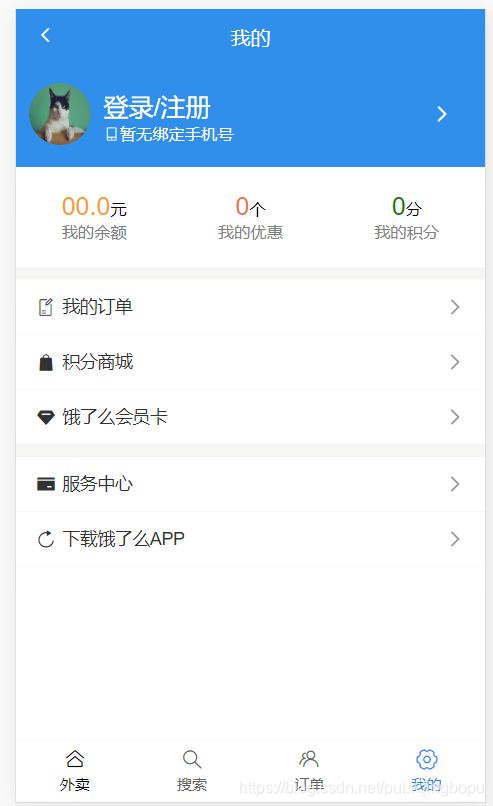
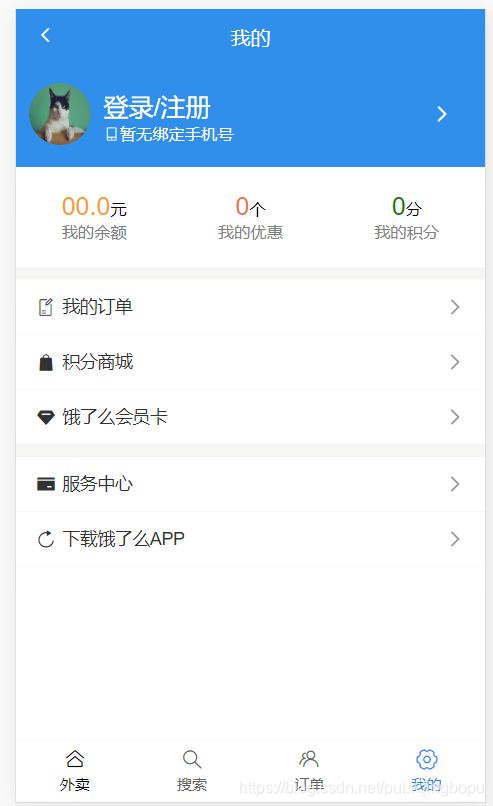
第一步 : 我的页面
<template>
<div class="home">
<!-- 头部 -->
<van-nav-bar style="background-color:#2F8FEA" :border="false">
<template
<div style="color:#fff">
我的
</div>
</template>
<template
<div>
<van-icon name="arrow-left" color="#fff" />
</div>
</template>
</van-nav-bar>
<!-- 登录 -->
<div class="box" @click="goto">
<div class="box-left"><van-image width="50" round height="50" src="https://img.yzcdn.cn/vant/cat.jpeg" /></div>
<div class="box-center">
<p v-if="username==''" style="font-size:20px;">登录/注册</p>
<p v-else style="font-size:20px;">{{username}}</p>
<p class="iconfont icon-shouji" style="font-size:13px">暂无绑定手机号</p>
</div>
<div class="box-right">
<van-icon name="arrow" />
</div>
</div>
<!-- 宫格 -->
<van-row class="text">
<van-col span="8">
<p><span class="jin" style="color: #FA9C2D;">00.0</span>元</p>
<p class="text-p">我的余额</p>
</van-col>
<van-col span="8">
<p><span class="jin" style=" color:#EE724F ;">0</span>个</p>
<p class="text-p">我的优惠</p>
</van-col>
<van-col span="8">
<p><span class="jin" style="color:green">0</span>分</p>
<p class="text-p">我的积分</p>
</van-col>
</van-row>
<!-- 单元格 -->
<div class="group">
<van-cell-group>
<van-cell title="我的订单" icon="records" is-link />
</van-cell-group>
<van-cell-group>
<van-cell title="积分商城" icon="bag" is-link />
</van-cell-group>
<van-cell-group>
<van-cell title="饿了么会员卡" icon="diamond" is-link />
</van-cell-group>
</div>
<div>
<van-cell-group>
<van-cell title="服务中心" icon="card" is-link />
</van-cell-group>
<van-cell-group>
<van-cell title="下载饿了么APP" icon="replay" is-link />
</van-cell-group>
</div>
<van-tabbar>
<van-tabbar-item icon="home-o" style="color:#000" >外卖</van-tabbar-item>
<van-tabbar-item icon="search">搜索</van-tabbar-item>
<van-tabbar-item icon="friends-o">订单</van-tabbar-item>
<van-tabbar-item icon="setting-o" style="color:#1989fa">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
data(){
return{
username:''
}
},
created(){
let user= sessionStorage.user
if(user){
this.username = user
}
},
methods:{
goto(){
if(this.username == ''){
this.$router.push({
path:"/endty"
})
}else{
this.$router.push({
path:"/user"
})
}
}
}
};
</script>
<style scoped>
.home{
background:
}
.box{
width: 100%;
height: 80px;
background:
display: flex;
align-items: center;
color:
}
.box-left{
margin-left: 10px;
}
.box-center{
width: 70%;
margin-left: 10px;
}
.text{
text-align: center;
padding:20px 0px;
font-size: 13px;
background:
}
.text-p{
color:gray;
}
.jin{
font-size: 20px;
}
.group{
margin: 10px 0px;
}
</style>

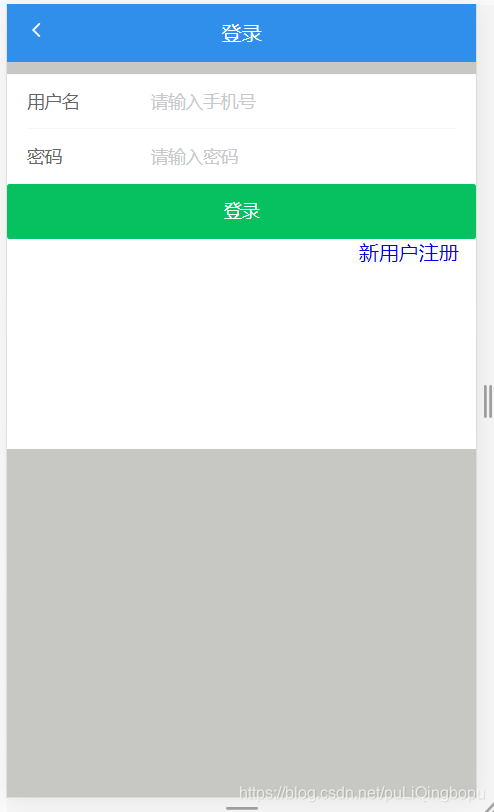
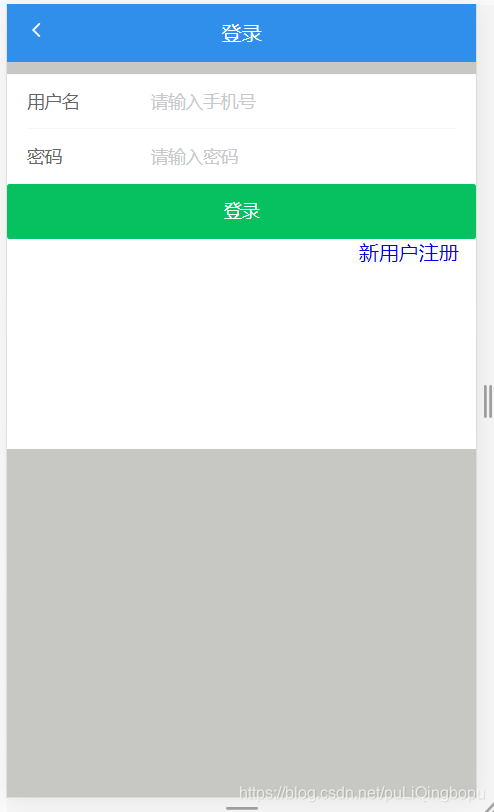
点击登陆/注册 ,如果未登录跳转到登陆页
<template>
<div class="endty">
<van-nav-bar style="background-color:#2F8FEA" :border="false" @click-left="goto">
<template
<div style="color:#fff">
登录
</div>
</template>
<template
<div>
<van-icon name="arrow-left" color="#fff" />
</div>
</template>
</van-nav-bar>
<div class="main">
<van-cell-group>
<van-field
v-model="username"
label="用户名"
placeholder="请输入手机号"
:rules="[{required:true,message:'请填写用户名'},{pattern:/^[1][3,6,5,7,8,9][0-9]{9}$/ , message:'请输入正确的手机号'}]"
/>
<van-field
type="password"
v-model="password "
label="密码"
placeholder="请输入密码"
:rules="[{required:true,message:'请填写密码'},{pattern:/^\w{6,}$/ , message:'密码不得少于6位'}]"
/>
</van-cell-group>
<van-button type="primary" block @click="noSubmit">登录</van-button>
<router-link to="/reg" style="margin-left: 75%;padding-top: 20px;">新用户注册</router-link>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username:"",
password:""
}
},
methods: {
goto(){
this.$router.push({
path:"/"
})
},
noSubmit(){
if(this.username.trim() == "" && this.password.tirm() == ""){
return
}
if(this.username.match(/^[1][3,6,5,7,8,9][0-9]{9}$/) && this.password.match(/^\w{6,}$/)){
return
}
let users = localStorage.users;
if(users){
users = JSON.parse(users)
let isLogin= false
users.map(item=>{
if(item.username == this.username && item.password == this.password){
isLogin =true
return
}
})
if(isLogin){
sessionStorage.user= this.username
this.$router.push({
path:'/'
})
}else{
this.$notify({
type:"danger",
message:"输入账号或密码有误!!!"
})
}
}else{
this.$notify({
type:"danger",
message:"用户不存在!!!"
})
}
}
},
}
</script>
<style scoped>
.endty{
height: 635px;
width: 100%;
background:
}
.main{
margin-top: 10px;
height: 300px;
width: 100%;
background:
}
</style>

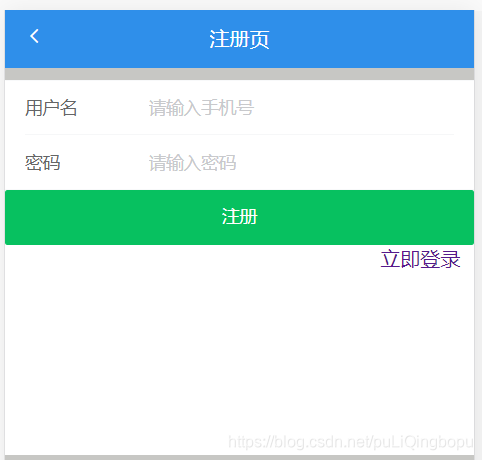
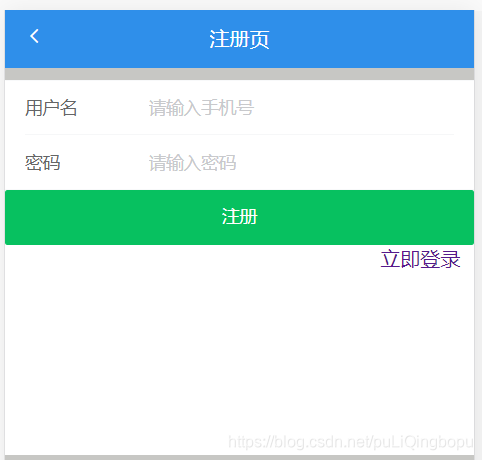
未注册请点击新用户注册跳转到注册页面
<template>
<div class="endty">
<van-nav-bar style="background-color:#2F8FEA" :border="false" @click-left="goto">
<template
<div style="color:#fff">
注册页
</div>
</template>
<template
<div>
<van-icon name="arrow-left" color="#fff" />
</div>
</template>
</van-nav-bar>
<div class="main">
<van-cell-group>
<van-field
v-model="username"
label="用户名"
placeholder="请输入手机号"
:rules="[{required:true,message:'请填写用户名'},{pattern:/^[1][3,6,5,7,8,9][0-9]{9}$/ , message:'请输入正确的手机号'}]"
/>
<van-field
type="password"
v-model="password "
label="密码"
placeholder="请输入密码"
:rules="[{required:true,message:'请填写密码'},{pattern:/^\w[6,]$/ , message:'密码不得少于6位'}]"
/>
</van-cell-group>
<van-button type="primary" block @click="noSubmit">注册</van-button>
<router-link to="/endty" style="margin-left: 80%;padding-top: 20px;">立即登录</router-link>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username:"",
password:"",
}
},
methods: {
goto(){
this.$router.push({
path:"/endty"
})
},
noSubmit(){
if(this.username.trim() == "" && this.password.tirm() == ""){
return
}
if(this.username.match(/^[1][3,6,5,7,8,9][0-9]{9}$/) && this.password.match(/^\w[6,]$/)){
return
}
let users = localStorage.users;
if(users){
users = JSON.parse(users)
}else{
users=[]
}
users.push({
username:this.username,
password:this.password
})
localStorage.users = JSON.stringify(users)
this.$notify({
type:"success",
message:"新用户注册成功"
})
setTimeout(()=>{
this.$router.push({
path:"/endty"
})
},2000)
},
}
}
</script>
<style scoped>
.endty{
height: 635px;
width: 100%;
background:
}
.main{
margin-top: 10px;
height: 300px;
width: 100%;
background:
}
</style>

如果已登录点击登陆/注册跳转信息页
<template>
<div class="users">
<van-nav-bar style="background-color:#2F8FEA" :border="false">
<template
<div style="color:#fff">
账户信息
</div>
</template>
<template
<div>
<van-icon name="arrow-left" color="#fff" />
</div>
</template>
</van-nav-bar>
<div class="group">
<van-cell-group>
<van-cell title="头像" is-link center>
<template
<div>
<van-image width="50" round height="50" src="https://img.yzcdn.cn/vant/cat.jpeg" />
</div>
</template>
</van-cell>
</van-cell-group>
<van-cell-group>
<van-cell title="用户名" is-link :value="username"/>
</van-cell-group>
<van-cell-group>
<van-cell title="收货地址" is-link />
</van-cell-group>
</div>
<p class="title">账号绑定</p>
<van-cell-group style="margin-top:10px ;">
<van-cell title="手机" class="iconfont icon-shouji" is-link />
</van-cell-group>
<p class="title">安全设置</p>
<van-cell-group style="margin:10px 0px ;">
<van-cell title="登录密码" value="修改" is-link />
</van-cell-group>
<van-button type="danger" block @click="black">退出登录</van-button>
</div>
</template>
<script>
export default {
data() {
return {
username:""
}
},
created(){
let username = sessionStorage.user
if(username){
this.username = JSON.parse(username)
}
},
methods: {
goto(){
this.$router.push({
path:"/"
})
},
black(){
this.$dialog.confirm({
message:"确定要退出吗?"
}).then(()=>{
sessionStorage.removeItem('user')
this.$router.push({
path:"/"
})
})
}
},
}
</script>
<style scoped>
.group{
margin: 10px 0px;
}
.users{
height: 635px;
width: 100%;
background:
}
.title{
margin-left: 20px;
font-size: 13px;
}
</style>


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










