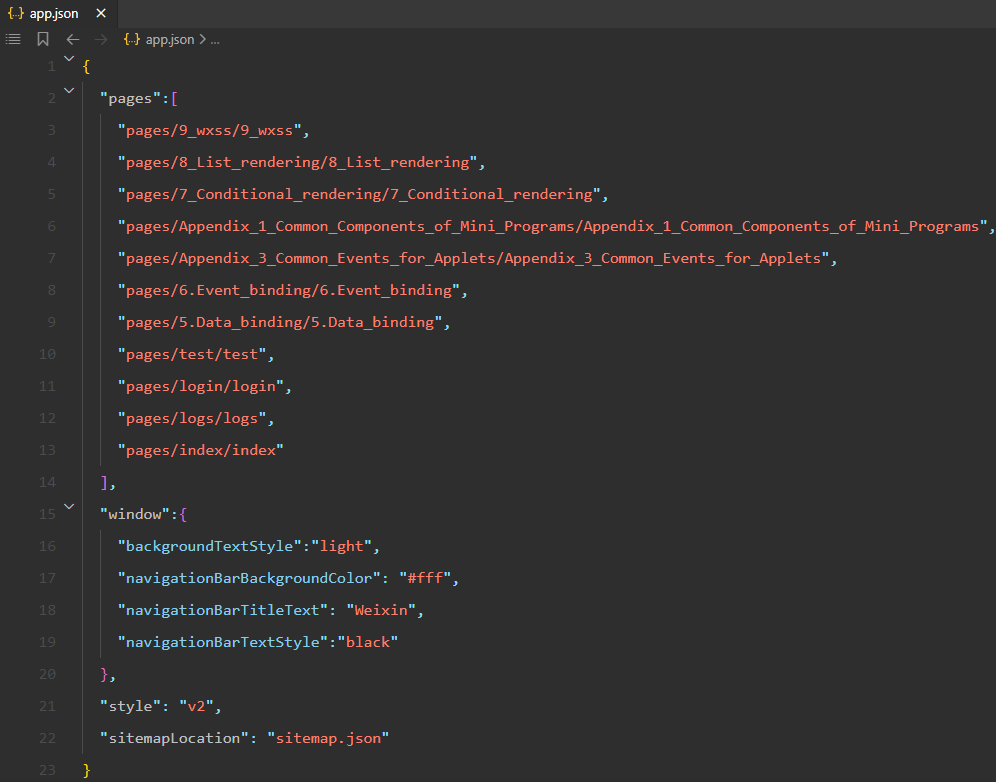
常用的配置项有
- pages 小程序的所有页面
- window 小程序窗口的外观
- tabBar 小程序底部的tabBar效果,就是底部的切换那部分
- style 组件样式版本

目录
2.3 给tabBar加徽标 wx.setTabBarBadage()
2.4 移除tabBar的徽标 wx.removeTabBarBadge()
2.5 tabBar加红点 wx.showTabBarRedDot()
1 window
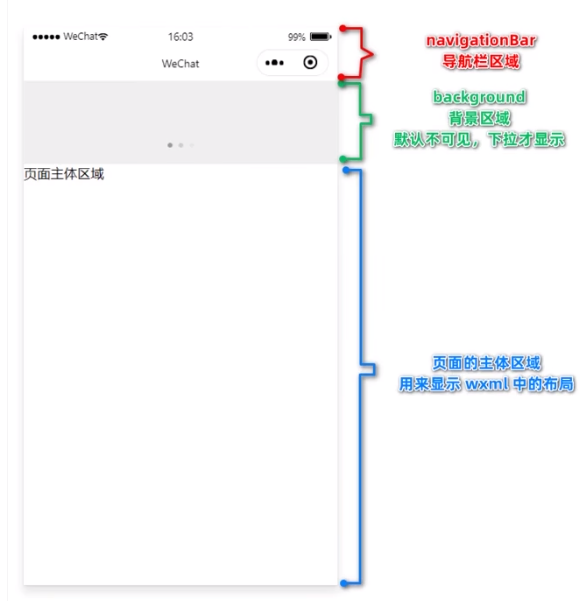
小程序由下面三个部分组成,window可以配置 导航栏区域 与 背景区域

window常用的配置如下

- onReachBottomDistance后直接给值,比如 "onReachBottomDistance":100
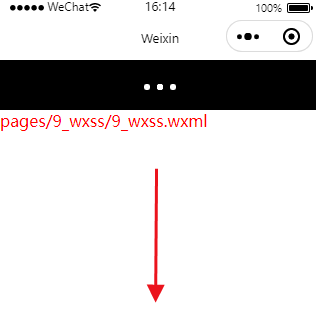
下拉刷新就是你把页面往下拽,在松开后页面会刷新,下面图中的三个点就是 下拉loading

如果仅仅在这里将 enablePullDownRefresh 设置为 true,那么小程序上在 真机 上是不会自动恢复的,你拉下来的就只能手动合上去
上拉触底是你向上划可以获得下面的更多数据,你在使用购物网站的时候,你向下翻,翻到一定程度就会给你推送新的东西,这个就是上拉触底
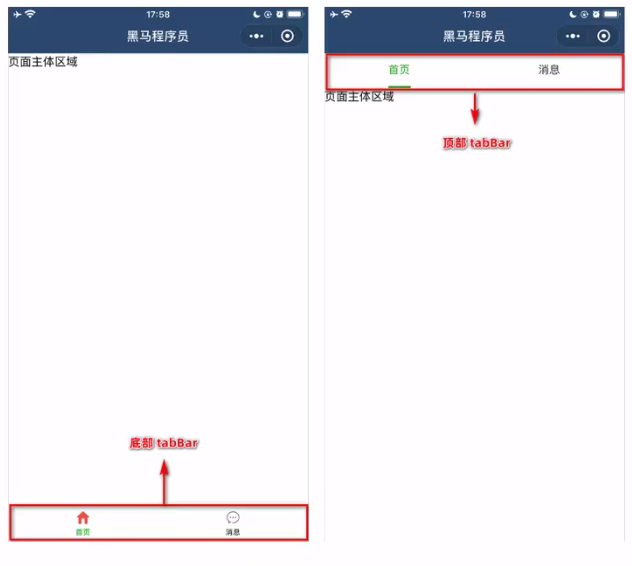
2 tabBar
2.1 介绍

abBar中只能配置 最少两个,最多5个 tab页签
渲染顶部tabBar时,不显示图标,只显示文本
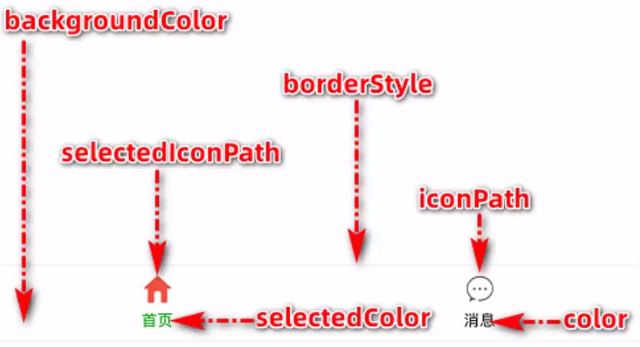
tabBar由下面6个部分组成
- backgroundColor:背景色
- selectedIconPath:选中状态的图标路径
- selectedColor:选中状态的文字颜色
- borderStyle:边框样式
- iconPath:未选中状态的图标路径
- color:未选中状态的文字颜色


在list中我们可以进行如下配置

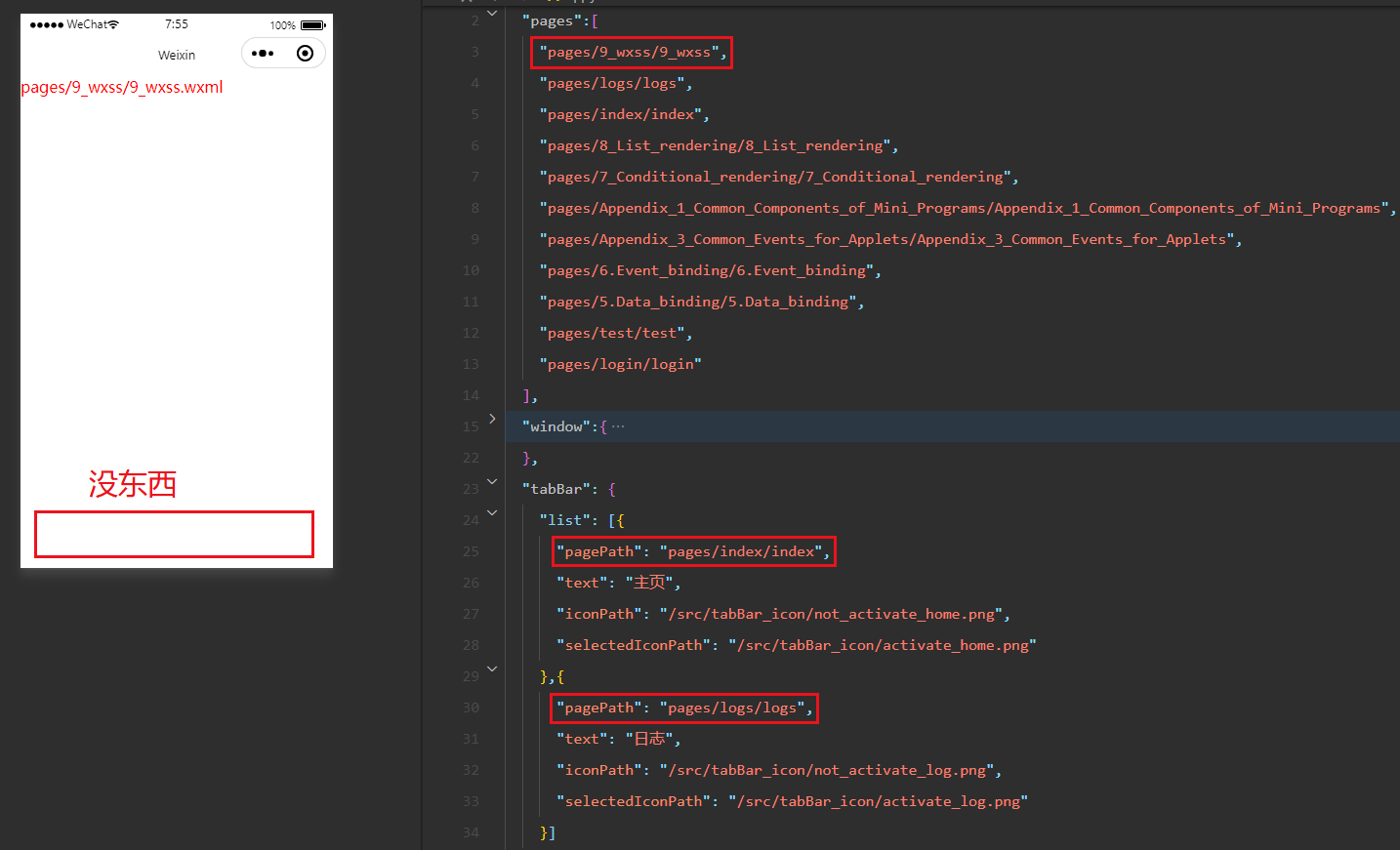
2.1 例子
正常来讲需要在ps中切图,我这里就在网上随便找了几个截图截下来

只有当前页是你tabBar涉及到的页才会显示tabBar,如果你搞了一个其他的页是不会显示tabBar的

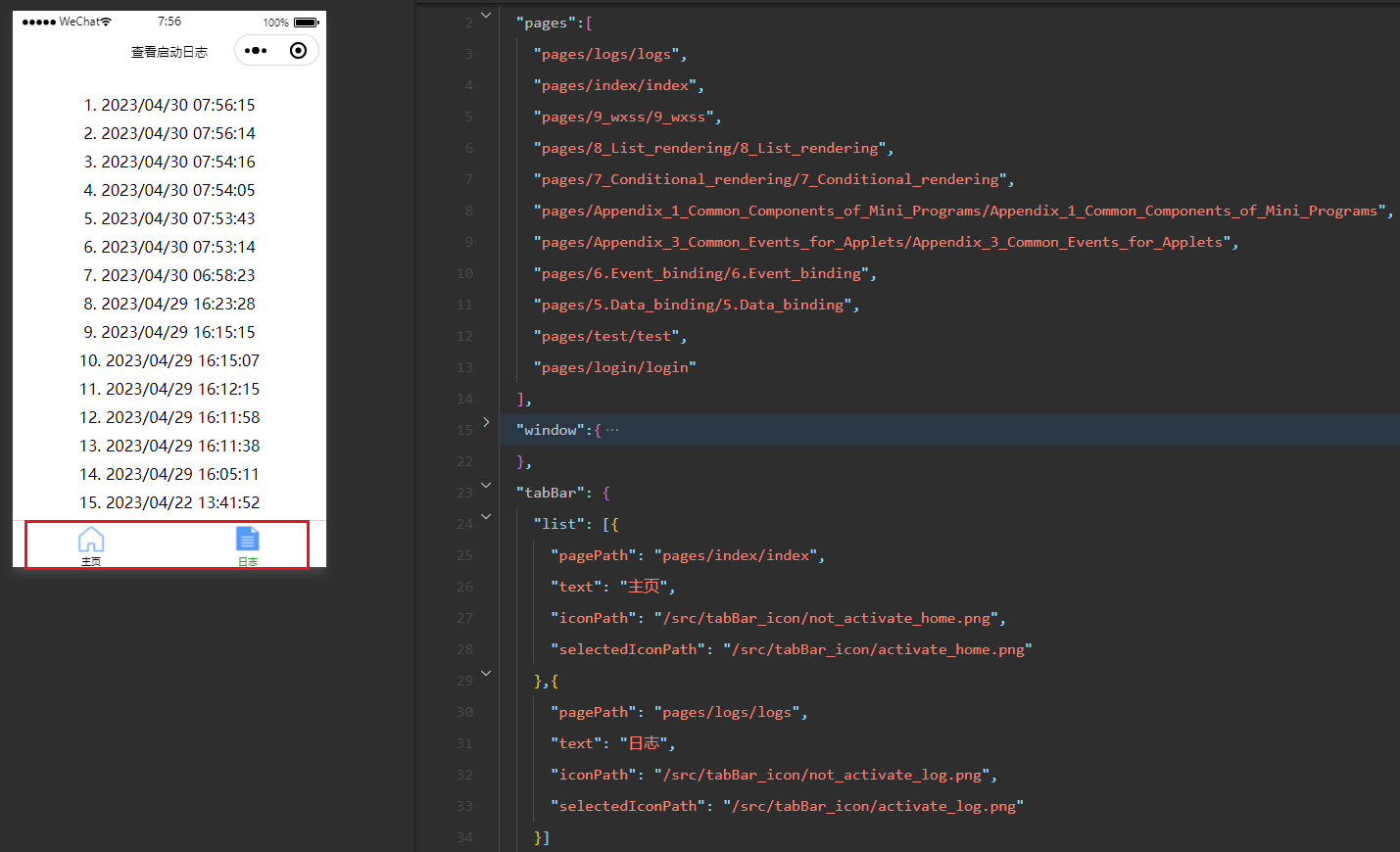
切换到tabBar包含的页就有了

可以正常切换

2.3 给tabBar加徽标 wx.setTabBarBadage()
我们一般会在应用的刚加载的时候就给tabBar加徽标(也有别的情况,你写哪都是一样的)

一个的参数是给谁加(在例子中,如果是主页就写0,日志就写1),第二个参数是加什么

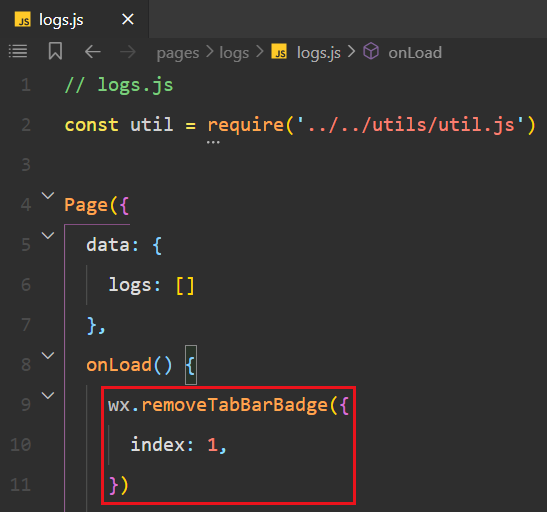
2.4 移除tabBar的徽标 wx.removeTabBarBadge()
写在哪里都可以,我这里写在了logs页面加载的生命周期函数中

编译后有徽标,点击日志后徽标消失

2.5 tabBar加红点 wx.showTabBarRedDot()

如果配合移除徽标(wx.removeTabBarBadge())这个红点点击之后就没了

如果不配合移除徽标,点击之后依然存在

2.6 隐藏tabBar上的红点
这个功能使用移除徽标也可以做到,我没测

3 页面配置
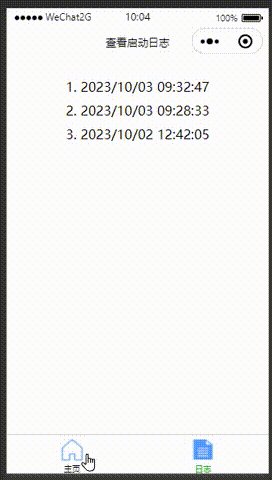
页面配置是每个页面的json文件,页面配置的优先级要高于全局配置,页面配置常用的就是全局配置window那套东西,但注意不需要写window节点了
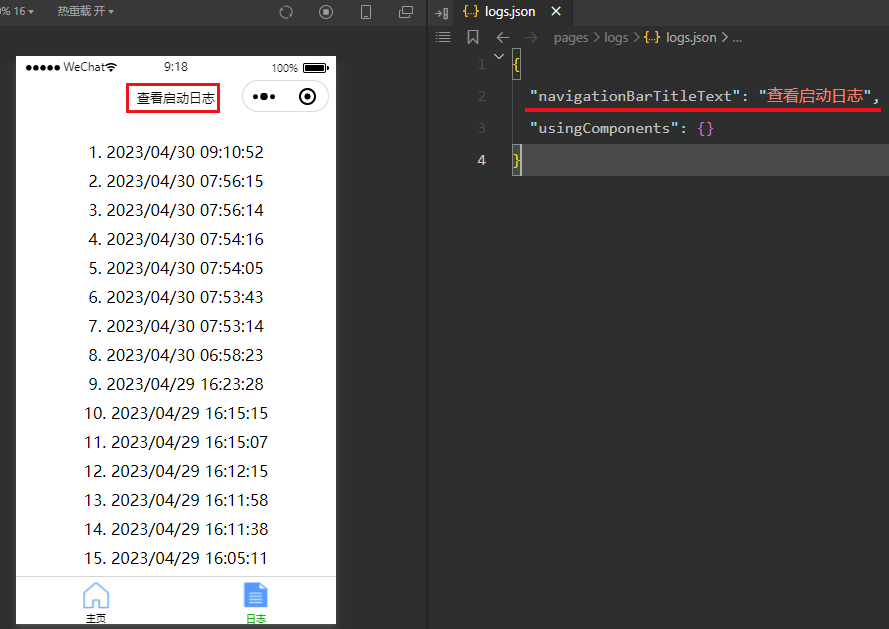
比如全局的 navigationBarTitleText 是 Weixin,在logs.json我定义为 查看启动日志 ,那么页面配置就会覆盖全局配置























 3964
3964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










