表单新增元素与属性
①form 属性 //form不再只是一个元素,还可以作为一个属性,指向特定的表单
举例:
<form id="testform">
<input type="text"/>
</form>
<textarea form="testform">这个文本域属于上面这个表单</textarea>②formaction属性 //HTML4中,一个表单所有元素只有一个提交地址;HTML5通过不同的formaction属性,不同元素可以提交到多个不同页面
③formmethod属性 //由于HTML5 的表单中 不同的元素可以有不同的提交地址,因此也就允许不同元素可以有不同的提交方式
④formenctype属性 //HTML4中 表单元素的enctype属性用于指定发送请求前表单数据的编码格式,HTML5允许表单元素各自用不同编码格式
⑤formtarget属性 //用于指定不同元素提交后,加载的页面在何处打开
⑥autofocus属性 //页面打开时,为文本框、选择框,自动定位光标焦点。注意:不需要值,直接写属性即可
⑦required属性 //提交时,进行非空校验,如果提交的元素内容是空的,则不允许提交,且在浏览器中显示提示值为:required
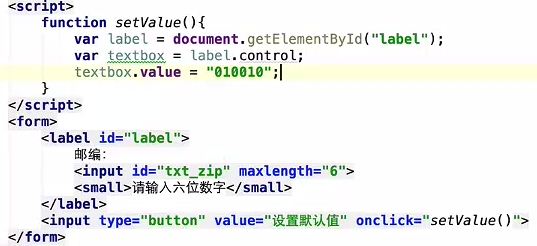
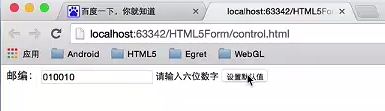
⑧novalidate属性 //规定表单提交时不对其进行验证,值为true 或 falselabel标签的control属性 //HTML5中,可以在label标签内部放一个表单元素,通过label的control属性来访问该表单元素
举例,如图1,图2
文本框新增属性
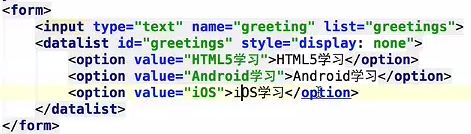
①list属性//为单行文本框添加的一个类似于下拉菜单的选项,是datalist元素的属性,启用在文本框中举例
②autocomplete属性 //值为 on 或 off,当不希望浏览器记录信息时,不启用
③pattern属性//设置正则表达式进行特定的检查
④SelectionDirection属性//对input 和 textarea元素,用户在里面用鼠标选取部分文字时,该属性用来获取选取文字的方向。正向值为 forward,反向值为backward复选框新属性
①indeterminate属性 //给复选框添加一个状态:“尚未明确是否选取”image类型的input,提交按钮的height、width属性
用法:
<form action="#" method="post">
姓名:<input type="text" name="name"/>
<input type="image" src="xx.jpg" alt="编辑" width="50" height="50"/>
<!--上面这个图片作为提交按钮-->
</form>input的新增类型:
这些新增类型可以简化 表单的校验过程,因为预定义了input的类型以后,浏览器就会对input内容做一个类型校验
包括:url、email、date(展示日期选框)、time(显示时间选框)、datetime(UTC格式)/datetime-local、month、week
number(可指定最大最小值及步长属性)、
number应用举例:如图 //注意,图中获取值用了 valueAsNumber;不可更改的input框加了 readonly 属性
range(拖动条,可设置默认值、最大最小值及步长)、search、tel、color(颜色选择器)、output(内容的输出)

























 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








