项目需要自定义进度条,这里记录一下。
参考:
官方文档

基本修改流程
在设计窗口放一个slider,然后右键,编辑样式 → 编辑副本。我把资源放到App.xaml里,改写各部分(参见后文),然后引用:
<Slider Width="400" Style="{DynamicResource 样式名字}"/>
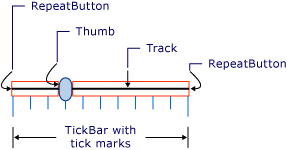
RepeatButton
我觉得RepeatButton标注的是有点歧义的。比如我这里给RepeatButton写个样式:
<Style x:Key="ArrowRepeatButton" TargetType="{x:Type RepeatButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Path Stroke="DarkGray" Fill="DarkGray" Data="M 0,0 L 15,15 L 0,30"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
为slider写样式:
<Style x:Key="ArrowSlider" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="{StaticResource SliderThumb.Static.Foreground}"/>
<Setter Property="Template">
<!-- pxy -->
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<!--TickBar Name="TopTick" Grid.Row="0" Placement="Top" Height="4" Visibility="Visible" Fill="Red" /-->
<Border Name="TrackBackground" Grid.Row="1" Height="4" Background="DarkGray"/>
<Track Name="PART_Track" Grid.Row="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource ArrowRepeatButton}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource ArrowRepeatButton}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Name="Thumb" Style="{StaticResource DefaultSliderThumb}"/>
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
效果如下图,可以看出左侧的RepeatButton确实是在左侧尽头不动的,右侧的却是一直跟Thumb动的。























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








