首先是在 app.js 默认登录,如果未登录,则跳转注册
注意:用 token 判断用户是否注册
(1)发送 res.code 到后台换取 openId, sessionKey, unionId
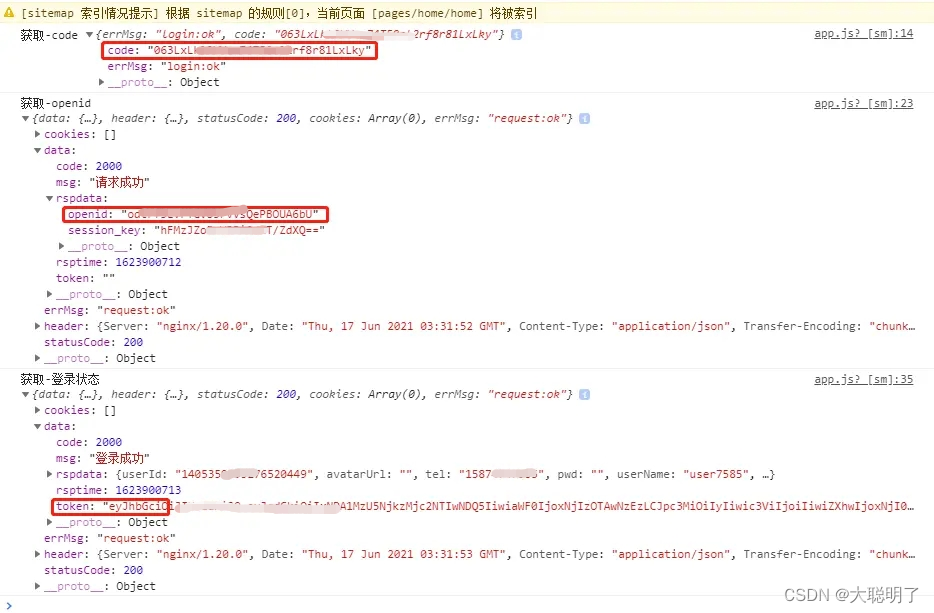
【 返回 code 】
(2)请求 wxmini-id 接口,获取 openid
【 传code 】
【 返回 openid ,缓存起来 】
(3)请求 login 登录接口,获取token
【 如果返回 6001 ,则是未注册,跳转注册 】
【如果已经注册,则返回 token 和 用户信息,缓存起来】
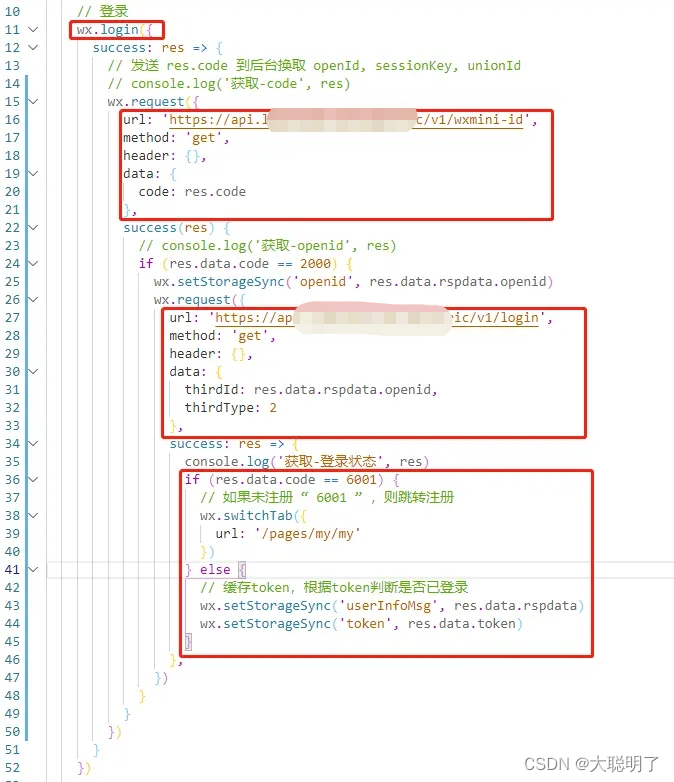
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log('获取-code', res)
wx.request({
url: 'https://api.xxx.net/xxx/v1/wxmini-id',
method: 'get',
header: {},
data: {
code: res.code
},
success(res) {
// console.log('获取-openid', res)
if (res.data.code == 2000) {
wx.setStorageSync('openid', res.data.rspdata.openid)
wx.request({
url: 'https://api.xxx.net/xxx/v1/login',
method: 'get',
header: {},
data: {
thirdId: res.data.rspdata.openid,
thirdType: 2
},
success: res => {
// console.log('获取-登录状态', res)
if (res.data.code == 6001) {
// 如果未注册 “ 6001 ” ,则跳转注册
wx.switchTab({
url: '/pages/my/my'
})
} else {
// 缓存token,根据token判断是否已登录
wx.setStorageSync('userInfoMsg', res.data.rspdata)
wx.setStorageSync('token', res.data.token)
}
},
})
}
}
})
}
})


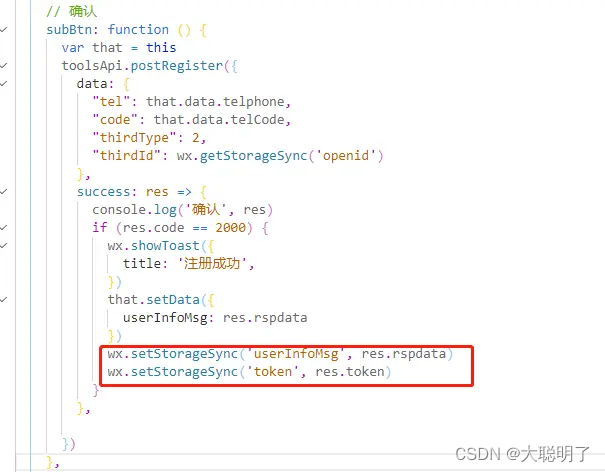
注册
注册成功后,则缓存 token 和 用户信息























 4029
4029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








