前言
这一天主要是基础理论的学习。
本人学习资料仓库
- https://gitee.com/zhang_dezheng_hsr/three-demo.git
- YCY-TrainingCamp-S2: 在原有的文件上添加本人的学习记录
- 第一天 Blender操作 | 大帅老猿threejs特训【超详细】【我在掘金的同名文章】
一、大纲



二、THREE 基础概念



透视相机模拟人眼的视角,通常用的比较多。正交相机,远近一样,没有近小远大的感觉。


环境光给一点就行,给太多不真实。
方向光,阴影太暗时补光,

漫反射,基础颜色,如给苹果加红色。

三、THREE API




一般用左边的,右边的会浪费空间

四、获取模型
glTF格式,blender是目前3D软件唯一可导入导出该格式的软件。

五、Blender 快捷键

六、Blender 初体验
导入甜甜圈文件,记得选择gltf格式,

由于模型尺寸过大,要稍微移动下,就看不到后面的部分,因此,需进行缩小操作。
缩放后,需ctrl + a 选择全部变换进行应用,以免缩放比例对后面操作的影响。

点击物体,选中了物体,这时左上角的物体模式就可以去切换为编辑模式【tab】.

分离选中项,可拆分出部分模型。利用此操作可以把上图组合选中的面包拆分成单个,如下图的操作。

如下图,发现每一次只能拆出一小部分,多次重复操作,就能拆出一个完整的面包!!

模拟甜甜圈从空中掉落到托盘的过程
分别给每个甜甜圈加刚体

给托盘加刚体,设置被动

效果如下

烘焙到关键帧

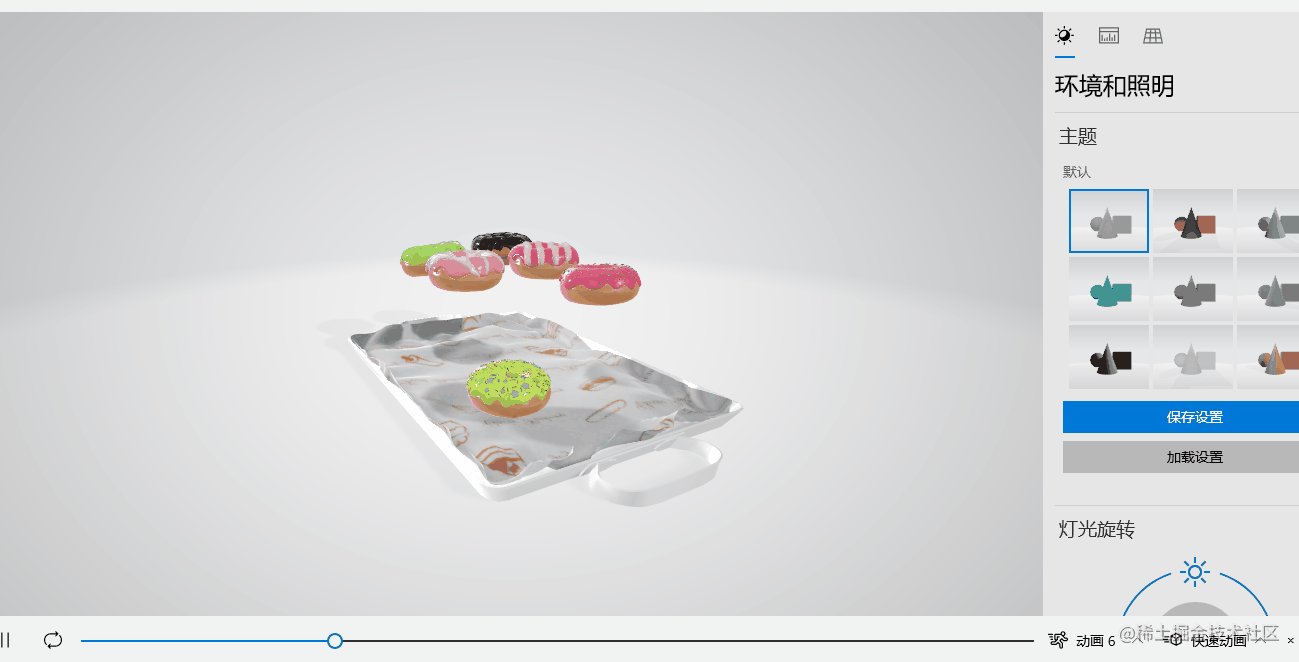
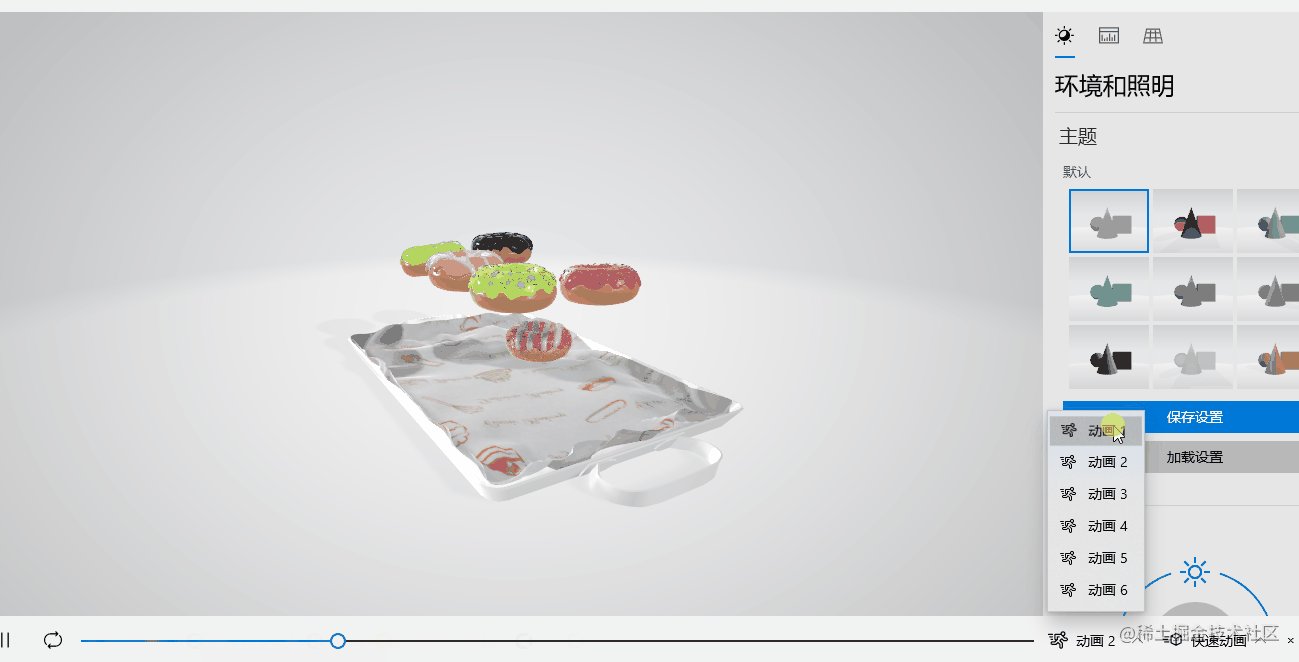
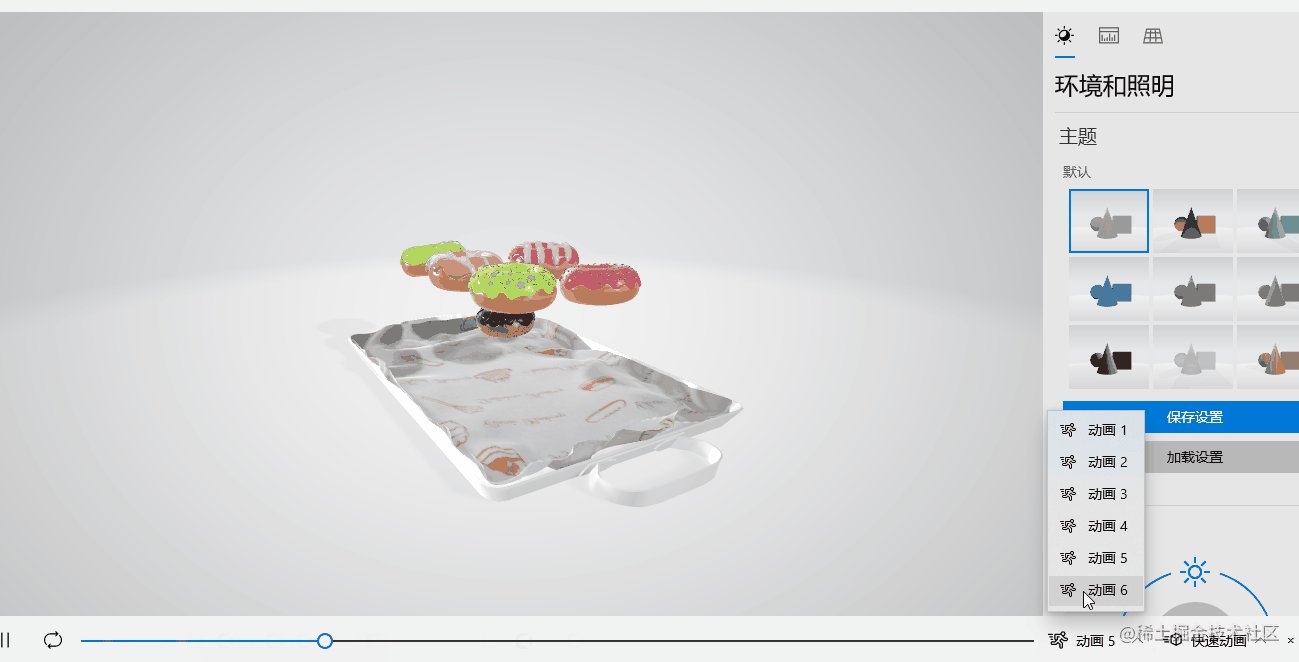
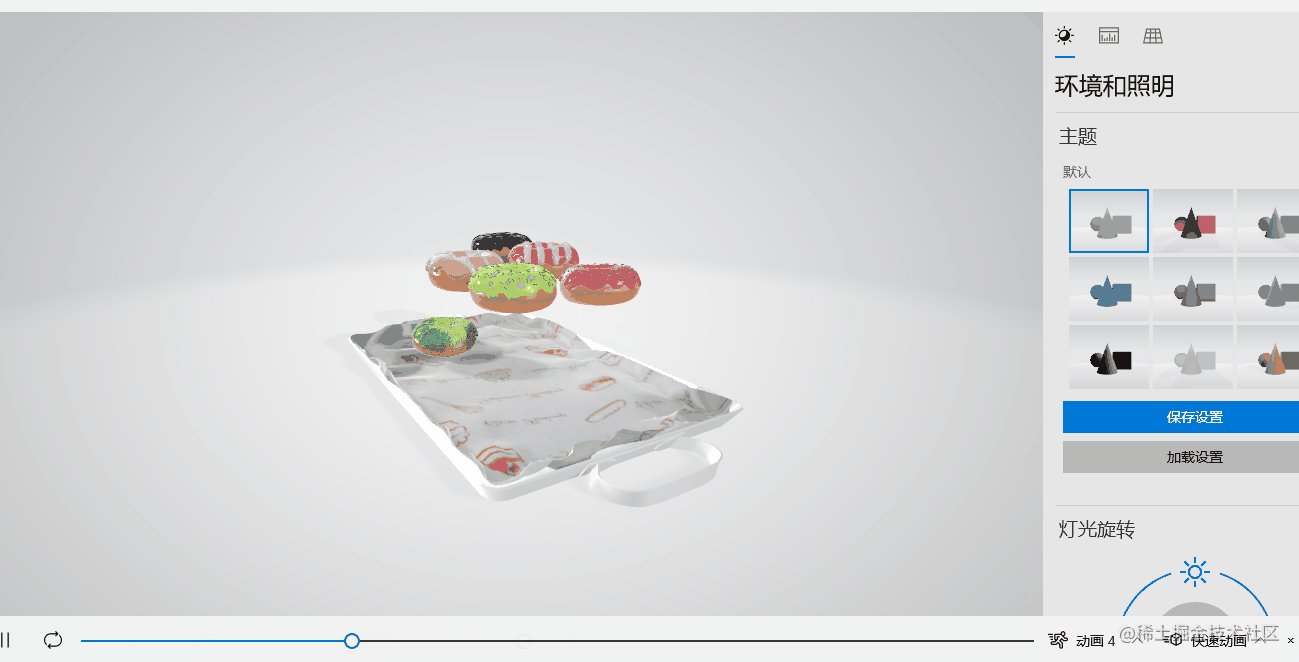
导出为win10可识别的glb格式,打开预览

七、操作说明
编辑模式下,可切换点线面,ctrl + 点击选中,可以实现点线面的多选。

按键 / 可以独立操作物体

八、开始使用我们前面创建的面包动画
不懂的属性查文件,文档写的很清楚

按照前文知识,我的代码如下
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.01, 10)
// camera.position.set(0,0,2) 放开后即可看到绿色的正方体
// 渲染器 WebGL1Renderer
const renderer = new THREE.WebGL1Renderer({
// 抗锯齿
antialias: true
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 创建环境光,让所有东西都亮起来
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(ambientLight)
// 物体 创建立方体:长宽高均为 1
const boxGeometry = new THREE.BoxGeometry(1, 1, 1)
// 材质 MeshBasicMaterial:基础材质
const boxMaterial = new THREE.MeshBasicMaterial({ color: 0x00ff00})
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial)
scene.add(boxMesh)
// 帧循环
function animation() {
requestAnimationFrame(animation)
renderer.render(scene, camera)
}
// 动画入口
animation()
此时眼前一黑,啥也看不见。

补充知识
下面我创建面片plane, 这里存在背面剔除的3d学知识点,如下图所示

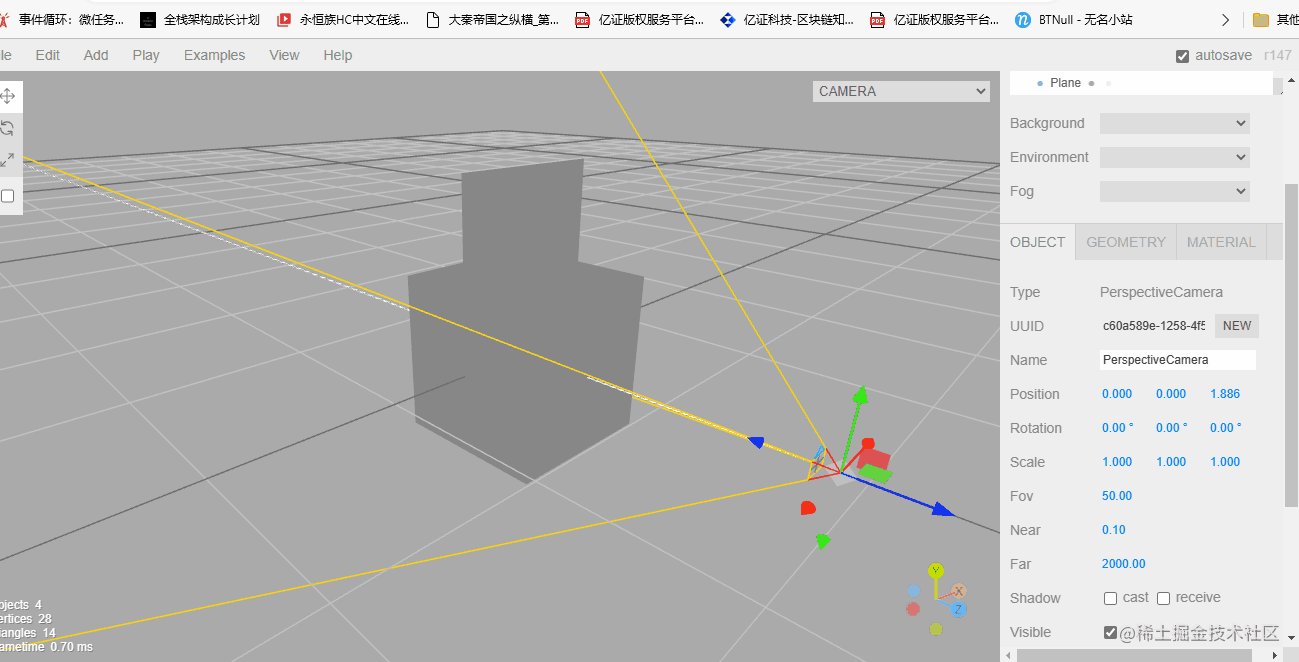
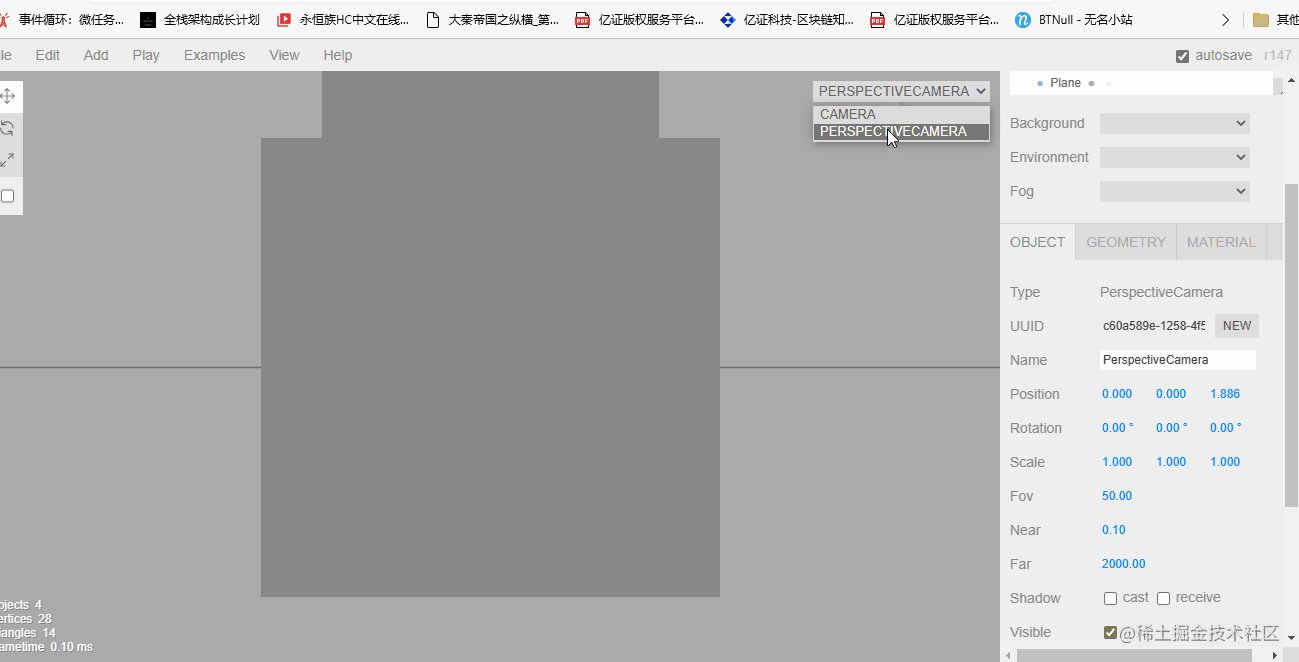
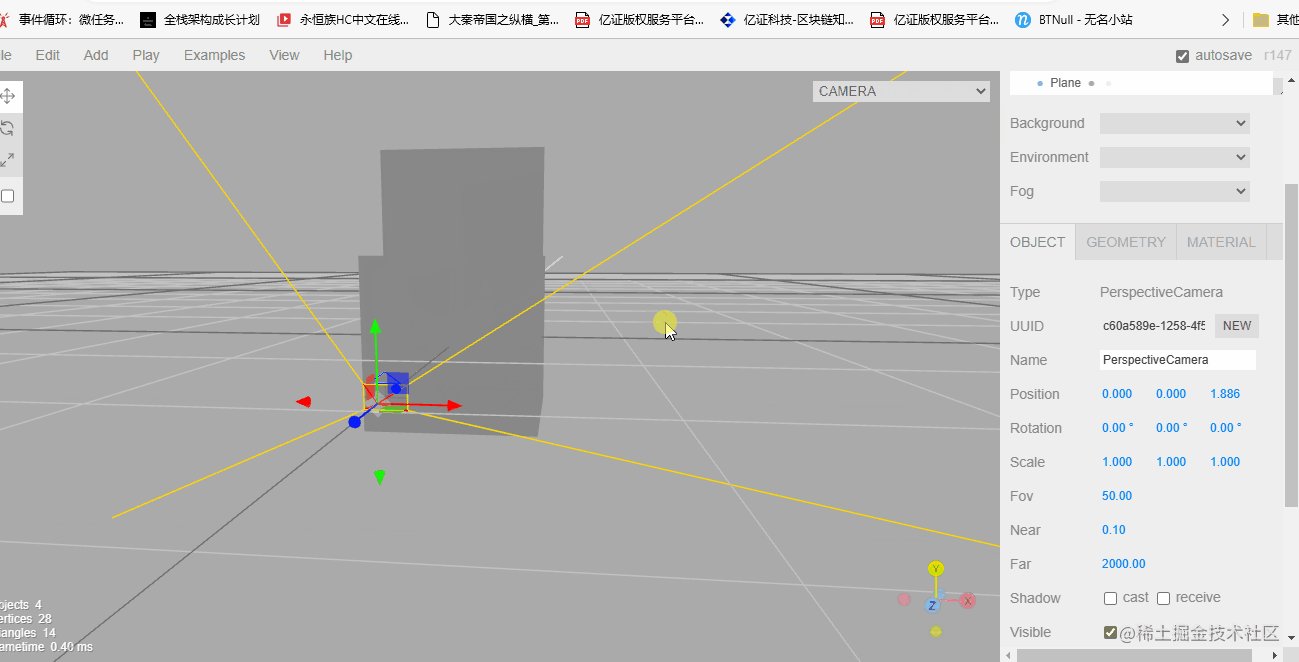
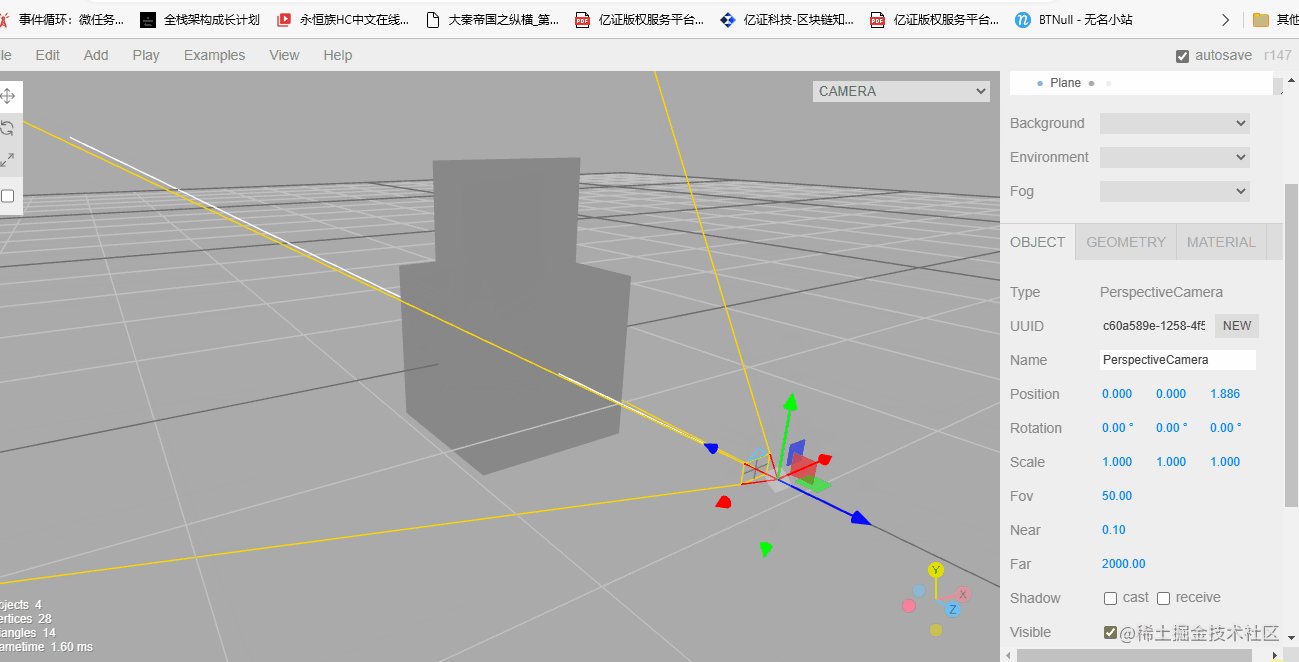
让我们进入透视相机的视角【此处为右手坐标系】

回到前面,“眼前一黑”是因为没设置相机位置,前文的代码里我加了这个注释,放开后就可看到正方体了

加控制器,就可以用鼠标控制物体
const controls = new OrbitControls(camera, renderer.domElement)

导入donuts.glb
使用THREE.AnimationMixer创建动画混合器,让所有动画共享该混合器,遍历执行,记得要在真循环里面执行该混合器的更新 mixer?.update(0.02)【0.02是必要的,没数值,它不知道隔多久更新】,就可以让动画动起来了。现在默认是循环播放,优化一下,设置播放一次,停在最后一帧。代码如下
// 当场景中的多个对象独立动画时,每个对象都可以使用同一个动画混合器。
mixer = new THREE.AnimationMixer(gltf.scene)
// play each animation
const clips = gltf.animations
clips.forEach(clip => {
const action = mixer.clipAction(clip)
// 只播放一次
action.loop = THREE.LoopOnce
action.play()
// 动画停在最后一帧
action.clampWhenFinished = true
})
function animation() {
requestAnimationFrame(animation)
renderer.render(scene, camera)
controls.update()
// 0.02 必须填否则没有数据
mixer?.update(0.02)
}
效果如下

加下背景色、旋转,完结撒花!























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








