1. Demo 演示
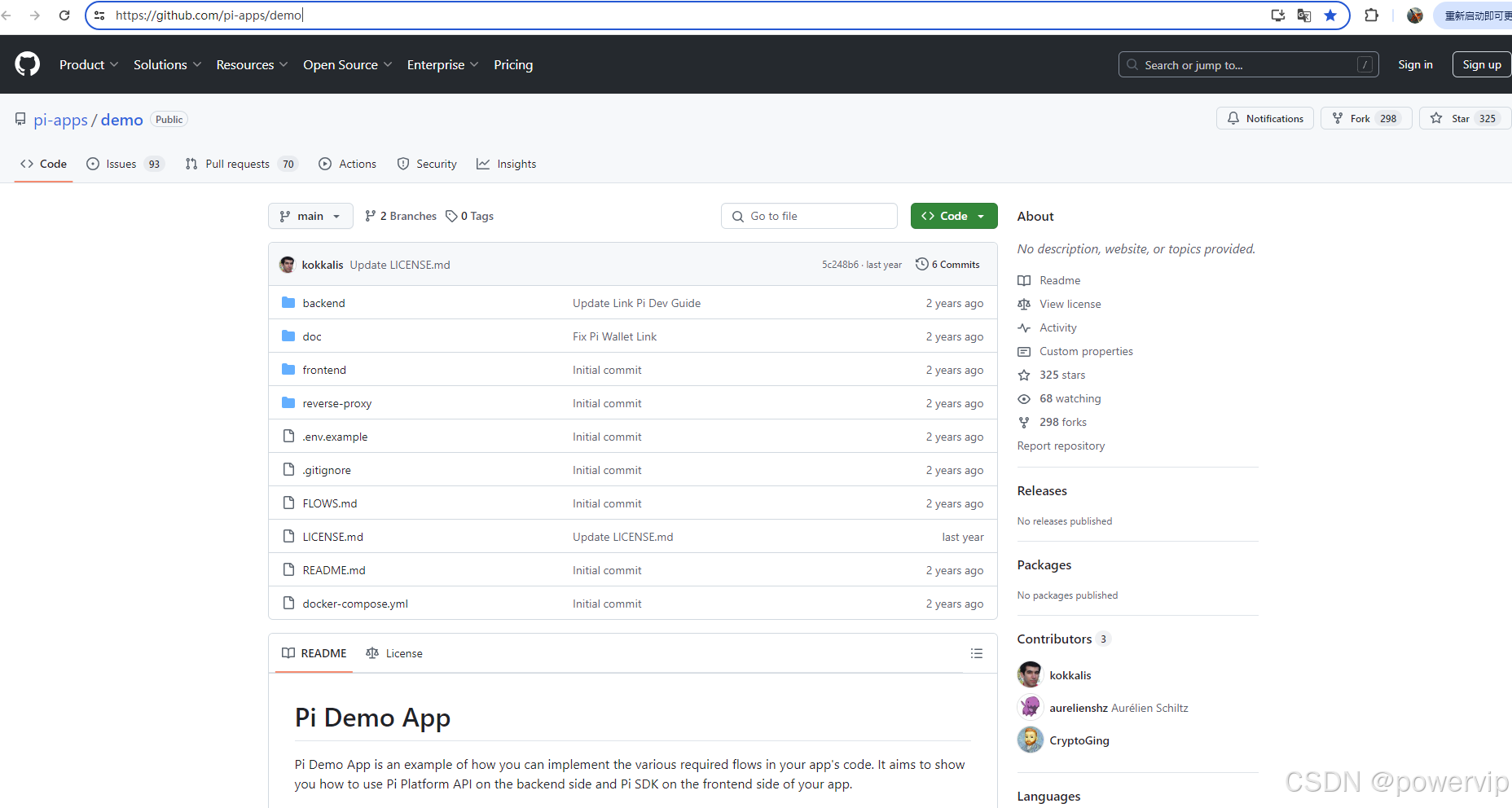
Pi Network项目提供了代码开源的Pi Demo App,它的代码可以通过下面的网址下载
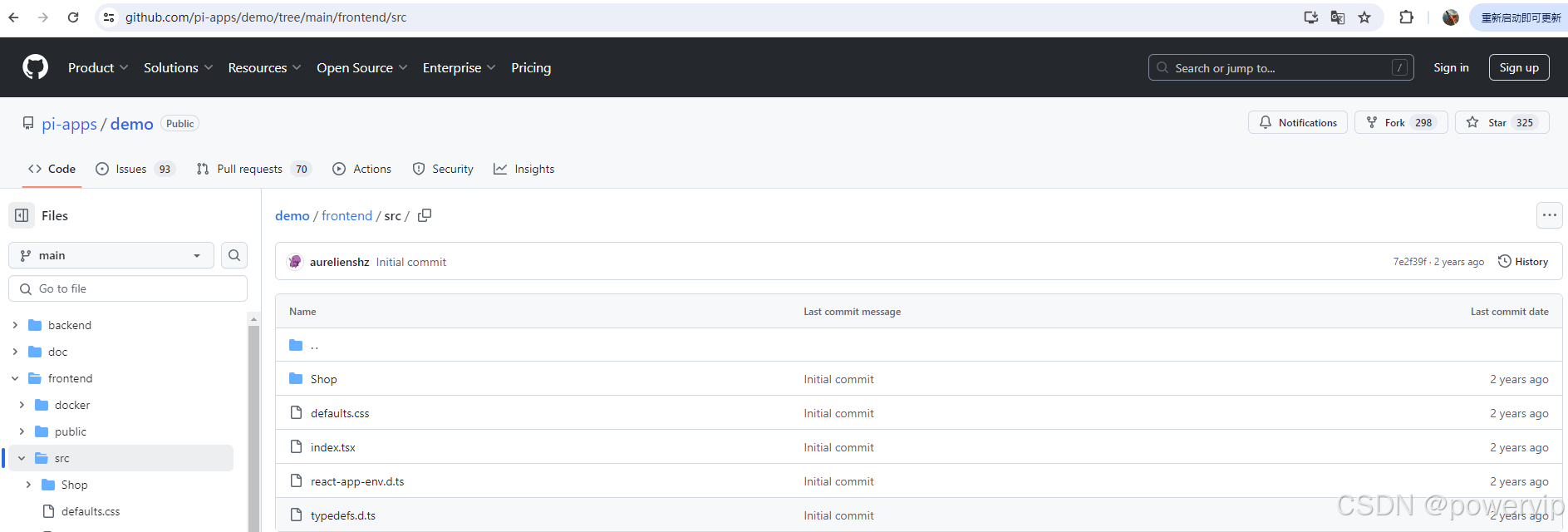
项目目录结构:

主目录下包含4个子目录:
1)backend:后端代码
2)doc:文档
3)frontend:前端代码
4)reverse-proxy:反向代理代码
主目录下包含主要文件:
配置环境变量的配置文件
docker配置文件
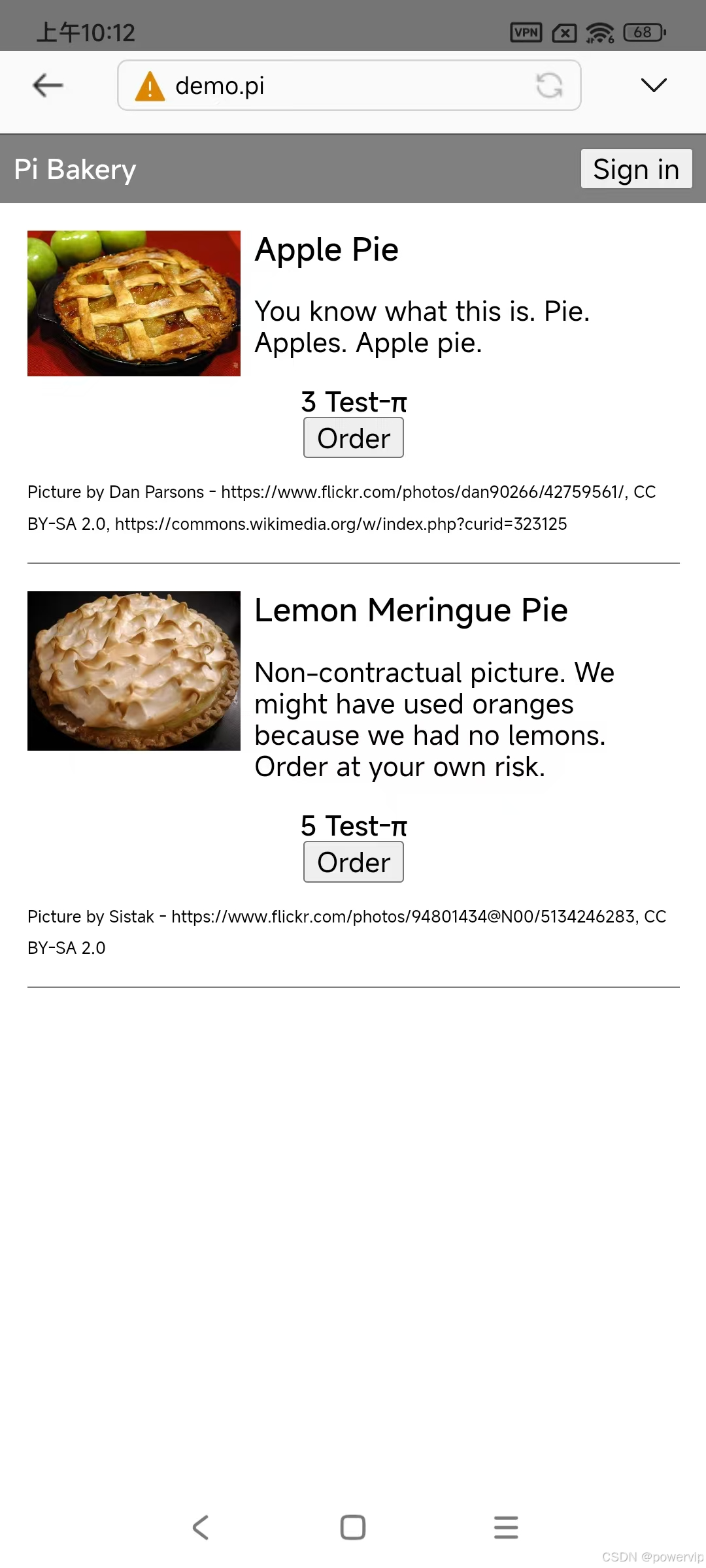
Pi Network项目已经在他们的服务器上部署了这个Pi Demo App,你需要先注册一个Pi账号,注册教程可以参考www.618.win,然后在Pi浏览器里创建好钱包后,在Pi浏览器地址栏里输入demo.pi,就可以看到Pi Demo App的主界面,如下图:

这是一个售卖披萨商店的演示app,商店里售卖2款不同价格的披萨。
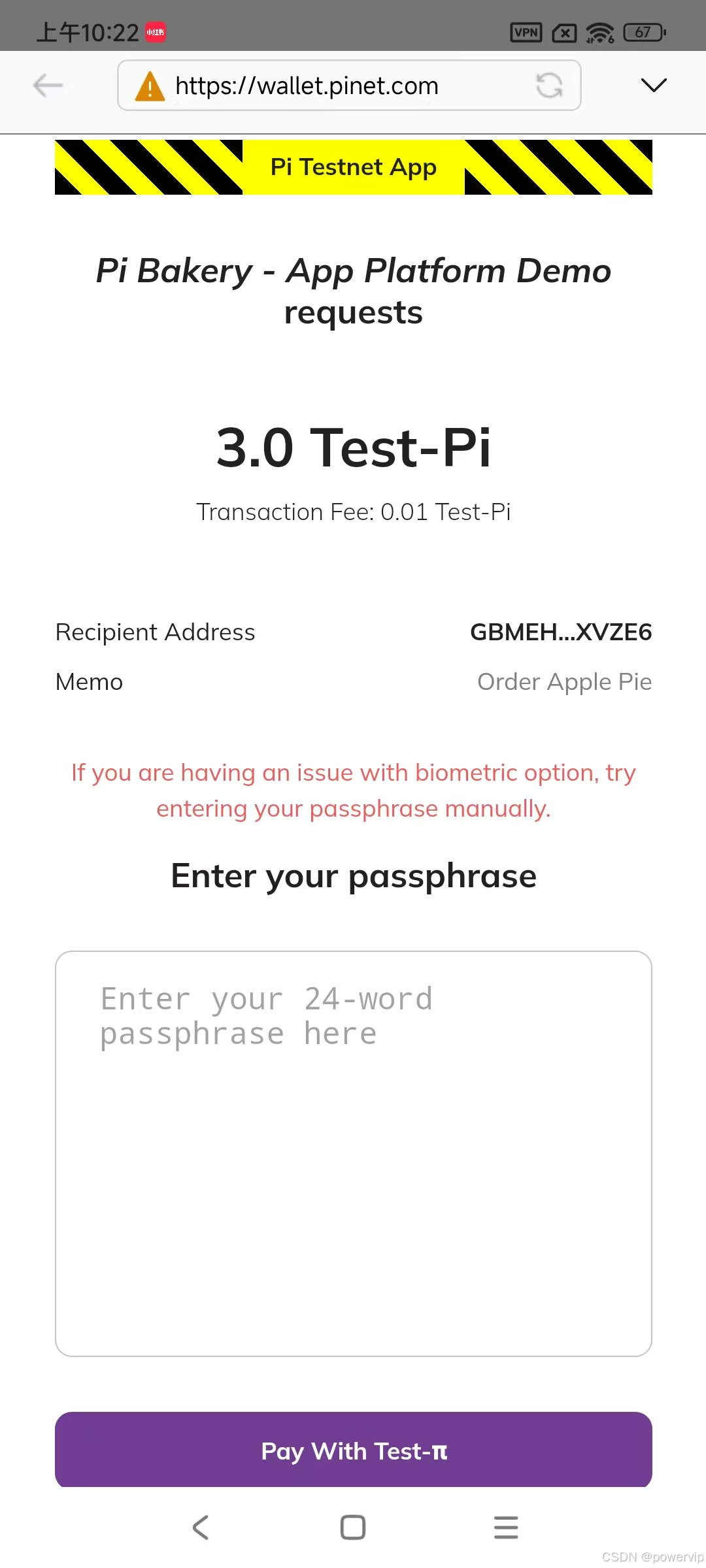
点击“Sign in”按钮,就会自动使用你的Pi账号进行登录。点击上面的第一个“order”按钮,就会出现下面的页面:

输入你的钱包的密码助记词或指纹,就能使用Pi测试链上的测试币进行支付。注意,Pi测试链上的测试币不是真正的Pi币,只是用于测试的测试币。我的手机不知道指纹上出了什么问题,所以只能通过输入钱包的密码助记词进行支付。
2. 代码分析
主要的代码就是前端代码和后端代码。前端代码主要用于页面展示,后端代码主要用于实现业务逻辑。前端代码使用Typescript编写,开发环境是React。后端代码使用Typescript编写。后台数据库是使用MongoDB。
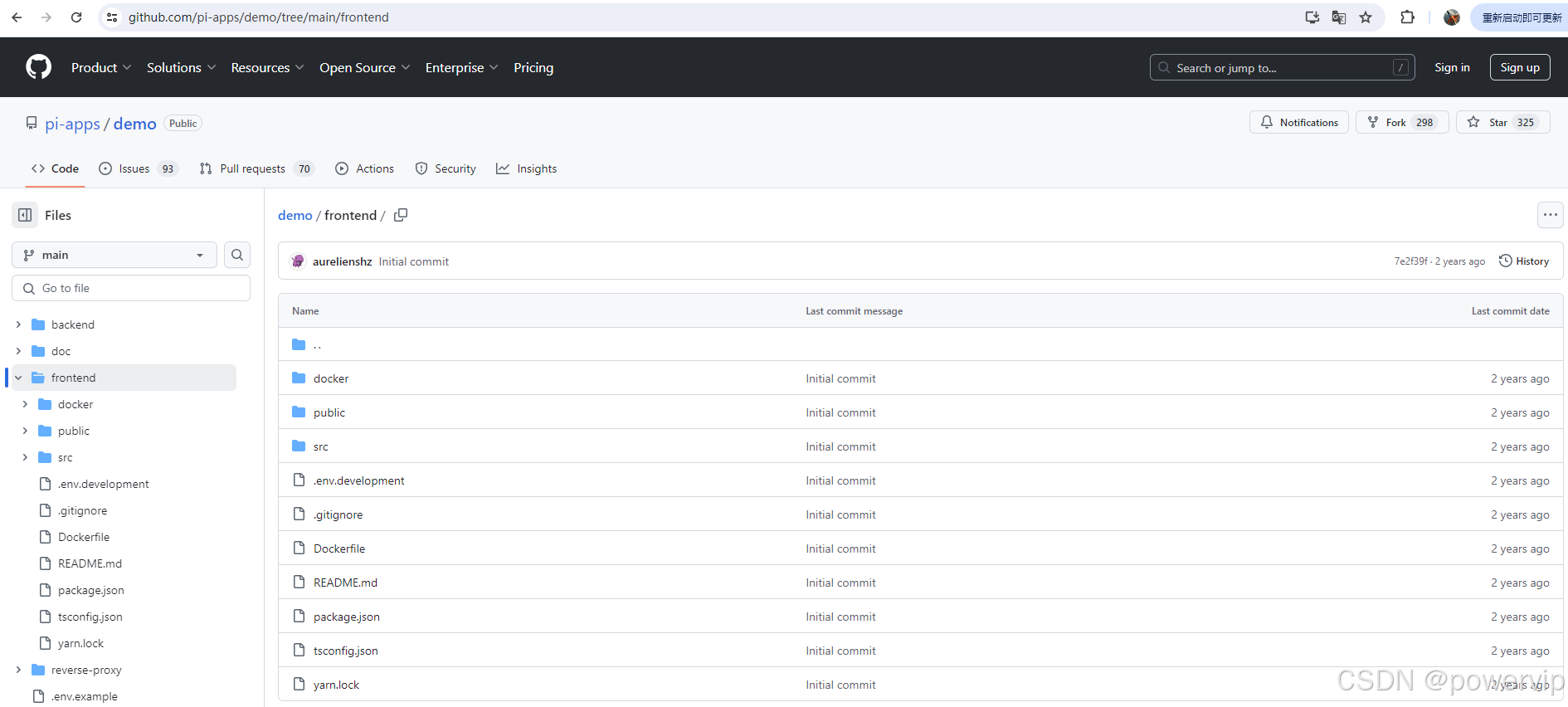
2.1 前端代码

前端代码在src这个目录里

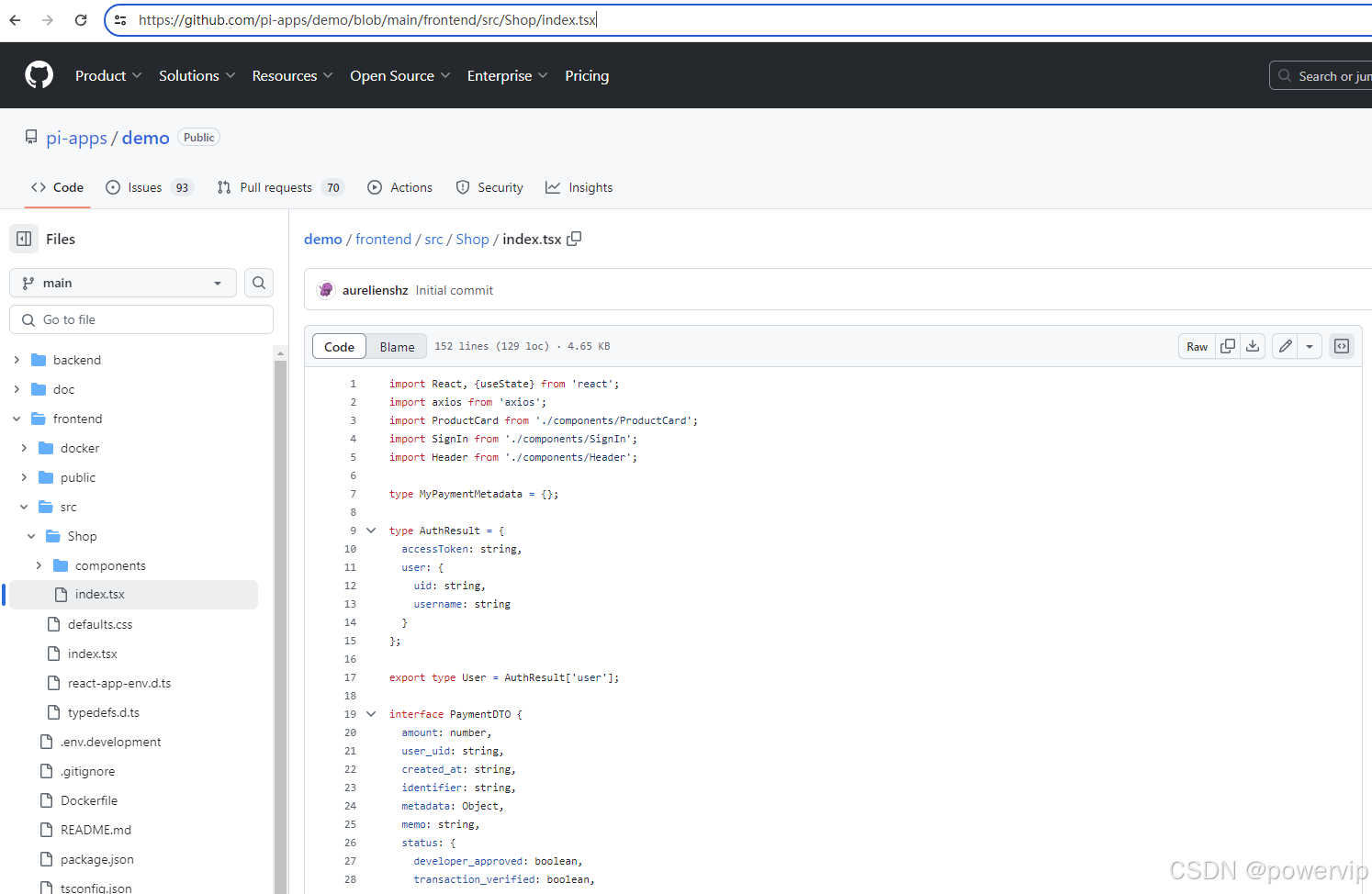
代码入口文件在demo/frontend/src/Shop/index.tsx at main · pi-apps/demo · GitHub。

2.2 后端代码
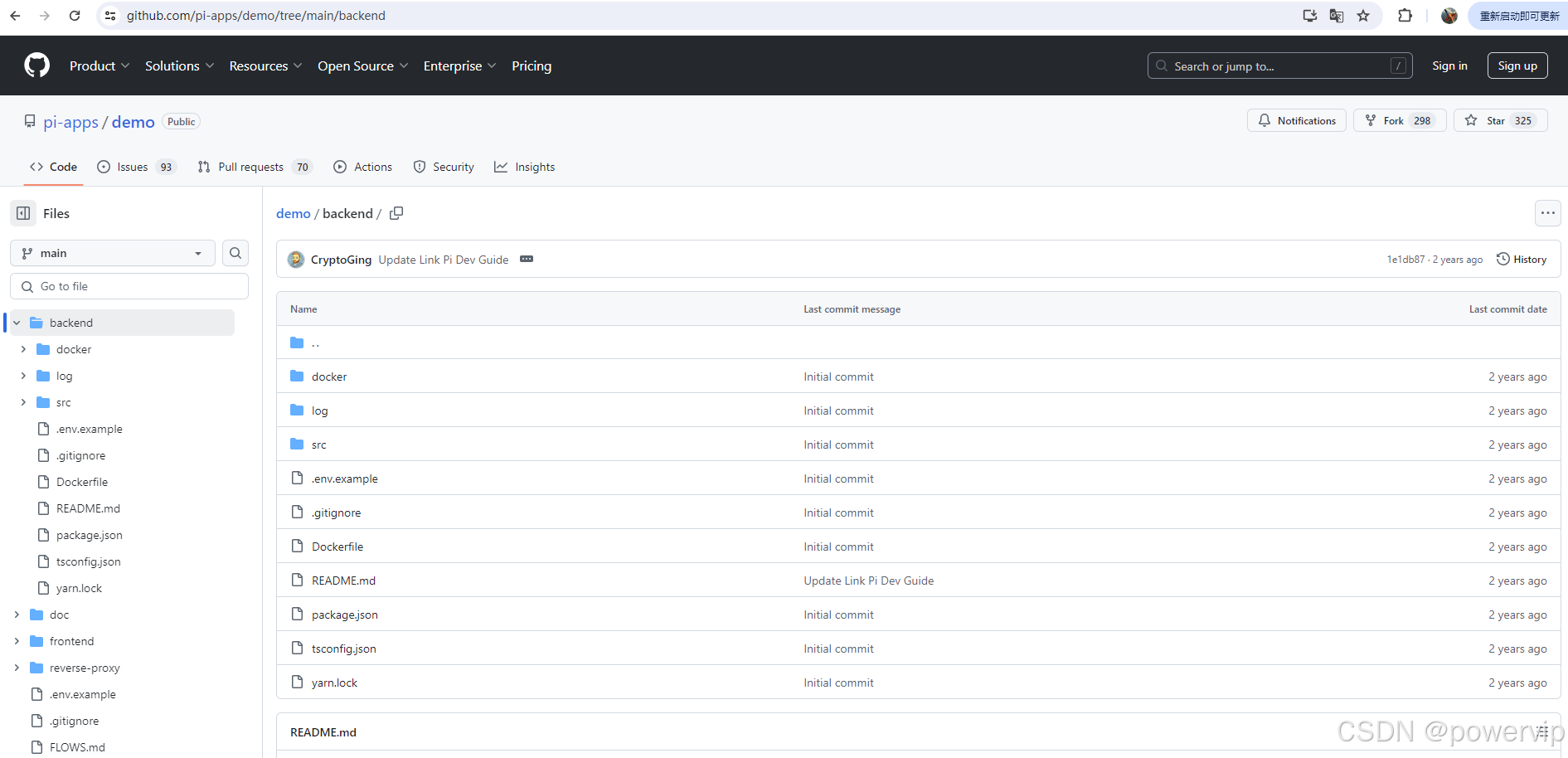
后端代码在src这个目录里

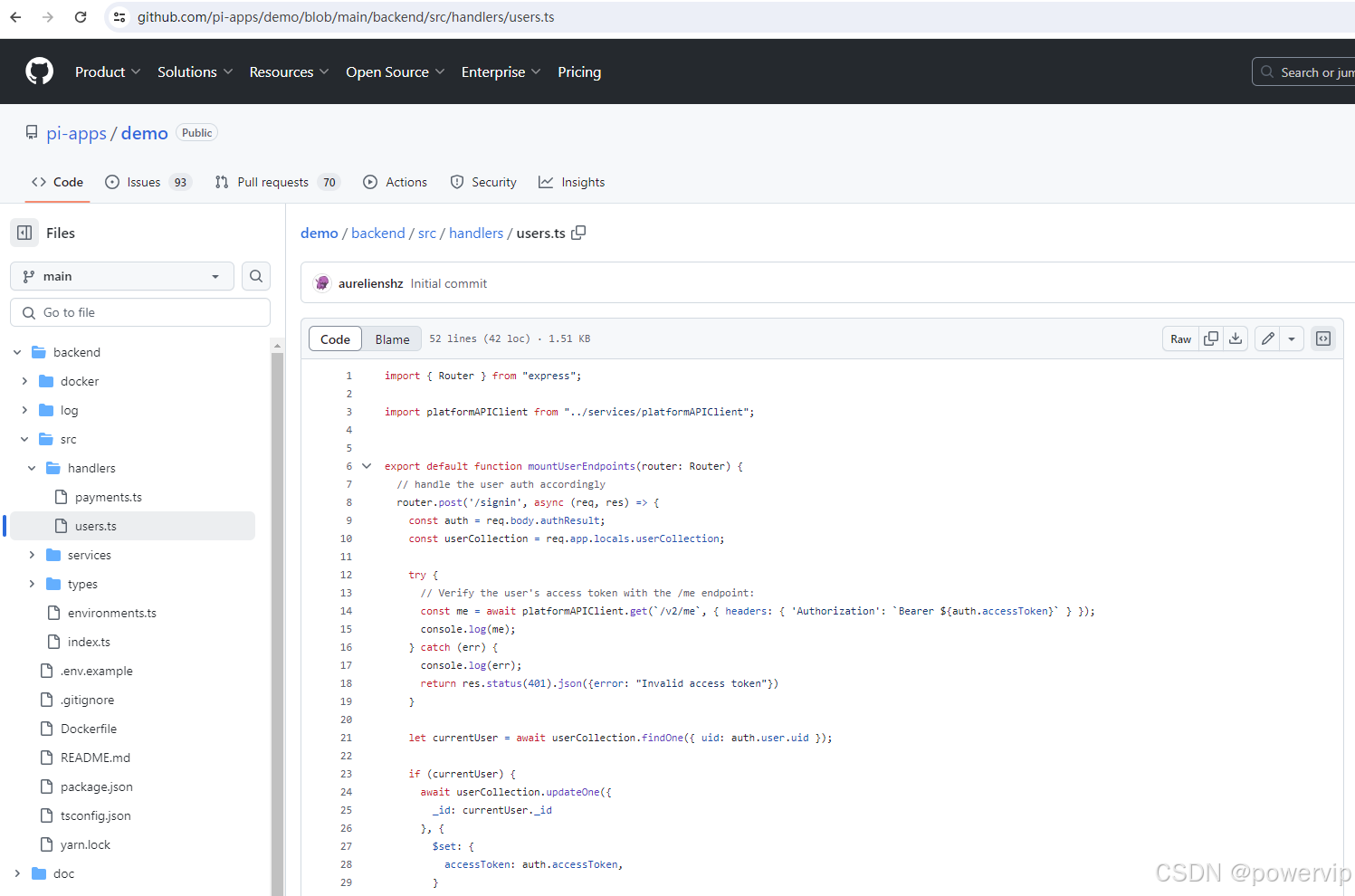
代码入口文件在demo/backend/src/handlers/users.ts at main · pi-apps/demo · GitHub

基于这些开源的代码,我在此基础上开发了一个线上版的公园相亲角:派之爱,在手机上的Pi浏览器或电脑的浏览器的地址栏输入"lovepi.vip"就可以使用,具体使用方法参考公告栏。
----------------------------------------------------------------------------------
我是powervip,区块链程序员
我的知乎:https://www.zhihu.com/people/powervip
我的公众号:区块链战斗机
qq群:1003771218
我的学习笔记:www.0101.vip
如果你觉得这篇文章写得还可以,请帮忙点个赞,谢谢!著作权归作者所有。如需转载,请注明原文出处并保留原文链接。
你的鼓励,我的动力!























 1876
1876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








