https://github.com/potato512/SYSwiftLearning
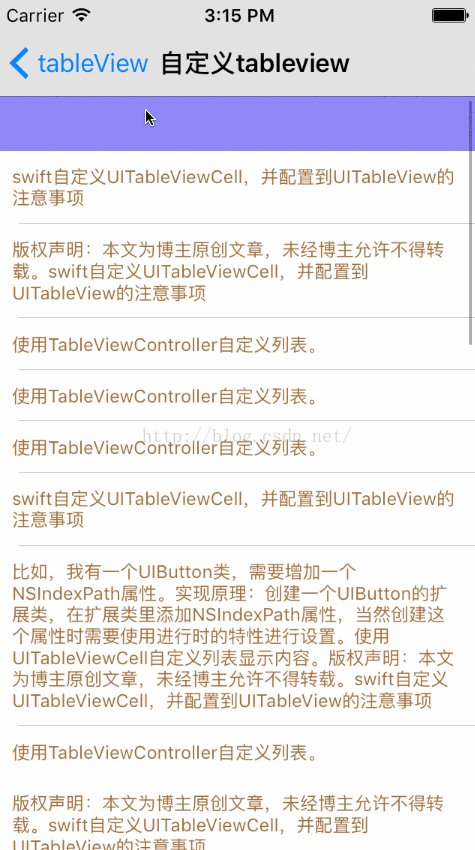
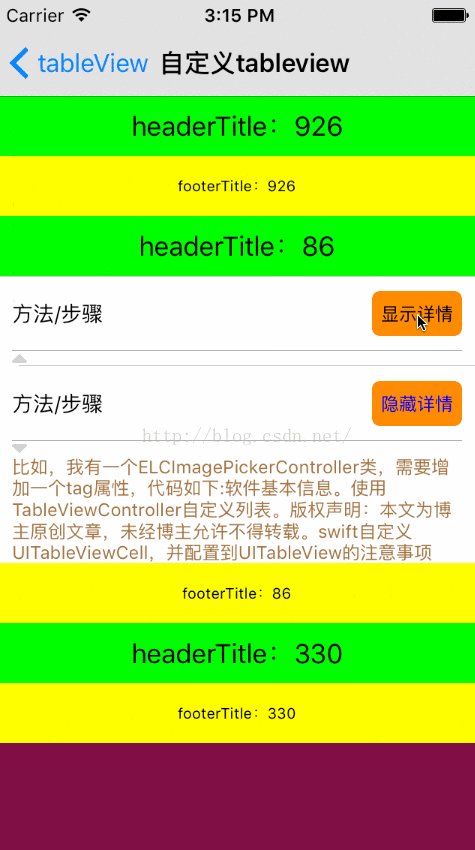
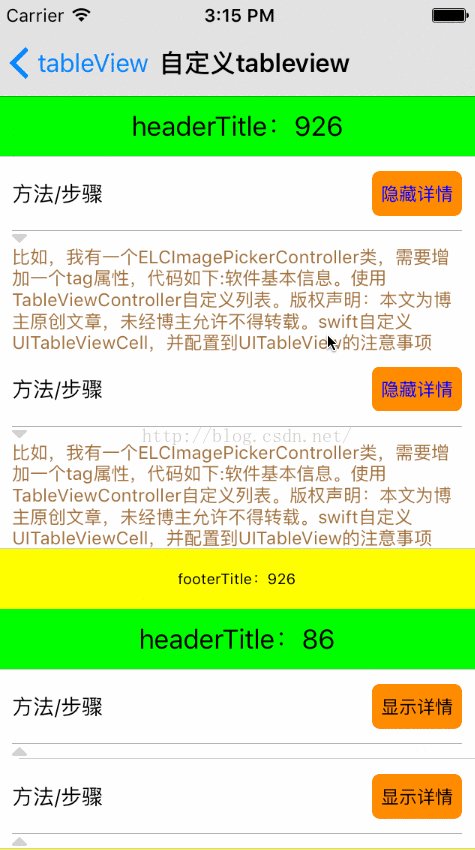
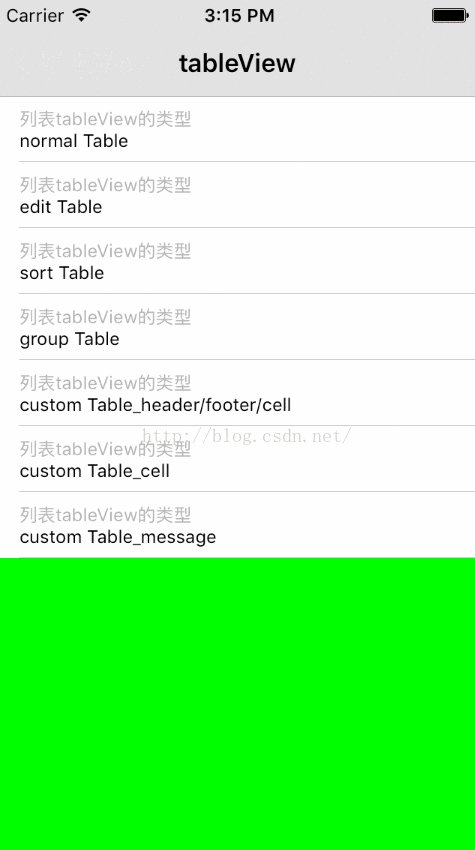
效果图
// MARK: - 数据
func setLocalData()
{
self.mainArray = NSMutableArray()
for number in 1...3
{
let rowArray:NSMutableArray = NSMutableArray()
for numberTmp in 1...2
{
let model = CustomModel()
model.title = "方法/步骤"
model.content = "比如,我有一个ELCImagePickerController类,需要增加一个tag属性,代码如下:软件基本信息。使用TableViewController自定义列表。版权声明:本文为博主原创文章,未经博主允许不得转载。swift自定义UITableViewCell,并配置到UITableView的注意事项"
model.contentStatus = ((numberTmp % 2 == 0) ? true : false)
rowArray.addObject(model)
}
let dict:NSMutableDictionary = NSMutableDictionary()
// cell值
dict.setObject(rowArray, forKey: "rowCell")
// 页眉,页脚标题
let numberTmp = random() % 1000 + number
dict.setObject(String(format: "headerTitle:%@", arguments: [String(numberTmp)]), forKey: "rowHeader")
dict.setObject(String(format: "footerTitle:%@", arguments: [String(numberTmp)]), forKey: "rowFooter")
// cell展开,或收起来状态
dict.setObject(((number % 2 == 0) ? true : false), forKey: "rowStatus")
self.mainArray.addObject(dict)
}
}
// MARK: - 视图
func setUI()
{
// 列表样式分plain,grouped,其中grouped在列表有页眉,页脚时会随cell滚动,而plain则是先固定后滚动
self.mainTableView = UITableView(frame: self.view.bounds, style: UITableViewStyle.Grouped)
self.view.addSubview(self.mainTableView)
self.mainTableView.backgroundColor = UIColor.clearColor()
self.mainTableView.delegate = self
self.mainTableView.dataSource = self
self.mainTableView.autoresizingMask = UIViewAutoresizing.FlexibleHeight
self.mainTableView.tableFooterView = UIView()
// 创建一个重用的页眉
self.mainTableView!.registerClass(CustomHeader.self, forHeaderFooterViewReuseIdentifier: CustomHeaderIdentifier)
// 创建一个重用的页脚
self.mainTableView!.registerClass(CustomFooter.self, forHeaderFooterViewReuseIdentifier: CustomFooterIdentifier)
// 创建一个重用的单元格
self.mainTableView!.registerClass(CustomCell.self, forCellReuseIdentifier: CustomCellIdentifier)
}
// MARK: - UITableViewDataSource, UITableViewDelegate
// 分组
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return self.mainArray.count
}
// MARK: 页眉视图
func tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return CustomHeaderHeight
}
// func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
//
// let dict:NSDictionary! = self.mainArray[section] as! NSDictionary
// let title:String! = dict.objectForKey("rowHeader") as! String
//
// return title
// }
// 自定义页眉(注意:自定义时,高度与代理方法中的高度一致,同时代理方法中的标题失效)
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
// 自定义视图,未复用
/*
let view = UIButton(frame: CGRectMak







 本文详细介绍了如何在Swift中使用UITableView,包括cell的复用机制、自适应高度设置,以及如何自定义headerView和footerView。同时,还涵盖了自定义model的实现,以实现更灵活的数据展示。通过实例代码,读者可以深入理解UITableView的工作原理。
本文详细介绍了如何在Swift中使用UITableView,包括cell的复用机制、自适应高度设置,以及如何自定义headerView和footerView。同时,还涵盖了自定义model的实现,以实现更灵活的数据展示。通过实例代码,读者可以深入理解UITableView的工作原理。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3735
3735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










