Facebook一直投入研究多平台统一开发的实现,其的ReactNative着力与提高多平台的开发效率,并已在其多块产品中进行了实现,实现了其Learn once, write anywhere。现在就从环境搭建来认识认识react-native。
一、 安卓sdk配置
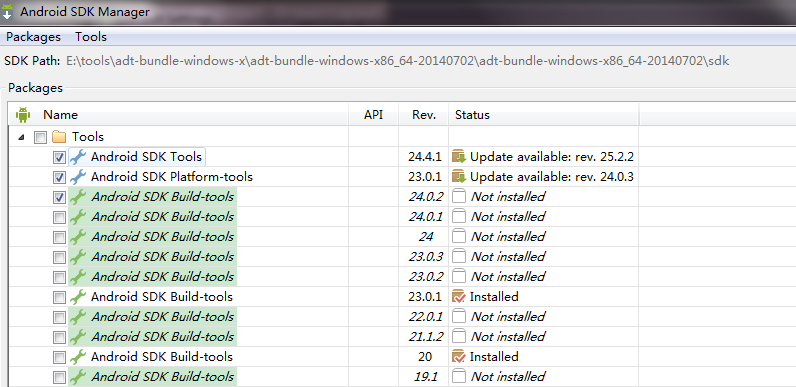
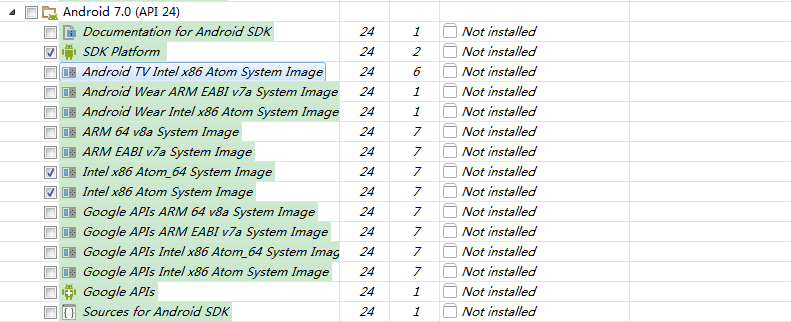
配置安卓sdk编译和运行的环境,即配置java和sdk以及环境变量,在sdk manager中,勾选如下选项:

注:如果这项没有配好,容易出现以下的错误:
…make sure you have an android emulator running or a device connected and have…
二、 Python与node安装
先在window上安装包管理工具Chocolatey(类似于linux的apt-get),安装比较简单,即再doc命令行中输入(需要获得管理员权限,包括接下来安装node等软件):
@powershell -NoProfile -ExecutionPolicy Bypass -Command “iex ((New-Object System.Net.WebClient).DownloadString(‘https://chocolatey.org/install.ps1‘))” && SET “PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin”
Chocolatey安装好后就直接在doc命令行中继续输入
choco install nodejs.install
choco install python2
来安装node和python,这个过程只要等待就行了。
三、 React Native命令行工具
该命令行工具用于工程的创建、更新、包管理等任务执行。
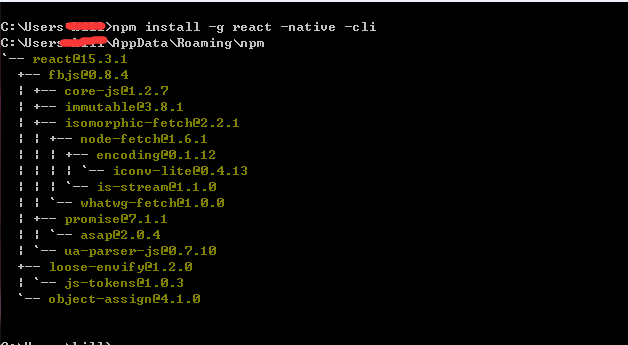
直接执行命令:
npm install -g react-native-cli

如果你遇到问题,可试下如下方式:
将https://github.com/facebook/react-native clone到本地,解压后doc命令进入到当前目录中,然后执行npm install –g进行安装即可。
到这里就可以使用react-native命令进行操作了。
四、 创建与运行项目
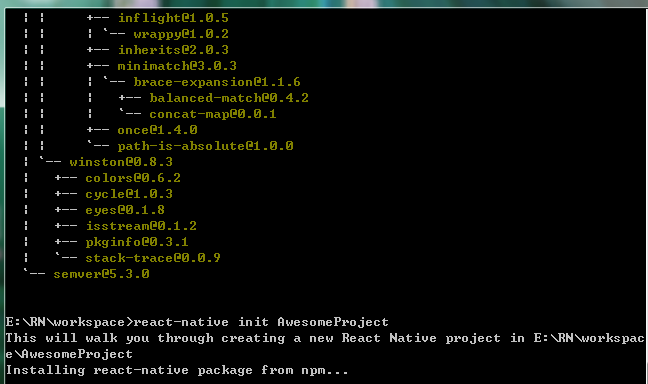
4.1 创建
依然打开doc命令行,输入react-native init AwesomeProject创建项目AwesomeProject,初次的话需要等待一段时间,因为需要初始化gradle,如果本地没有的话需要去下载。

注: Packger可能不会自动启动,此时可以通过react-native start来启动Packger。
4.2 运行
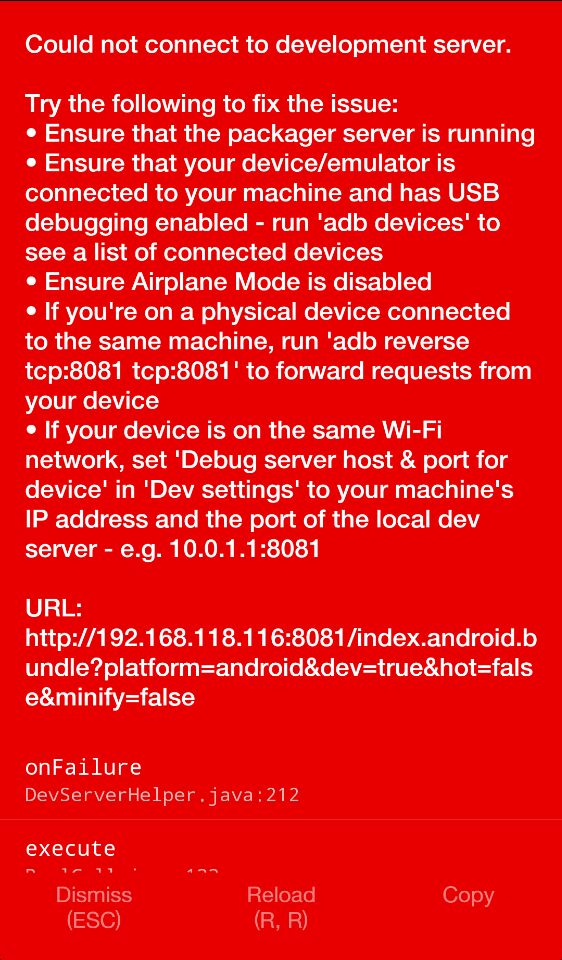
第一次运行可能会出现如下错误:
…could not connect to development server…

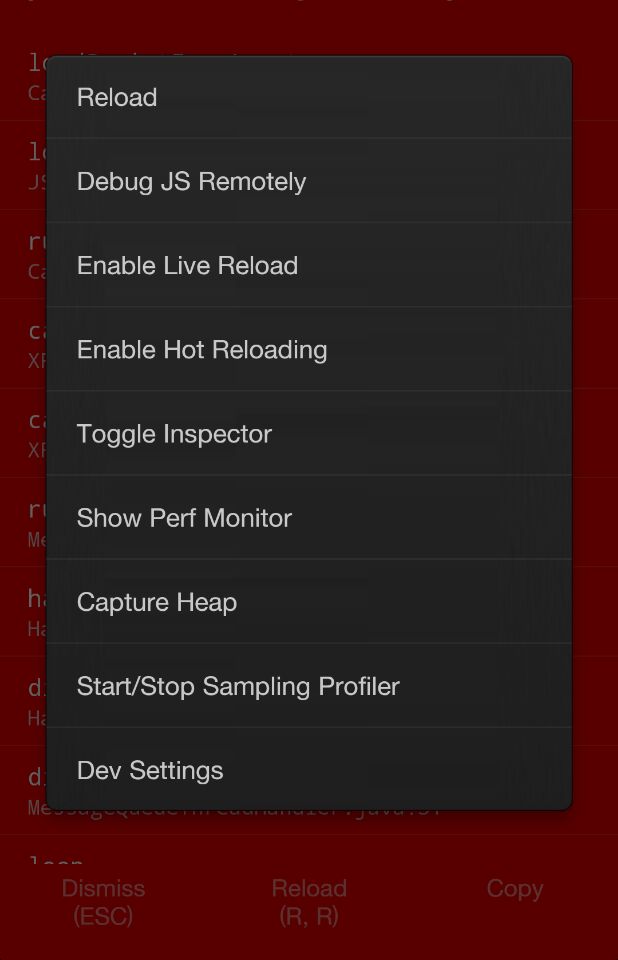
此时摇一摇手机,会出现开发菜单,然后选择Dev Settings:

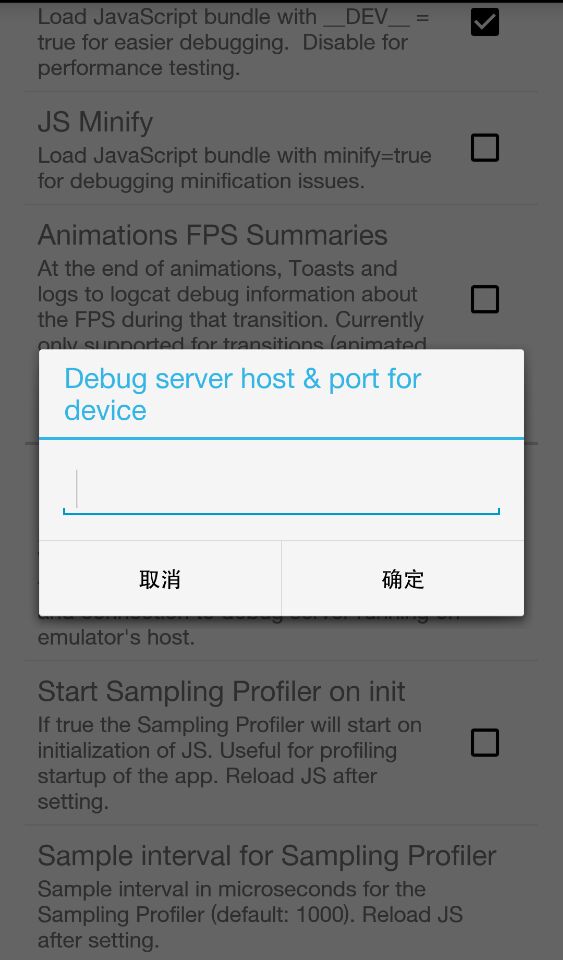
设置电脑的ip和端口(默认端口为8081):

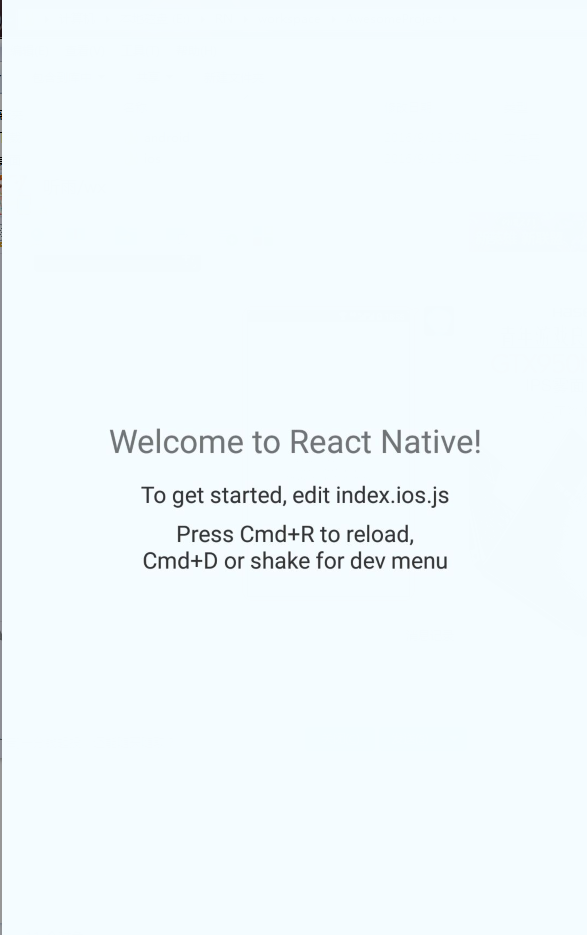
设置好后返回上一级进行reload即可,加载成功后悔出现如下界面:

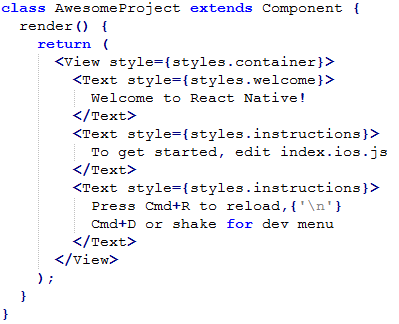
其对应的代码如下:
(index.android.js)

以上就是React-native window端的环境配置,更多需求可以访问facebook的官方指导:
https://facebook.github.io/react-native/






















 5988
5988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








