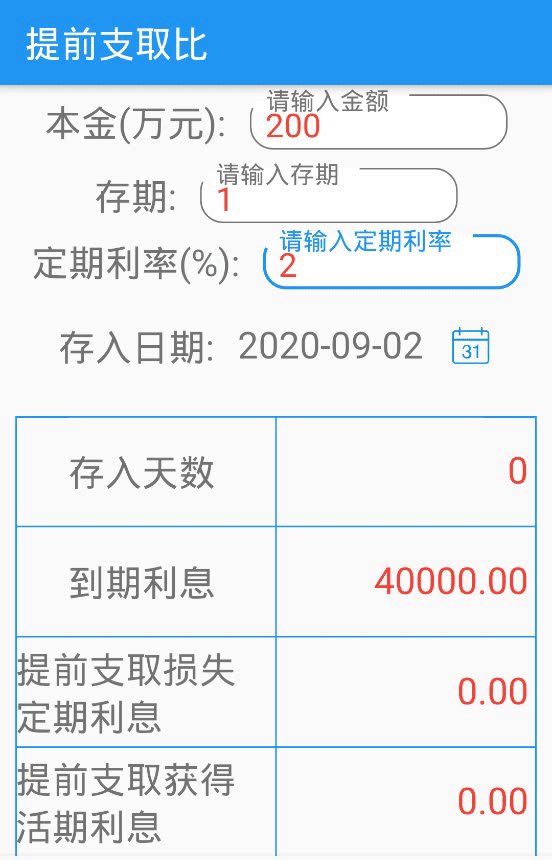
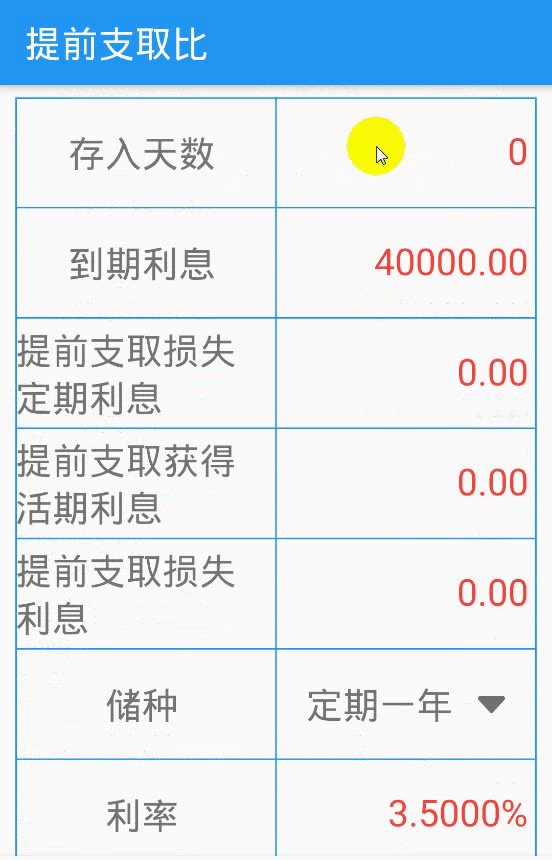
场景:屏幕里有一个三个TextField,放在ListView里,如下图

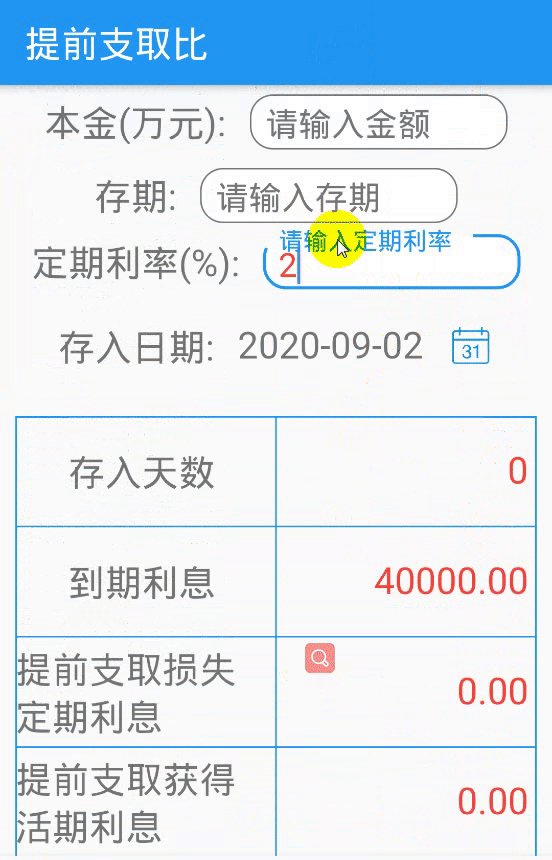
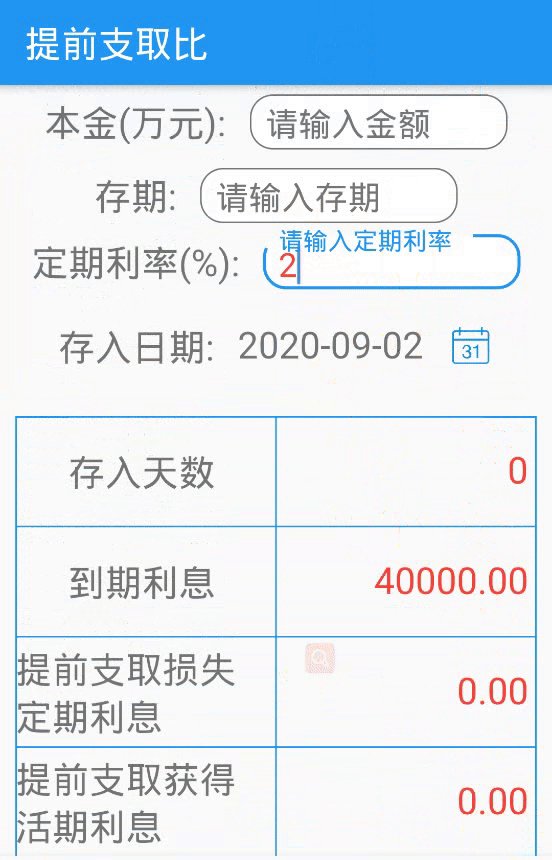
当输入ListVIew上滚动,三个TextField滚出界面后,再把ListView滚动回顶部,只有焦点所在的TextField里的内容不会被清除,其他两个TextField的内容不见了,如下

原因及解决方案:造成此问题的原因,经过log验证,应该是TextField作为一个Widget,被滑出屏幕,又滑回来,没有焦点的Widget的initState和build方法会被重新执行,也就是Widget会被重建,重建时原有的状态不会自动恢复,里面的文字自然就消失了,解决方法是把TextField封装成一个StatefulWidget,然后用AutomaticKeepAliveClientMixin来保证TextField不会被回收。核心代码如下
class _TextFieldWidgetState extends State<TextFieldWidget> with AutomaticKeepAliveClientMixin {//关键代码:AutomaticKeepAliveClientMixin保存状态
Function callback;
String title;
@override
bool get wantKeepAlive => true; //关键代码:重写get wantKeepAlive并设置为true
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
Widget build(BuildContext context) {
return TextField(
inputFormatters: [PrecisionLimitFormatter(2)],
keyboardType: TextInputType.numberWithOptions(),
decoration: InputDecoration(
contentPadding: const EdgeInsets.symmetric(vertical: 10.0,horizontal: 10.0),
labelText: widget.title, // 文字提示
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15),
),
filled: true, // 是否填充背景
fillColor: Colors.white, // 填充颜色
),
style: TextStyle(fontSize: ScreenUtil().setSp(TextStyleManager.TextEditSize),color: TextStyleManager.NumColor),//输入文本的样式
onChanged: (value){
widget.callback(value);
}, // 当点击确定时调用的函数2
);
}
}




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








