在当今的软件构建流程中,应用程序编程接口,简称 API,起到了不可或缺的作用,它们使得不同的软件应用能够互相沟通和交换数据。随着应用程序的不断演进变得越发复杂,保障API的可靠性及其稳定性显得格外关键。正因如此,API 测试,尤其是采用断言的自动化测试方法,在软件开发的全周期内占据了极其重要的地位。
Postman 作为一款备受青睐的 API 测试工具,提供了一系列强大的功能,包括发起 HTTP 请求、接收回应、创建测试脚本来校验 API 回应的正确性。下面,本文将探讨如何在 Postman 中利用断言特性来进行 API 测试。
探究断言基础
断言测试构成了自动化测试框架的核心,其原理极为直白:在获取到 API 的回应之后,校验实际结果是否达到了预期目标。若测试结果与预期相符,则视为测试成功;反之,则测试失败,指出API的某部分可能存在缺陷。
在 Postman 里,断言测试通过撰写 JavaScript 脚本实现,脚本中会利用 Postman 自带的断言库 Chai 来进行结果的验证工作。
断言脚本编写指南
利用 Postman 创建断言测试脚本时,一般会涉及到几个关键验证点:
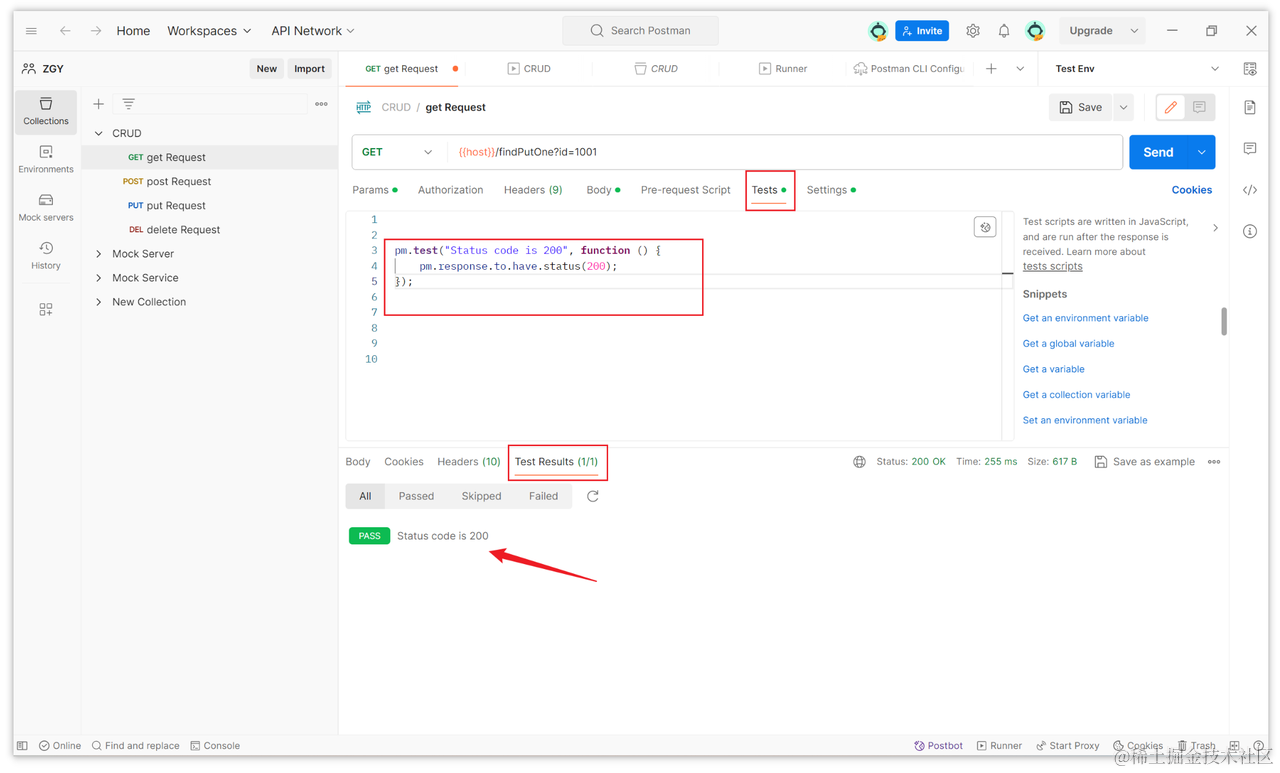
1. 校验状态代码
状态代码是评估 API 响应是否成功的首要指标。
pm.test("Status code is 200", function () { pm.response.to.have.status(200); });

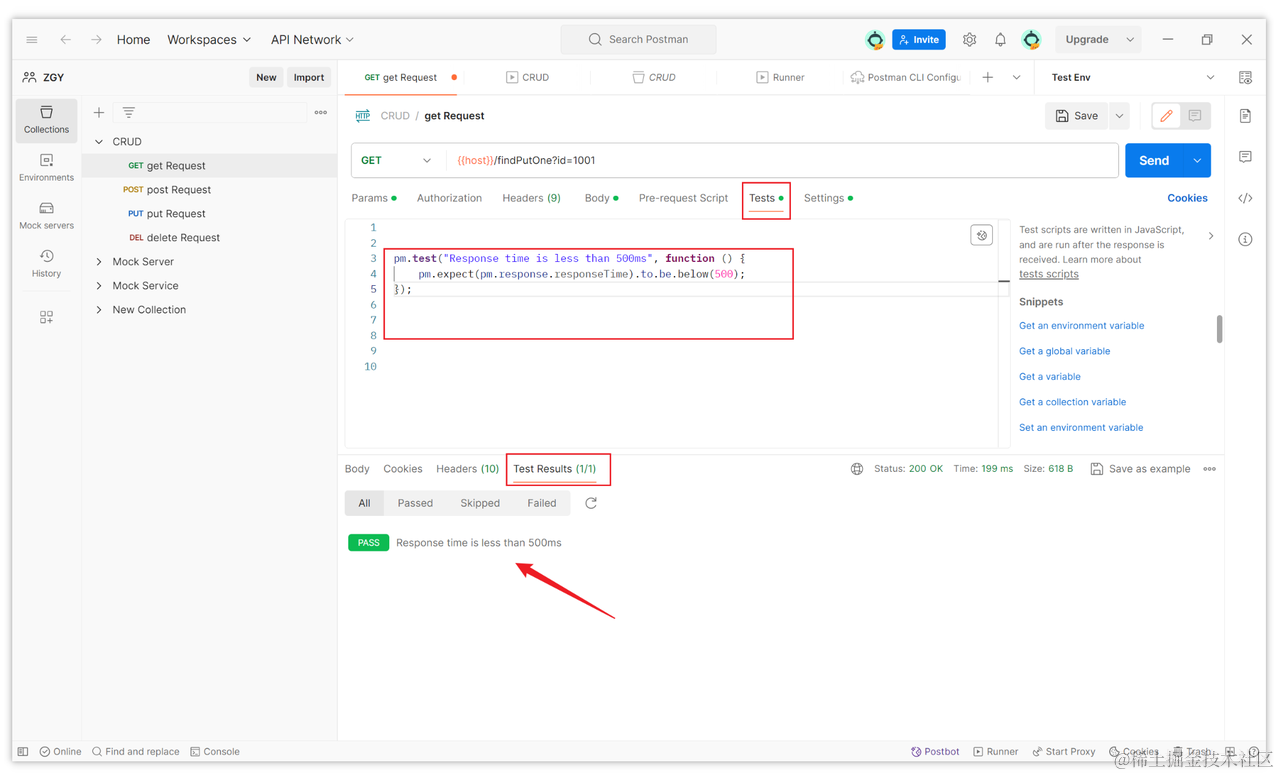
2. 校验响应时长
响应时间是衡量 API 性能的又一重要指标。
pm.test("Response time is less than 500ms", function () { pm.expect(pm.response.responseTime).to.be.below(500); });
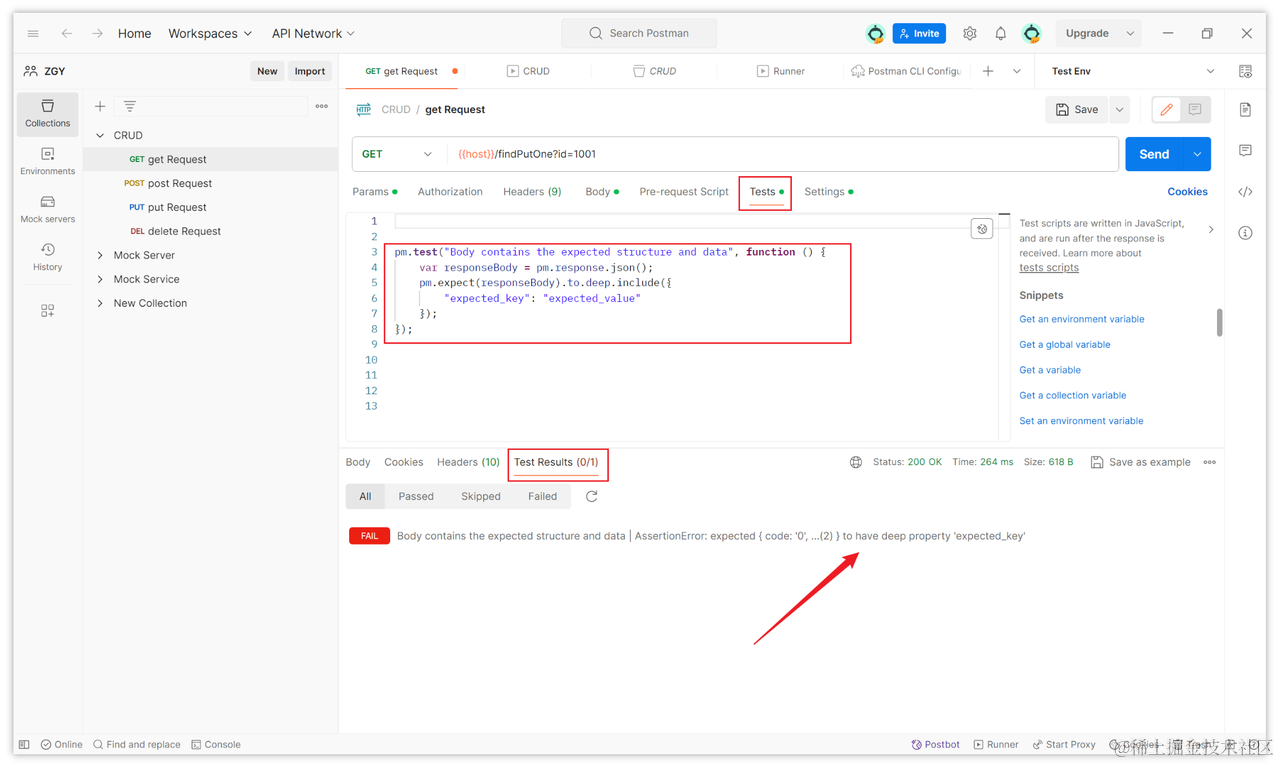
3. 校验响应内容
响应体携带了 API 返回的数据,检查其结构和内容对于 API 测试至关重要。
pm.test("Body matches the expected structure and data", function () {
let responseBody = pm.response.json();
pm.expect(responseBody).to.deep.include({"expected_key": "expected_value"});
});
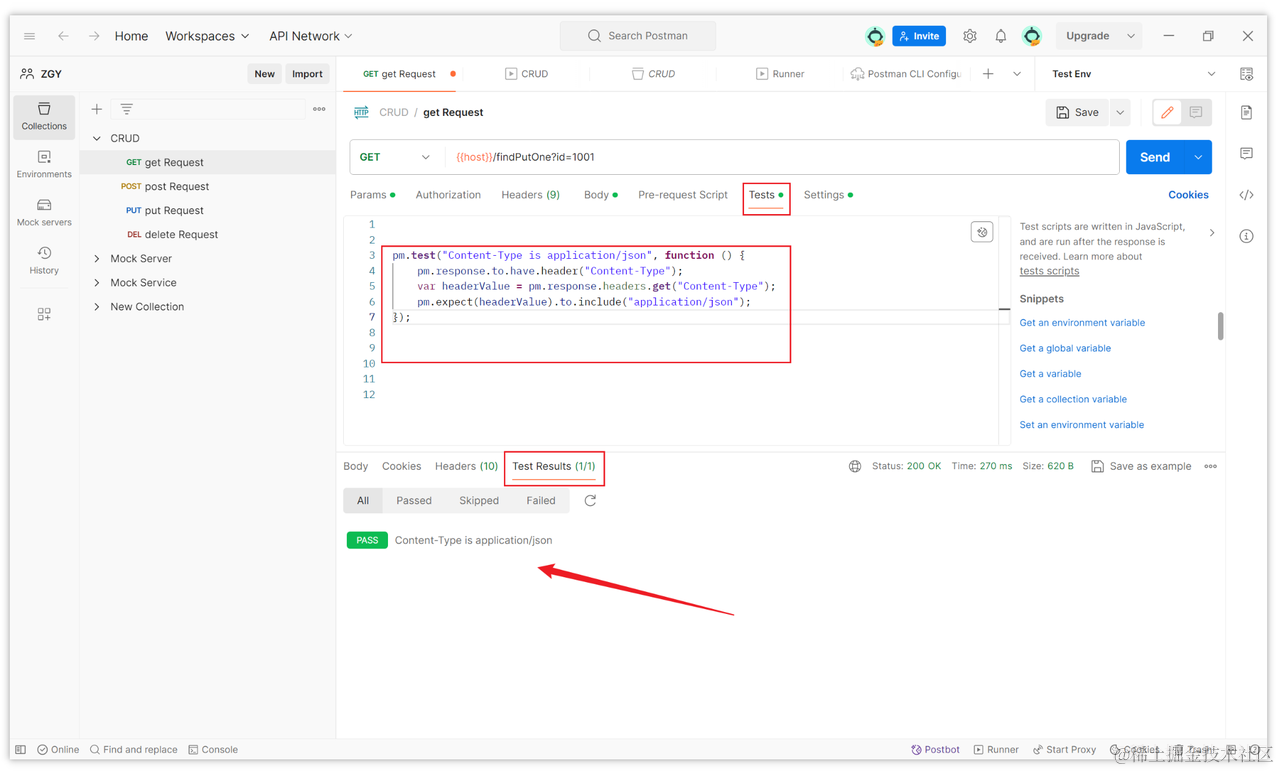
4. 校验响应头部
响应头部可能包含诸如内容类型、字符集等额外信息,有时也需要进行校验。
pm.test("Content-Type is application/json", function () {
pm.response.to.have.header("Content-Type");
let headerValue = pm.response.headers.get("Content-Type");
pm.expect(headerValue).to.include("application/json");
});
执行测试并评估结果
一旦完成测试脚本的编写,并发送请求,Postman 将自动执行这些测试,并在“测试结果”选项卡中展示结果。如果一切测试都通过,意味着你的 API 在被测试的方面表现出了符合预期的性能,这将极大增强对 API 的信心。
结论
通过 Postman 进行断言测试不仅可以大幅提升 API 的质量,还能够有效节省手动测试的时间,实现测试流程的自动化和标准化。通过仔细设计的测试脚本,你将能够保证 API 在生产环境中的稳定和可靠性。




















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








