我在Sublime Text 3 编辑器中常用到的插件
Sublime Text 3 是一款轻量级的编辑器。
做为一名编辑器使用不多的前端开发工程师——我来说,它很好用,常用到的几个插件特别棒:
- 辅助编辑型插件
- GutterColor
- Emmet
- AutofileName
- Autoprefixer
- DocBlockr
- ConvertChineseCharacters
- BracketHighlighter (成对的括号,引号高亮 ) 配置参考
- 自动补全
- SublimeCodeIntel
- CSS Extended Completions
- Javascript Completions
- -
- 格式化型插件
- HTML/CSS/JS Prettify
- CSS Format
- Alignment
- CSScomb
- -
文件类插件
- View in browser
- 文件对比
- Sublimerge
-
- Sublimerge
- Markdown Editing (题外话有一个特别好用的markdown编辑器叫Typora)
其他工具类插件
- Can I Use
- ColorPick
- SideBarEnhancements
- Nodejs
- SublimeLinter
(
GutterColor
这个插件可以将样式文件的颜色值转换成真实颜色的小圆点显示在代码行前,颜色非常直观。
知道这个插件的存在,起因于chrome 的开发者工具 performance面板中出现的 Learn more 链接。
这个蓝色的 Learn more 链接成功吸引了我,于是开启浏览chrome文档模式。
从侧边栏导航Getting Started->SetUp Your Editor 中发现了 GutterColor插件的推荐。(注:谷歌文档,需要使用vpn才能进行访问)
安装GutterColor
参考连接 sublime GutterColor (颜色插件安装注意)
GutterColor插件带来的好处
- 编辑器里不再只有枯燥无味的颜色数字和字母,颜色视觉更直观
- 将less颜色变量组织在一起,使源代码更友好
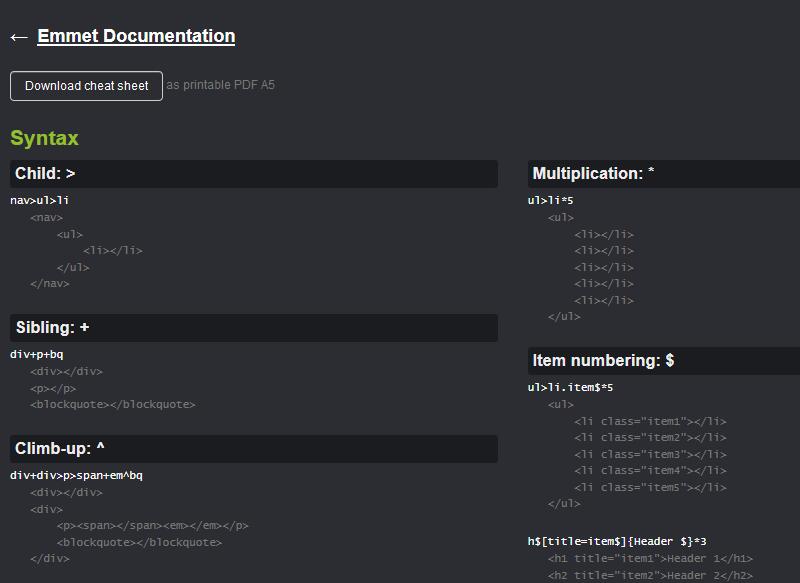
Emmet
构建html页面的时候,使用emmet插件可以解放双手减少标签的输入。
emmet插件使用示例
形如:article.wrap>section.container.m$*7>div.g-doc>div.title>h2+p.subtitle^div.content 这样的一串代码输入完后按下tab件即可生成7大块有规律的html代码
emmet语法帮助文档
emmet cheat-sheet/ 里面详尽地讲解了语法,罗列了各种css属性,即使不使用emmet,来这里了解css属性也是不错的选择。























 204
204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








