参考:
Qt学习之路_w3cschool
C++ GUI Programming with Qt 4, Second Edition
本地环境:
win10专业版,64位
基础
绝对定位:给出确切的坐标值和尺寸,缺点是当用户改变窗口大小时,需要写函数响应变化(或者禁止用户改变大小)
布局:只要把组件放入一种布局中,当窗口大小变化时,Qt自动调整布局(有点类似wpf的grid)
- QHBoxLayout:水平方向,从左到右布局
- QVBoxLayout:竖直方向,从上到下布局
- QGridLayout:在网格中布局,类似HTML的table
同时,布局可以嵌套。
例子
左右两栏
假设需要在窗口放一个进度条和一个可以上下调整的数字输入框,进度条和输入框双向绑定,调整一个,另一个随之调整。
这里使用Qt自带的控件:QSlider和QSpinBox,代码如下,注释很清楚。
#include "mainwindow.h"
#include <QApplication>
#include <QWidget>
#include <QSpinBox>
#include <QSlider>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 新建窗口
QWidget *window = new QWidget;
window->setWindowTitle("Enter ur age");
// spinbox是可以调大小的空间
QSpinBox *spinBox = new QSpinBox;
// 创建一个水平向的进度条
QSlider *slider = new QSlider(Qt::Horizontal);
// 设置spinbox的数据范围
spinBox->setRange(0, 130);
slider->setRange(0, 130);
// 写槽函数
// slider的数值变化时,spinBox的值会对应变化(响应)
QObject::connect(slider, SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));
// spinBox的数值变化时,slider的值也会对应变化(响应)
QObject::connect(spinBox, SIGNAL(valueChanged(int)), slider, SLOT(setValue(int)));
// 设置初始值
spinBox->setValue(35);
// 布局
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window->setLayout(layout);
// 展示
window->show();
return a.exec();
}
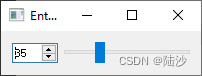
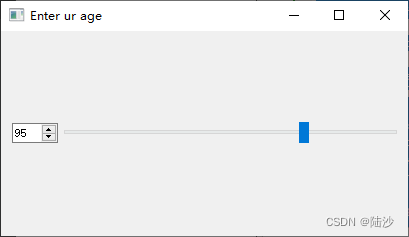
效果:


需要注意的是,两个connect并不会无限递归。比如当spinBox的值被改成50时,它因为值发生变化,发出valueChanged信号,slider接收信号后,回调自己的setValue函数,将自己的值改成50;因为slider的值变化了,所以也发出valueChanged信号,此时spinBox接收到,但是因为跟自己的值一样,所以不再发出信号。
嵌套布局
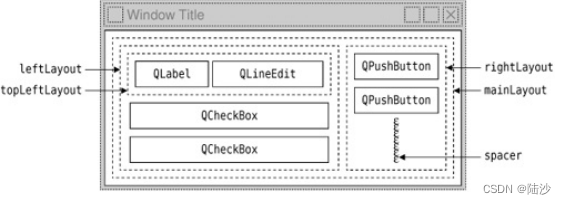
假设想要一个查找框,类似下图所示:

那么布局的时候可以考虑做如下的划分:mainLayout分左右两栏(水平布局),左栏(leftLayout)是一个竖直布局,第一行是一个水平布局(topLeftLayout),放标签和输入框;第二行和第三行放checkbox。mainLayout的右栏(rightLayout)是一个竖直布局,先放两个按钮,然后放一个spacer做空间填充,这个填充的效果是让两个按钮自动停在顶部。

代码如下:
QHBoxLayout *topLeftLayout = new QHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(backwardCheckBox);
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(findButton);
rightLayout->addWidget(closeButton);
rightLayout->addStretch(); // 就是spacer
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
setLayout(mainLayout);






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








