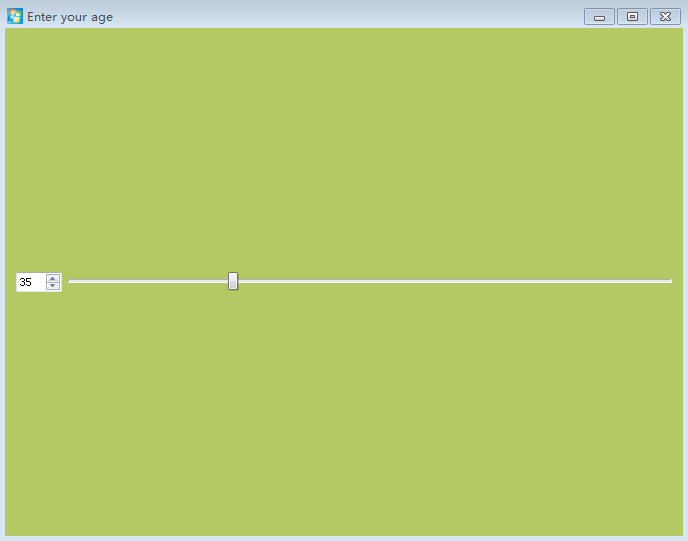
布局可以使得控件随着窗口的变化而变化。
#include <QApplication>
#include "QSpinBox"
#include "QWidget"
#include "QSlider"
#include "QHBoxLayout"
#include "QStyle"
#include "memory"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//QApplication::setStyle("plastique");
QWidget window;
window.setAutoFillBackground(true);
window.setWindowIcon(QIcon(":/image/rose"));
QPalette palette;
palette.setColor(QPalette::Background, QColor(180,200,100));//
//palette.setBrush(QPalette::Background, QBrush(QPixmap(":/image/rose")));
window.setPalette(palette);
window.setWindowTitle("Enter your age");//指定窗口名字
auto *spinBox = new QSpinBox(&window);//该box作为window的子对象
auto slider = new QSlider(Qt::Horizontal,&window);//该slider作为window的子对象
spinBox->setRange(0,130);
slider->setRange(0,130);
QObject::connect(slider,QSlider::valueChanged,spinBox,QSpinBox::setValue);
void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;//显式的指定函数指针
QObject::connect(spinBox,spinBoxSignal,slider,QSlider::setValue);
spinBox->setValue(35);
auto layout = new QHBoxLayout;//创建一个水平布局
layout->addWidget(spinBox);
layout->addWidget(slider);
window.setLayout(layout);
window.show();
return a.exec();
}======================================================================================








 本文探讨了Qt中布局管理的重要性,说明如何利用布局使控件能够自适应窗口尺寸变化。
本文探讨了Qt中布局管理的重要性,说明如何利用布局使控件能够自适应窗口尺寸变化。















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








