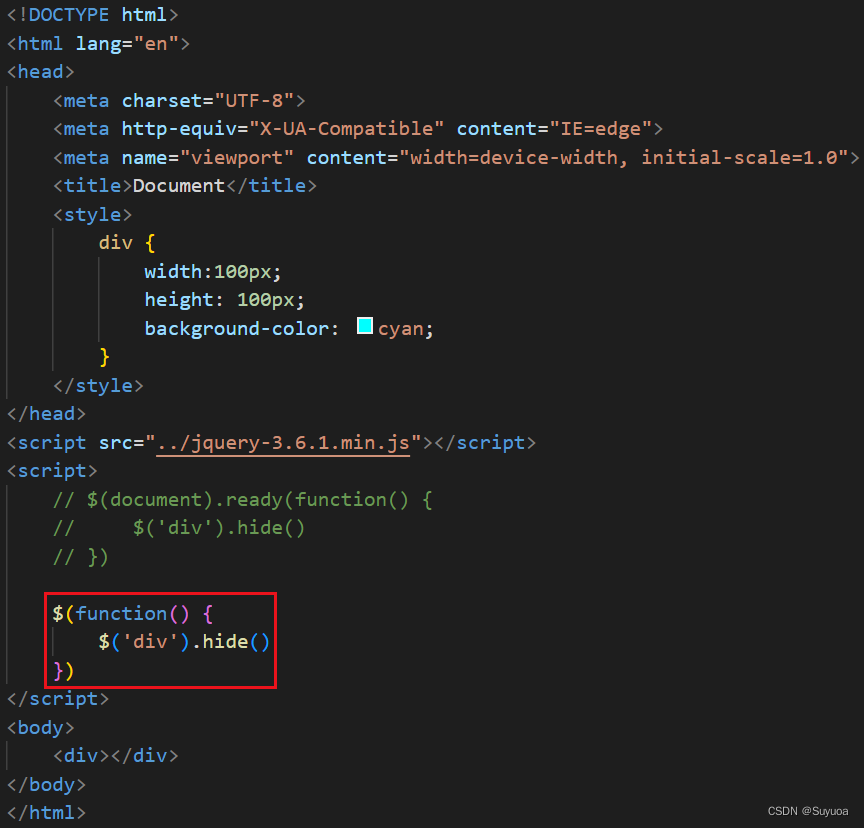
我们如果把script放在body上方,发现script不会生效


在原生JS中,我们可以使用onload事件来搞定,在jQuery中,我们可以使用jQuery的入口函数搞定

这样就生效了

也可以这样写

效果一样

入口函数相当于原生JS中的DOMContentLoaded
siblings()你可以不给参数,不给参数就不指定选择器,就会选择除自己之外的所有兄弟节点






















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










