一、css3计数器 counters
类似于列表,优点在于:可以对任意元素计数,可以自定义计数样式,比如为大写的中文:壹贰叁
相关属性,见图

使用方法:
①定义计数器–需要计数的父元素
②增数计数器–计数元素
③调用计数器–计数元素的伪对象上
实例:
section{counter-increment:sec;} //定义计数器
section:before{content:"开始计数-"counter(sec)""} //在对应伪对象上调用计数器二、CSS3 shape 形状使用
可绘制矩形、圆角矩形、圆、椭圆、多边形
属性包括,如图

使用:在chrome可以下载一个 css3 shapes Editor 的插件,它能在审查元素窗口的开发者工具中增加一个”shapes”工具,该插件支持在浏览器中拖动图形生成代码坐标
三、混合模式
类似于ps的图层混合模式
属性包括,见图
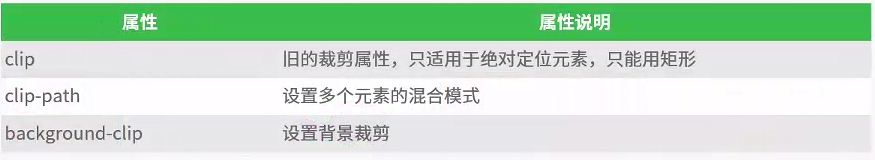
四、裁剪与遮罩 Clipping and Masking
作用是 按需求显示和隐藏元素特定的部分,裁剪基于路径,遮罩基于图像
裁剪属性,见图

遮罩属性,见图
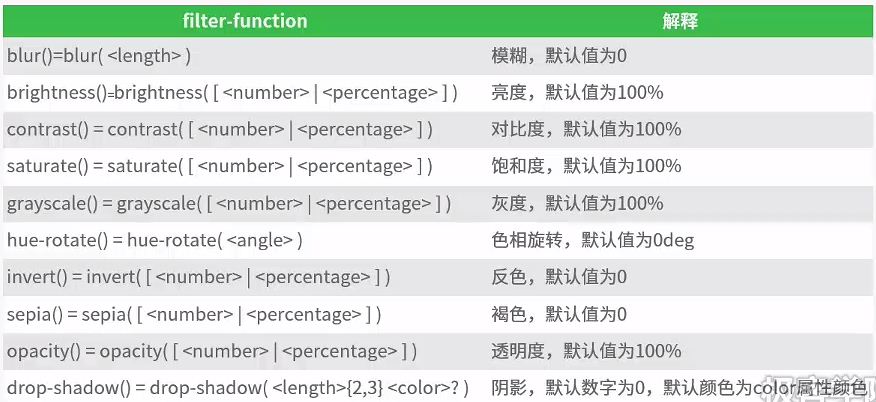
五、滤镜
属性,见图

举例:
img:nth-child(1){
transform:rotate(-5deg); //添加旋转变化
filter:grayscale(1); //添加灰白滤镜
}以上属性的浏览器兼容问题解决:可采用polyfill.js脚本文件引入来解决
注:本文所有图片均截止极客学院HTML5视频教程,供学习查找备用。视频很好,向大家推荐























 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








