环境:
win10,SQL Server 2008 R2
参考:
asp.net mvc框架之EF的使用 - black娃 - 博客园
https://www.cnblogs.com/fjiqiang/p/11131365.html
数据库查询
要求
从服务器的数据库中查询N条数据。
思路
- 使用NuGet安装EF(Entity Framework)

- 参考上述链接,使用FluentAPI方式配置
操作
- 配置连接
找到项目目录下的Web.config(不是Views文件夹下的),找到<connectionStrings>,在其中添加字符串,类似下面:
<connectionStrings>
<add name="conn1" connectionString="data source=SqlServerIP;initial catalog=数据库名称;user id=用户名;password=密码;" providerName="System.Data.SqlClient"/>
</connectionStrings>
其中name是给数据库链接起的名字,后面会用到。
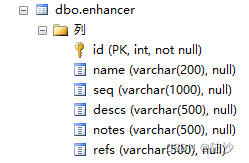
2. 在数据库上创建对应表,假设我的表叫enhancer,包含下面几列。

3. 在Models文件夹下创建文件Enhancer.cs,写一个跟表对应的类:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
[Table("dbo.enhancer")]
public class Enhancer
{
public int id { get; set; }
public string name { get; set; }
public string seq { get; set; }
public string descs { get; set; }
public string notes { get; set; }
public string refs { get; set; }
}
}
- 创建DbContext类:这里用到了前面提到的、数据库连接的名称。
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Reflection;
using System.Web;
namespace WebApplication1.Models
{
public class MyDbContext:DbContext
{
public MyDbContext() : base("name=conn1") { }
public DbSet<Enhancer> enhancers { get; set; }
// 每操作一个表这里就要写一个DbSet<实体类>
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder);
//从某个程序集中加载所有继承自EntityTypeConfiguration类到配置中
modelBuilder.Configurations.AddFromAssembly(Assembly.GetExecutingAssembly());
}
}
}
- 创建实体类的配置类。每个实体类都要写一个配置类,所以我写了一个叫做DBConfig.cs的文件,里面每个配置类如下:
public class EnhancerConfig:EntityTypeConfiguration<Enhancer>
{
public EnhancerConfig()
{
this.ToTable("dbo.enhancer");
}
}
记得修改对应的实体类名称和表名。
6. 操作数据库
以上写好之后,可以在某个Controller下这样写:
public ActionResult Detail(string id) {
using (MyDbContext db = new MyDbContext()) {
var name = "CMV-enhancer";
// 这里是查找名称相同的。如果要模糊查找,可以使用Contains
// p => p.Name.Contains(keyword)
var enhancers = db.enhancers.Where(s => s.name == name).ToList();
foreach (var en in enhancers)
{
// 在控制台打印信息
System.Diagnostics.Trace.WriteLine(en.seq);
}
}
return View();
}
razor使用
前面写过blazor,写出的razor是以razor结尾的文件,不过在ASP.NET MVC里,razor是以cshtml结尾的。虽然语法有一点差异,但是大部分代码可以直接从blazor项目中复制过来。
我在复制时修改的点是这些:
- blazor里,页面里的变量是在
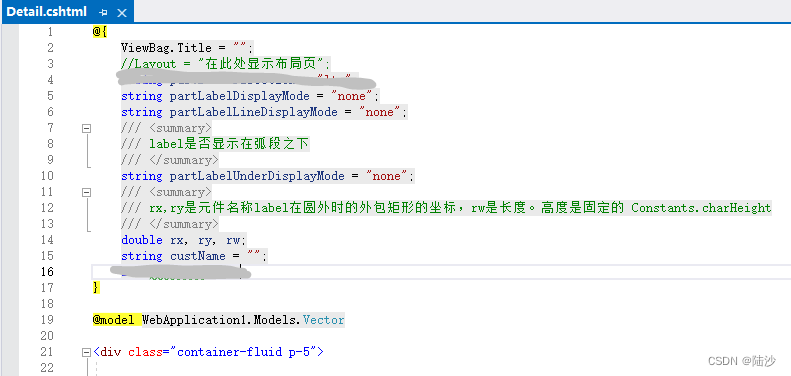
@code{}里写的,变量可以私有可以共有;@code{}也一般放在razor最后。但是asp.net里,页面里的变量要写在@{}里,不写访问控制,并且要放在页面顶端(防止报未定义错误),如下图所示:

- asp.net的razor也是可以展示一个对象的信息。比如我自定义了一个类叫Vector,其中有一个私有变量是
List<b>,那么需要在页面上先写@model WebApplication1.Models.Vector,使用时写@Model.变量,比如:<circle cx="@Model.Cx" cy="@Model.Cy" r="@Model.OuterRadius" fill="#ccc" stroke="#ccc" stroke-width="1" /> - 如果需要后台向前端传递一个对象,后台要写
return View(对象); - 另外,asp.net直接写js是可以的,不用像blazor那种注入服务,所以要把之前写的诸如
@onclick改成onclick - 后台如果要向前台传递简单的变量(比如string、int),那可以用ViewBag。举例:
后台:
前台:double r = 300; ViewBag.Result = r; ... return View()
也可以使用ViewData。<p>The result of the calculation is: @ViewBag.Result</p>
后台:
前台:ViewData["SerializedObject"] = json;<pre>@ViewData["SerializedObject"]</pre>
项目发布
要求
要求发布在云服务器上,上面部署了IIS和sql server。
实现
-
win10远程连接云服务器
win+R,再输入mstsc,输入ip、用户名,验证时输入密码即可。 -
发布文件
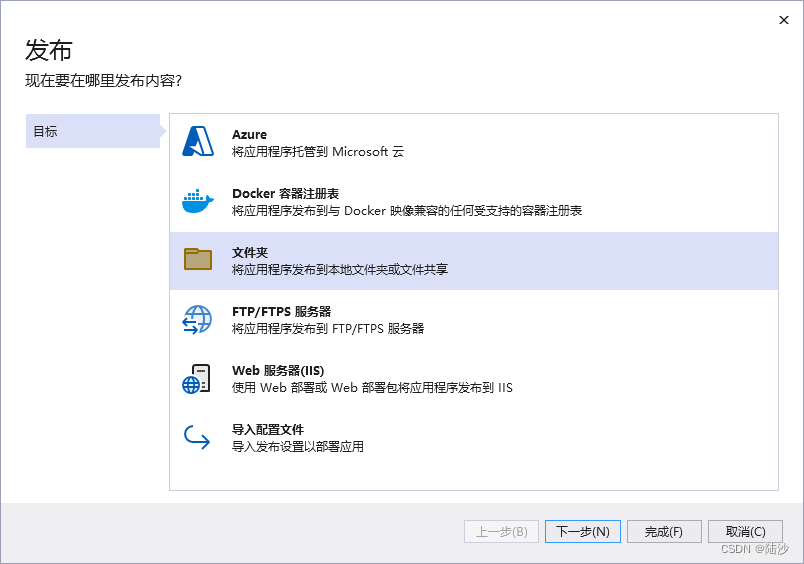
项目名称上右键点击发布,然后选择文件夹。


然后复制整个文件夹到服务器上适当位置。注意检查端口是否开放。






















 2001
2001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








