ni-app是一个框架,最大的优点是适用性强。你用这个框架写一套代码,他就能转换为各种小程序(微信,支付宝),App,PC的web的样子
- 对于目前(20230723)来讲,在跨端的时候极容易报错。比如你做浏览器使用了axios,跨到你的微信小程序上就会报错,微信小程序不支持axios。比如你浏览器使用了 this.something = res.data 来赋值,跨到你的小程序上就报错,小程序需要用setData({})来赋值。我提到的这两点就是uni-app解决不了的
uni-app官网 uni-app官网
HBuilderX是uni-app推荐的解释器(你也可以不用它)
1 下载并安装
下载地址 HBuilderX-高效极客技巧

下载之后进行解压

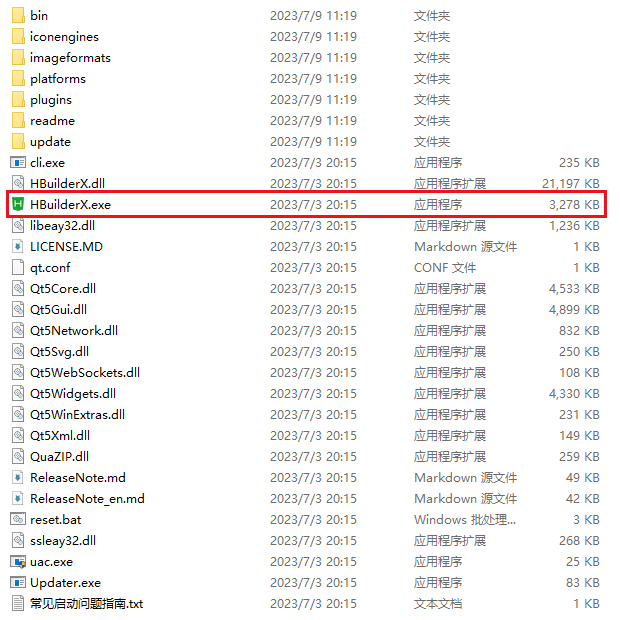
双击就能直接用

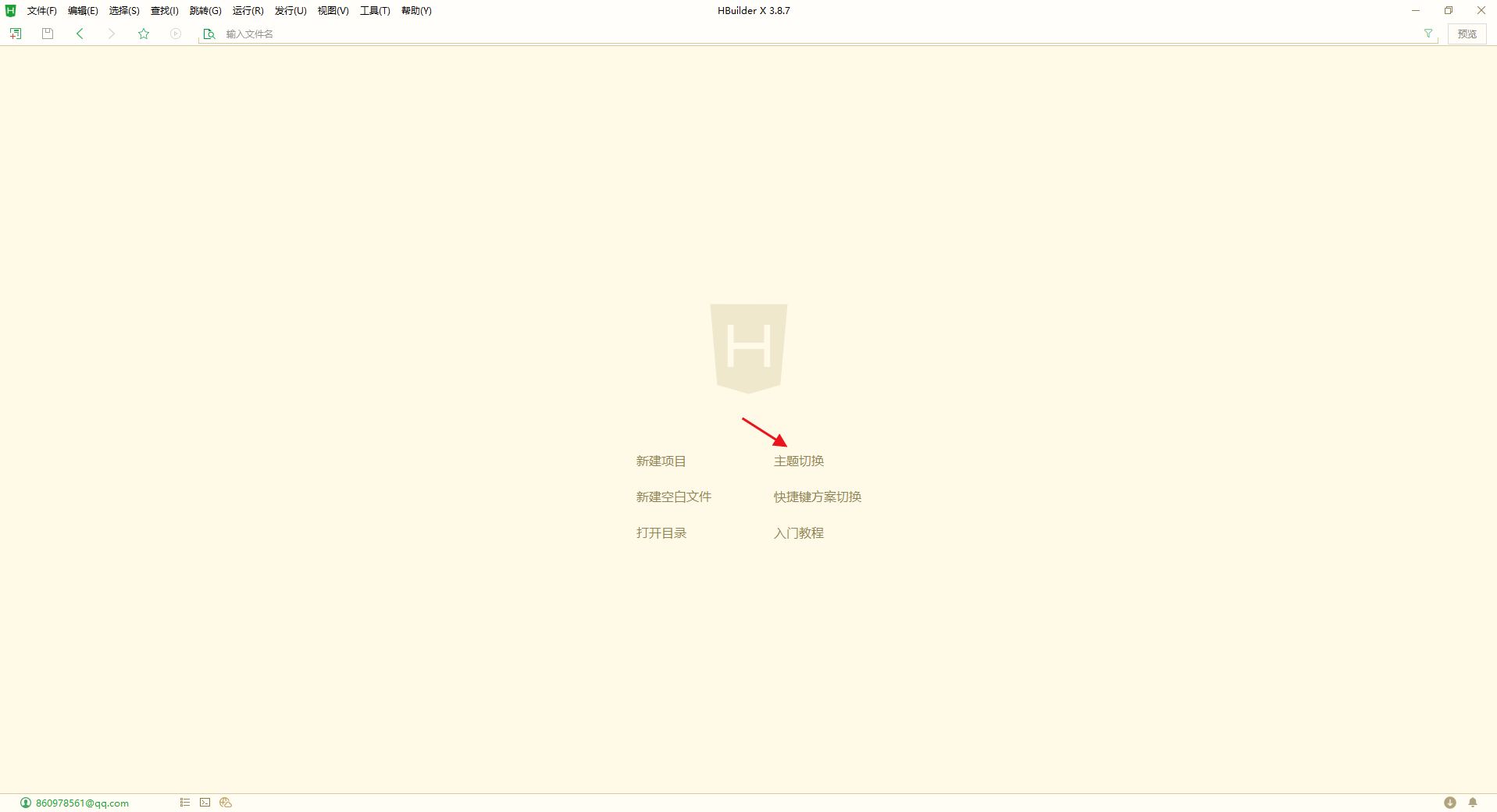
这个就是解释器的页面

2 换主题
我看黑色的主题比较习惯,这个时候需要把所有文件都关闭,然后点击这里


点完之后就变了

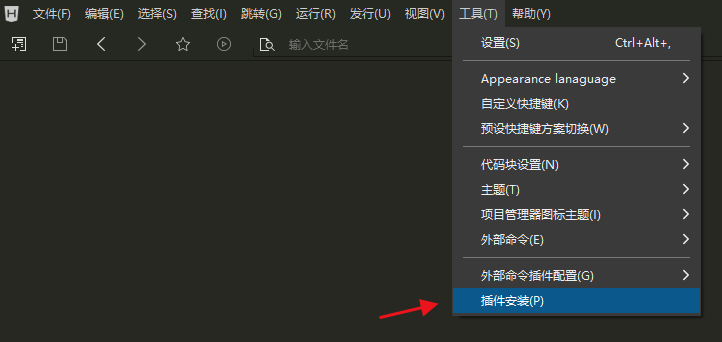
3 安装插件

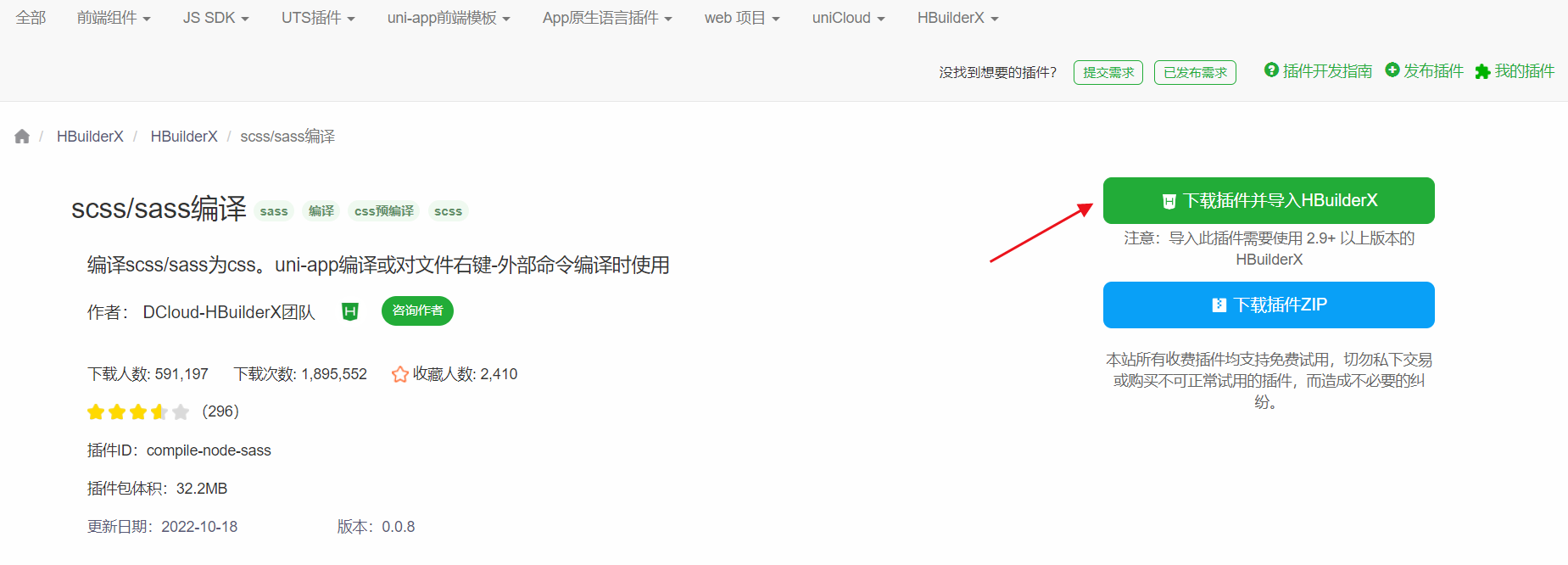
点击后你会进入这个网页

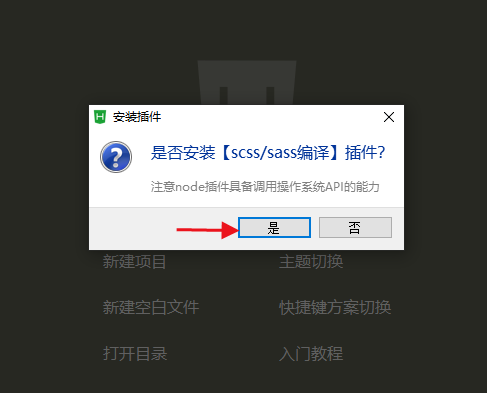
比如说你要用这个就点下载






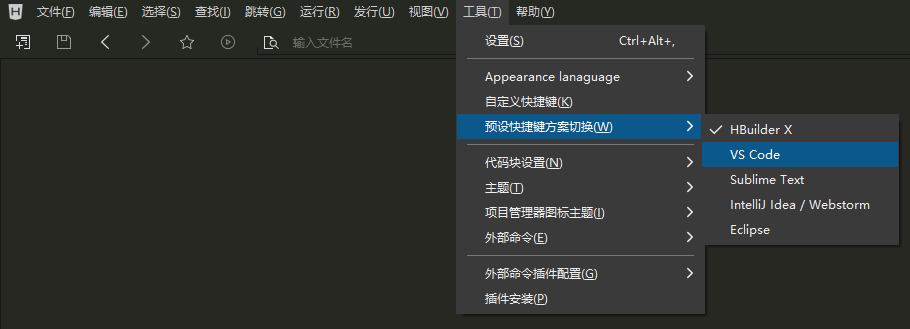
4 将快捷键方案切换为vscode默认方案

点确定就行了,后面如果需要改的话还可以再改

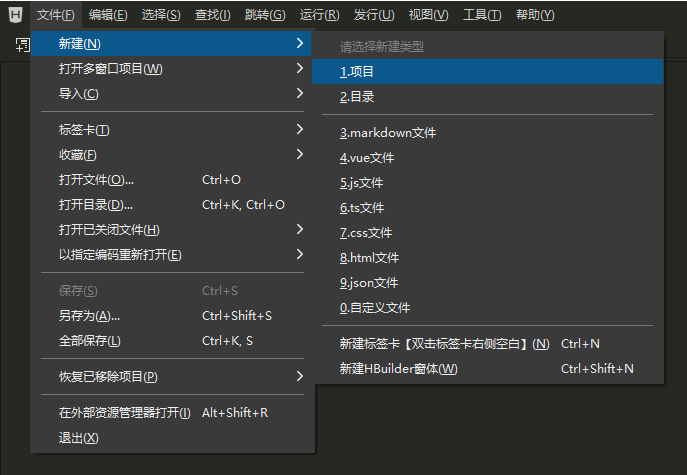
5 新建uni-app项目

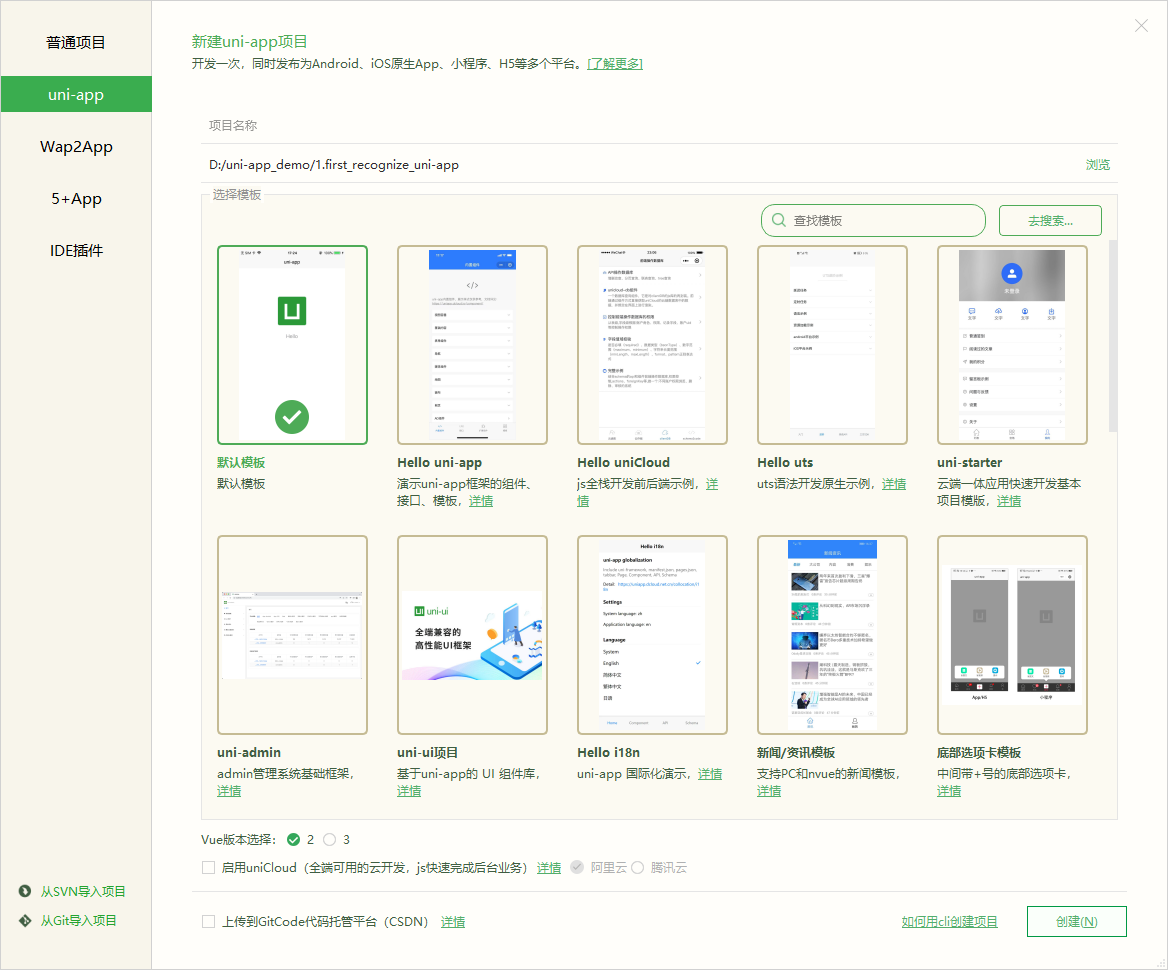
之后HBuilderX就会给你很多模板,根据你的项目要求直接用就行了

有很多,什么商城了,游戏试玩了,新闻了,都有

我们用一个比较基础的 uni-ui 模板

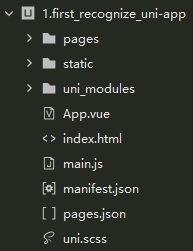
创建之后编译器左侧会出现目录,里面有这些文件

6 运行uni-app项目
你可以将uni-app项目运行到很多地方,运行到其他的地方我会以附录的形式进行补充,这里我们仅展示运行到浏览器

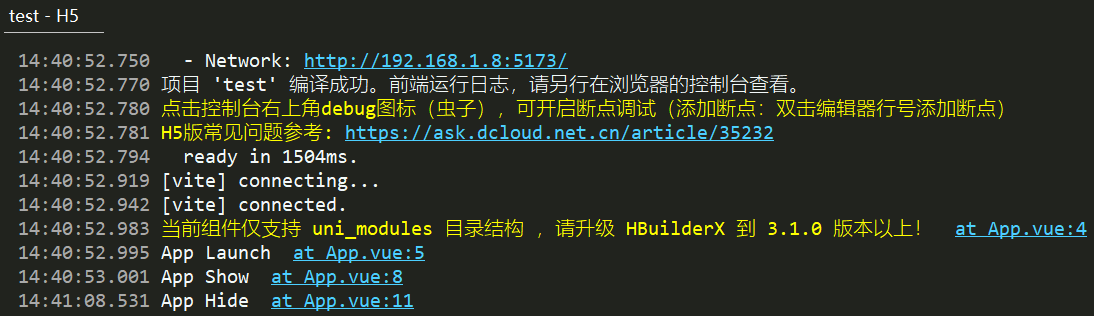
运行后会在终端进行编译

之后会弹出这个网页

7 新建页面
我们一般将页面放在pages目录下,右键pages然后点击新建页面

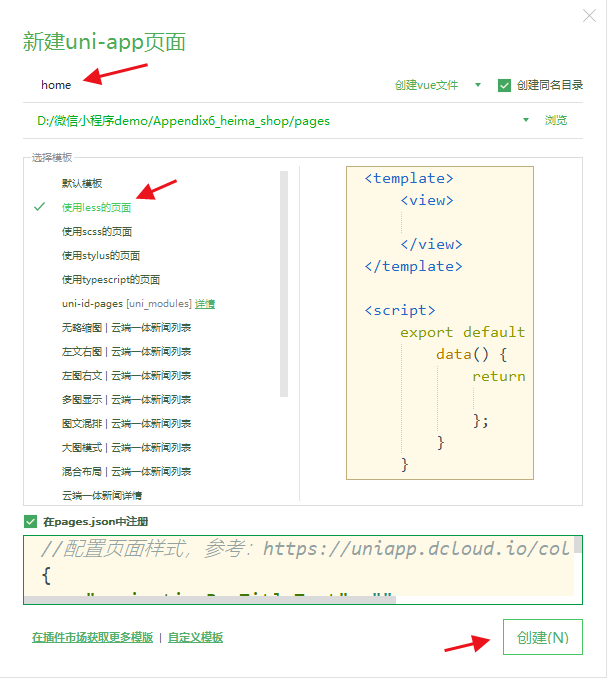
然后会给你一个页面的模板,根据需要选一下

之后你就会得到这样的页面文件,而且该页面会自动再pages.json中注册

8 新建分包
创建放分包的文件夹,我这里将其命名为 subpkg

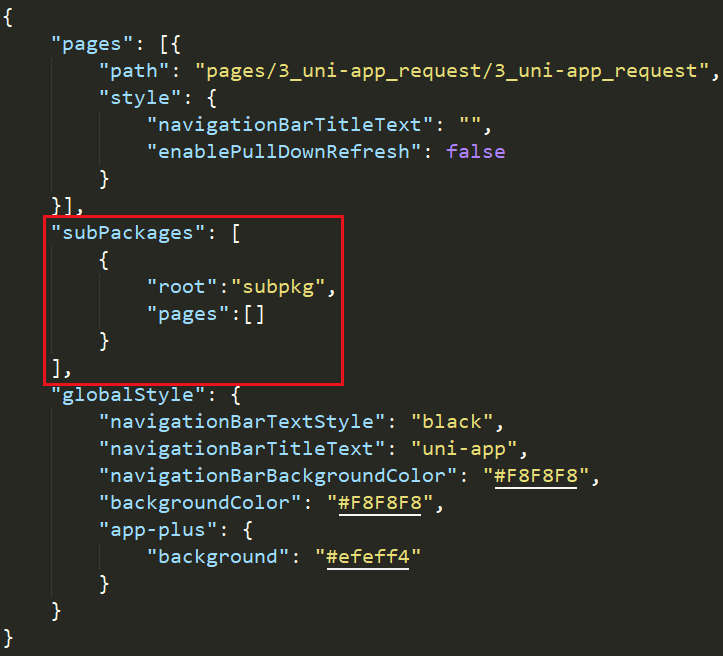
然后再pages.json中加入subPackages节点,然后保存pages.json

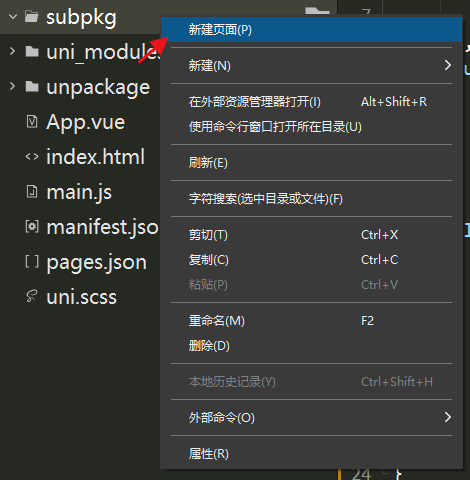
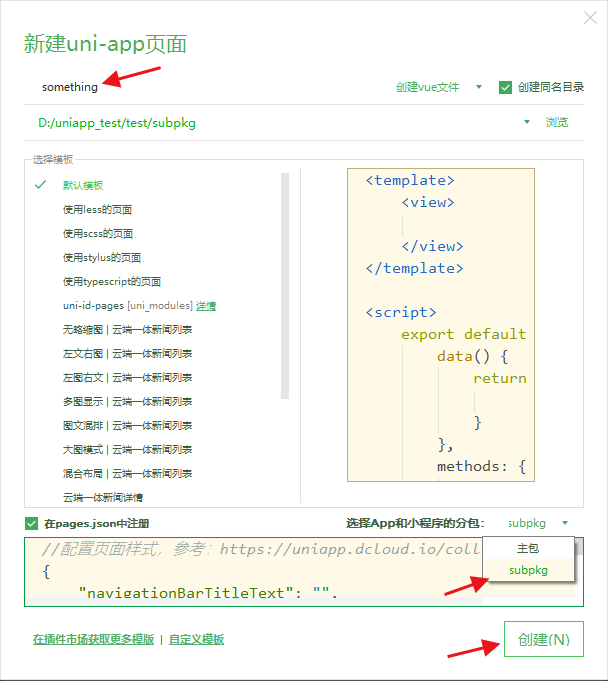
右键subpkg然后点击新建页面

输入你的页面名称,选择你定义的分包,然后点击创建

该分包页面自动会在pages.json注册好

以微信小程序为例,用微信小程序打开后可以看到分包的信息























 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










