近期,要做一个新的需求,要求要绘制若干新页面,并且将以往的status状态整合一下。意思就是呢,比如之前的status是"1"、“2”之类的,都将其转换为"1",这就有点意思了,因为目前这个项目经过若干人的迭代,全用的中文状态!
所以,现在要做的就是将中文的状态都整合起来
首先要做的,就是去管理后台设置你的新的字典表,这里要注意的是,你要设置的字典表,他要把之前的也囊括进去,比如
{
label: '组长通过',
value: '通过'
},
{
label: '经理通过',
value: '通过'
},
{
label: '主管通过',
value: '通过'
}这里的意思就是,之前这个通过他的状态可能各种各样,有组长的,有经理的,现在,把他全都统一整合成“通过”
然后下一步就是最关键的,
processMapping(data) {
let arr = []
new Set(data.map((t) => t.value)).forEach((v) => {
arr.push({
label: v,
value: data
.filter((d) => d.value === v)
.map((v) => v.label)
.join(),
})
})
return arr
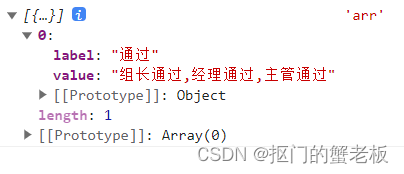
},这一步的操作就不过多赘述了,应该都能看明白,最终呈现出来的就是

通过下拉框去搜索匹配的时候,就会把statue包含这三项的全都找出来,由此大功告成!





















 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








