作者:张立昊,工程师,GE数字集团
如果您还没有Predix试用帐号,请访问
https://supportcentral.ge.com/esurvey/GE_survey/takeSurvey.html?form_id=18446744073709715720
申请。请务必准确提供您的信息,我们会以邮件方式通知您注册结果。
如果您使用Windows操作系统,请参考http://blog.csdn.net/predixcn/article/details/53967673系列文章设置您的开发环境。
如果您使用Linux操作系统,请参考http://blog.csdn.net/predixcn/article/details/54093234系列文章设置您的开发环境。
Express(https://expressjs.com/)是一个基于Node.js的网络应用开发框架。
本文主要介绍如何在Predix上开发一个Express App,并实现restful服务。
本文所使用源码可以参考https://github.com/sternnenhimmel/flashcards
1、在开发环境里安装node,这里可以自行搜索百度,必应等,会有很多教程。
2、开发一个简易的Express App
创建一个新文件夹,本文所创建app为flashcard,读者可以自行取名。在该文件夹下创建两个配置文件:
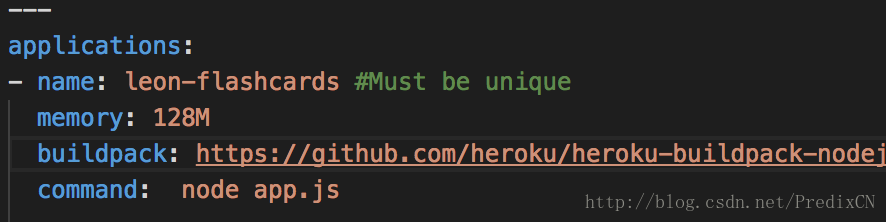
第一个是manifest.yml这个文件告诉CouldFoundry需要什么样的运行环境,其中比较重要的是
1. App的名字,必须是唯一的
2. command: 程序的入口,即在命令行下启动程序时执行的命令,本文为node app.js
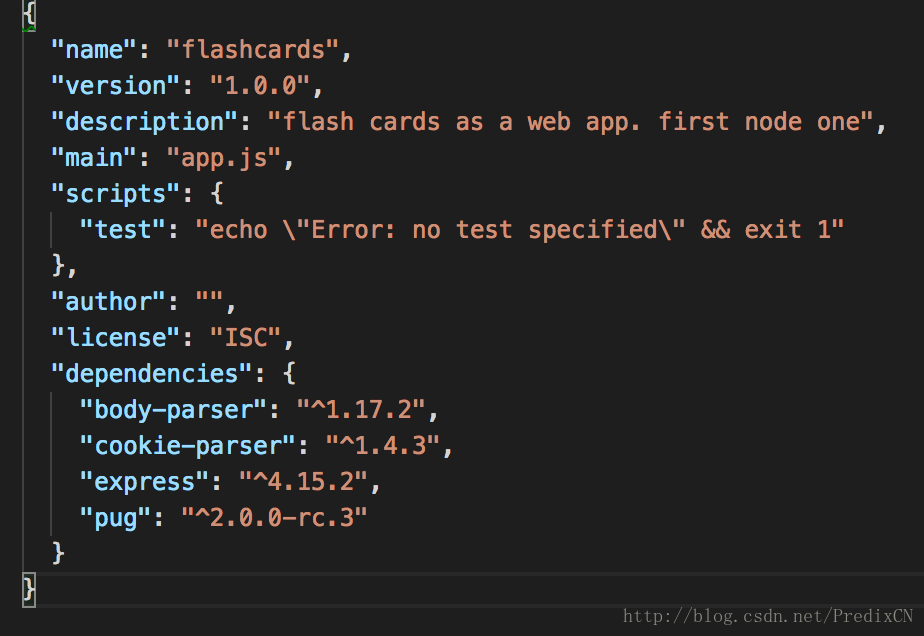
第二个是package.json文件,如下图所示:
该文件用来告诉node在创建app时需要下载哪些依赖。其中express是必须的依赖。在本文的示例代码中,为了更轻松地写App,还加入了body-parser,cookie-parser,pug等,这些依赖的作用可以直接搜索git repo找到,读者也可以加入更多对自己开发有益的依赖
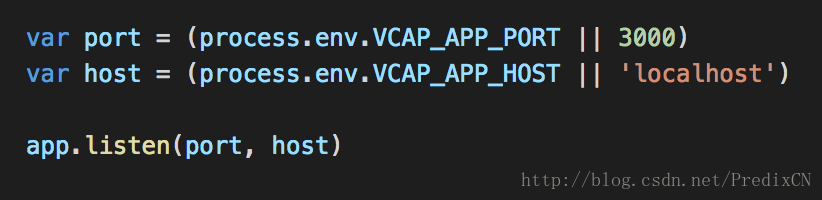
在此基础上,根据Express的框架完成app的开发,在编写云端app时,需要注意通过环境变量来取得实际的域名和端口,防止无法访问的情况。
如上图所示如果有云端环境,则取云端host和port,如果没有则默认输入localhost和3000,这样在本地跑时可以通过localhost:3000来访问,在云端则可以自动匹配给定的端口和域名。
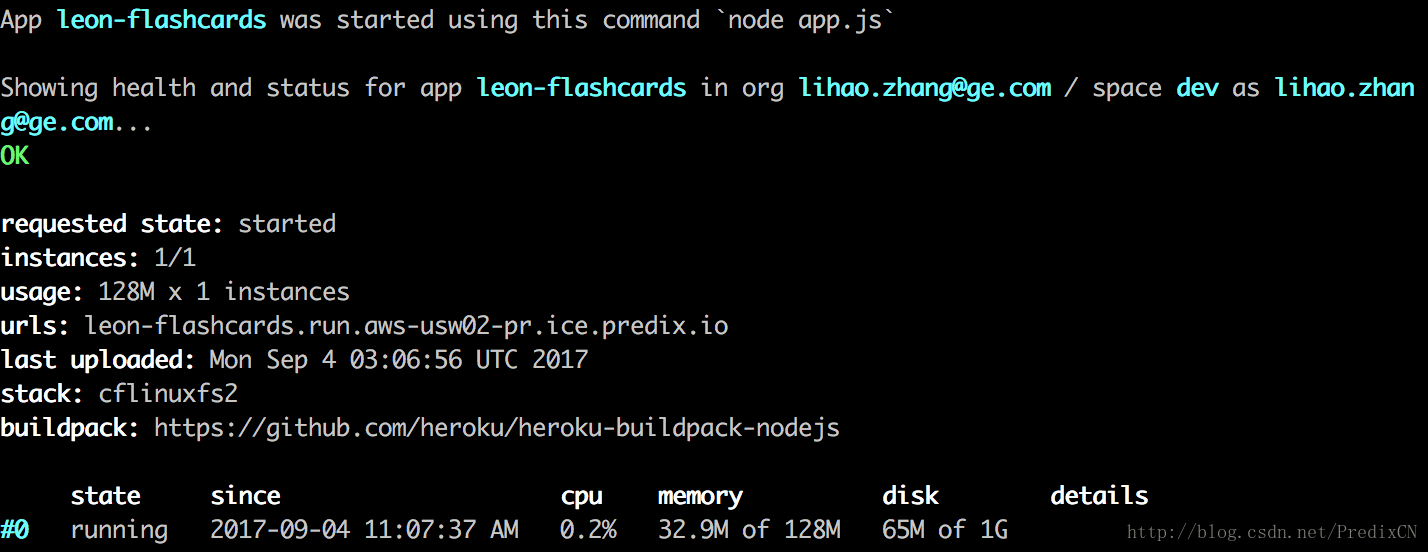
开发完毕后执行cf push将app推送至云端,看到如下结果就表示app创建成功了。
于是,可以访问给定的url查看自己推送的app:
https://leon-flashcards.run.aws-usw02-pr.ice.predix.io/cards/
结果如下图所示:
在使用中您有任何问题,请访问我们的论坛http://bbs.csdn.net/forums/GEPredix
GE数字集团的技术专家们会在线回答您的问题。
也请访问我们在CSDN的Predix专区http://predix.csdn.net/ 了解更多Predix的内容和相关活动。


























 1374
1374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








