1.场景介绍
在各地区人口数量的视图中,根据人口数量大于200万的条件,自定义渲染显示的数据。
本文以上述场景讲解如何根据视图的内容自定义颜色。
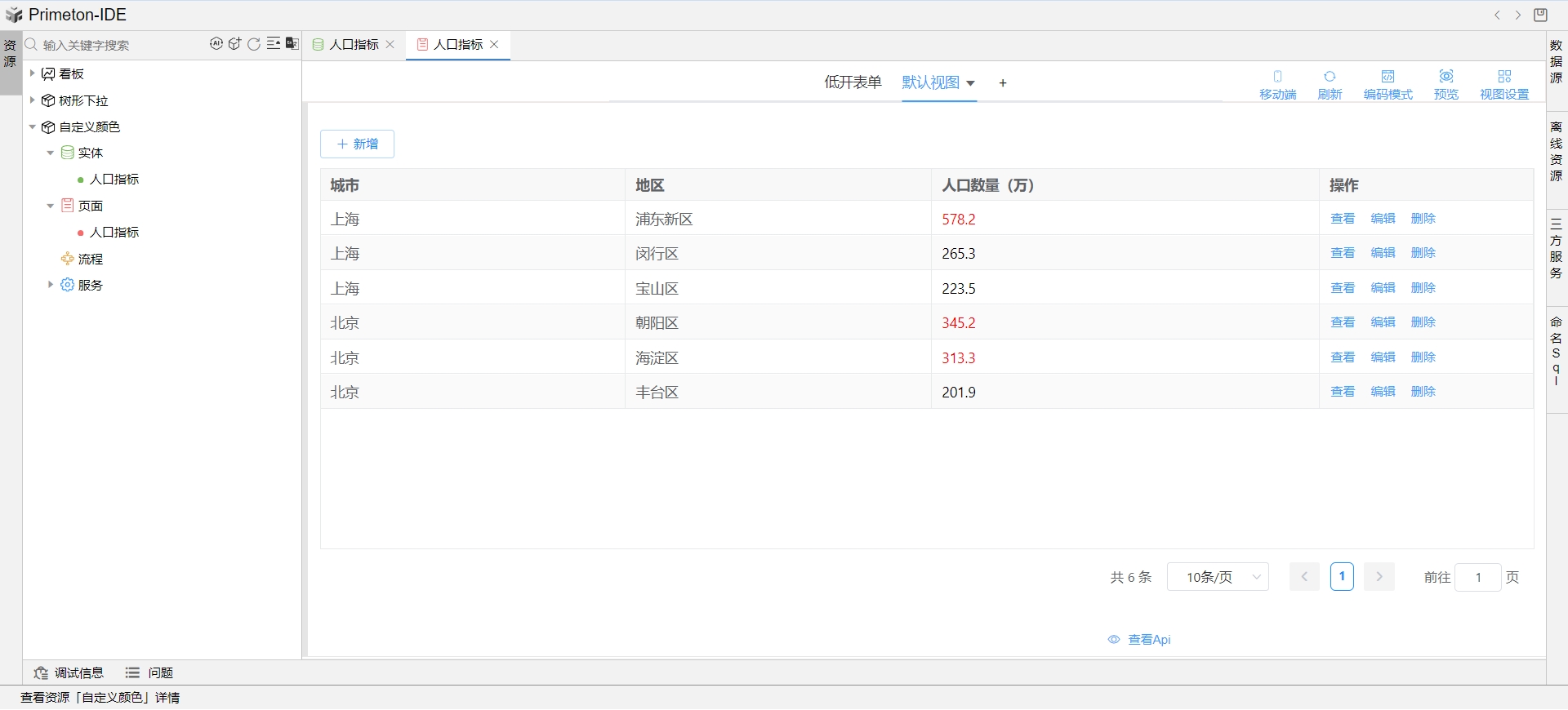
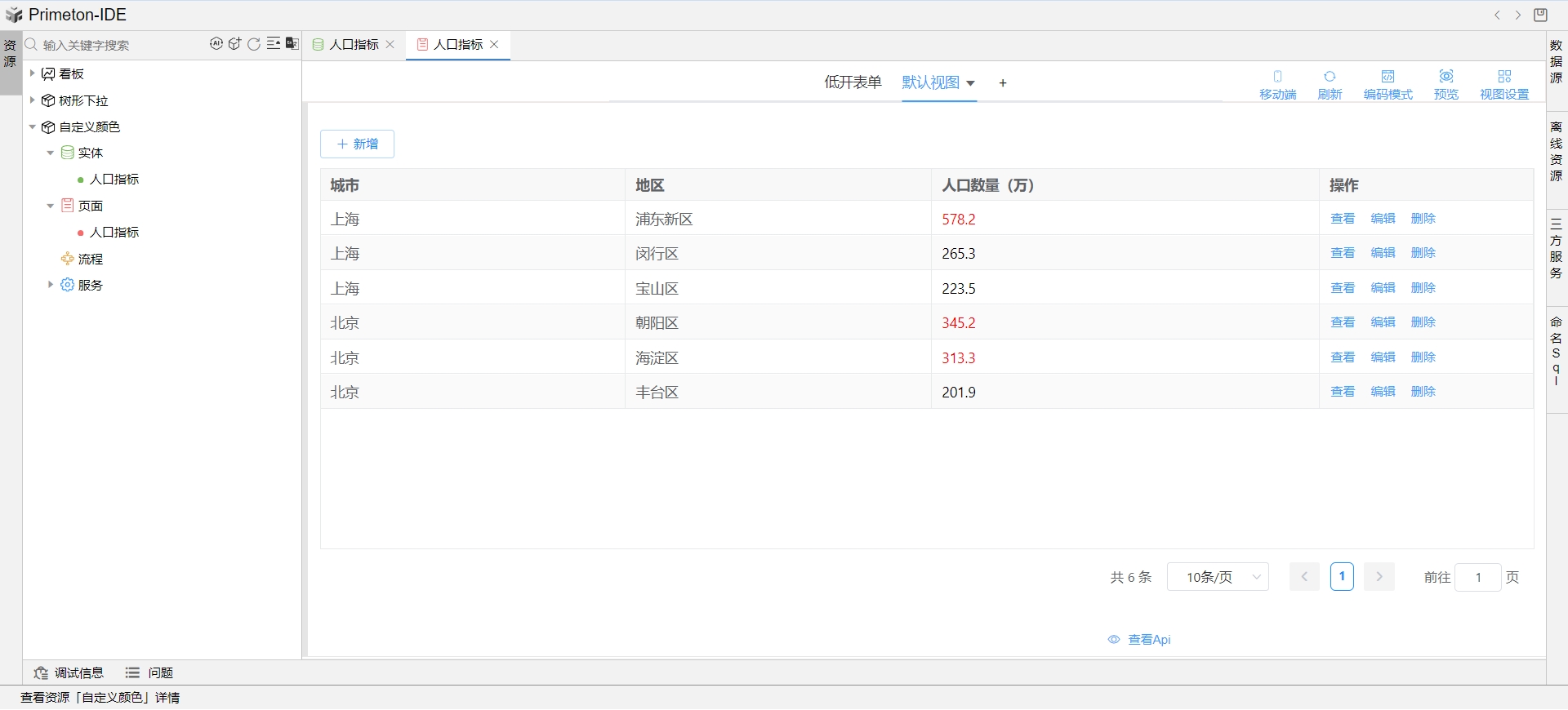
#2.效果展示

#3.实现思路
在视图中,视图设置-显示字段-格式的html/vue模板中,使用:style属性和条件语句,给dev标签添加自定义颜色。
#4.操作步骤
#1.创建表单
以MySQL脚本为例,示例脚本如下:
DROP TABLE IF EXISTS `population_indicators`;
CREATE TABLE `population_indicators` (
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`municipality` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '城市',
`location` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '地区',
`population` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '人口数量(万)',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
INSERT INTO `population_indicators` VALUES ('1', '上海', '浦东新区', '578.2');
INSERT INTO `population_indicators` VALUES ('2', '上海', '闵行区', '265.3');
INSERT INTO `population_indicators` VALUES ('3', '上海', '宝山区', '223.5');
INSERT INTO `population_indicators` VALUES ('4', '北京', '朝阳区', '345.2');
INSERT INTO `population_indicators` VALUES ('5', '北京', '海淀区', '313.3');
INSERT INTO `population_indicators` VALUES ('6', '北京', '丰台区', '201.9');
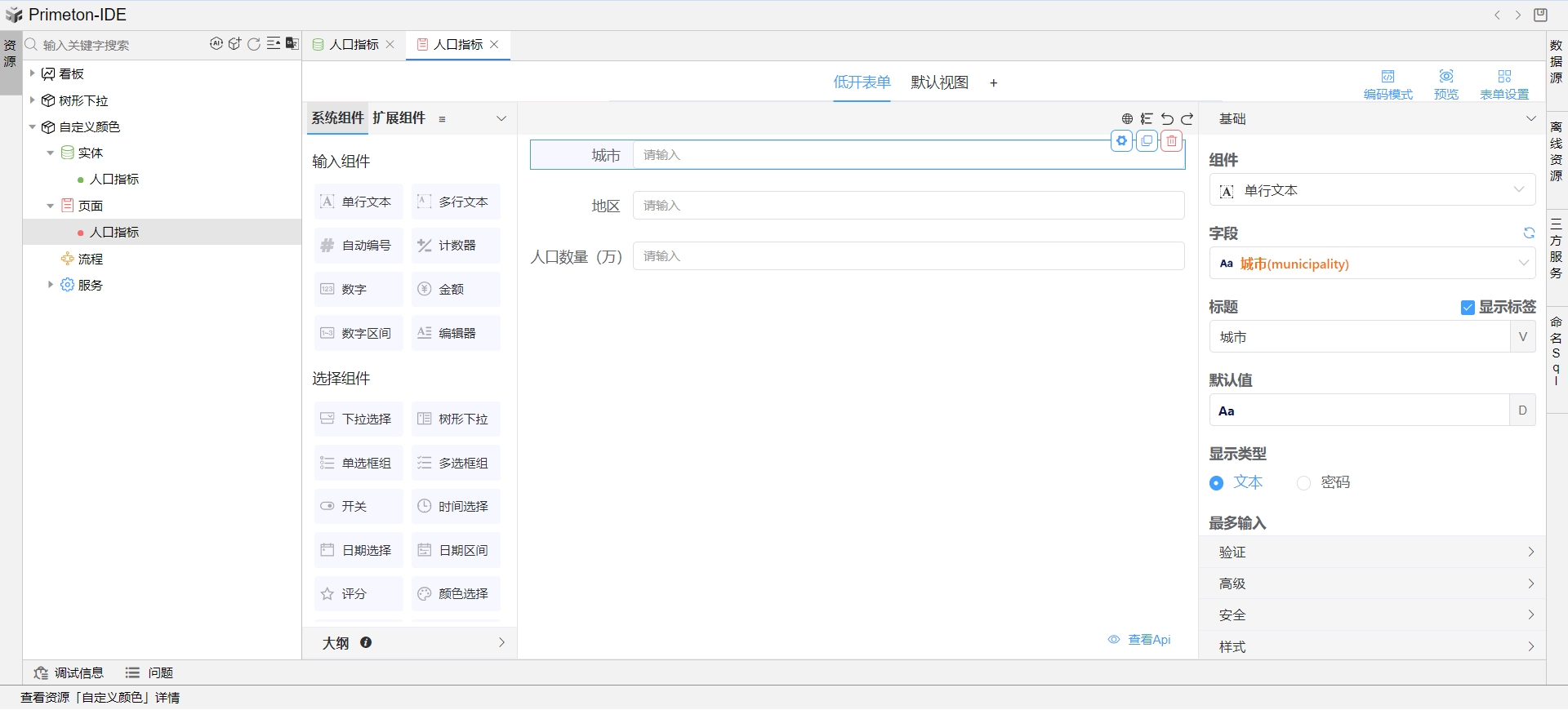
创建实体并生成表单。

#2.视图设置
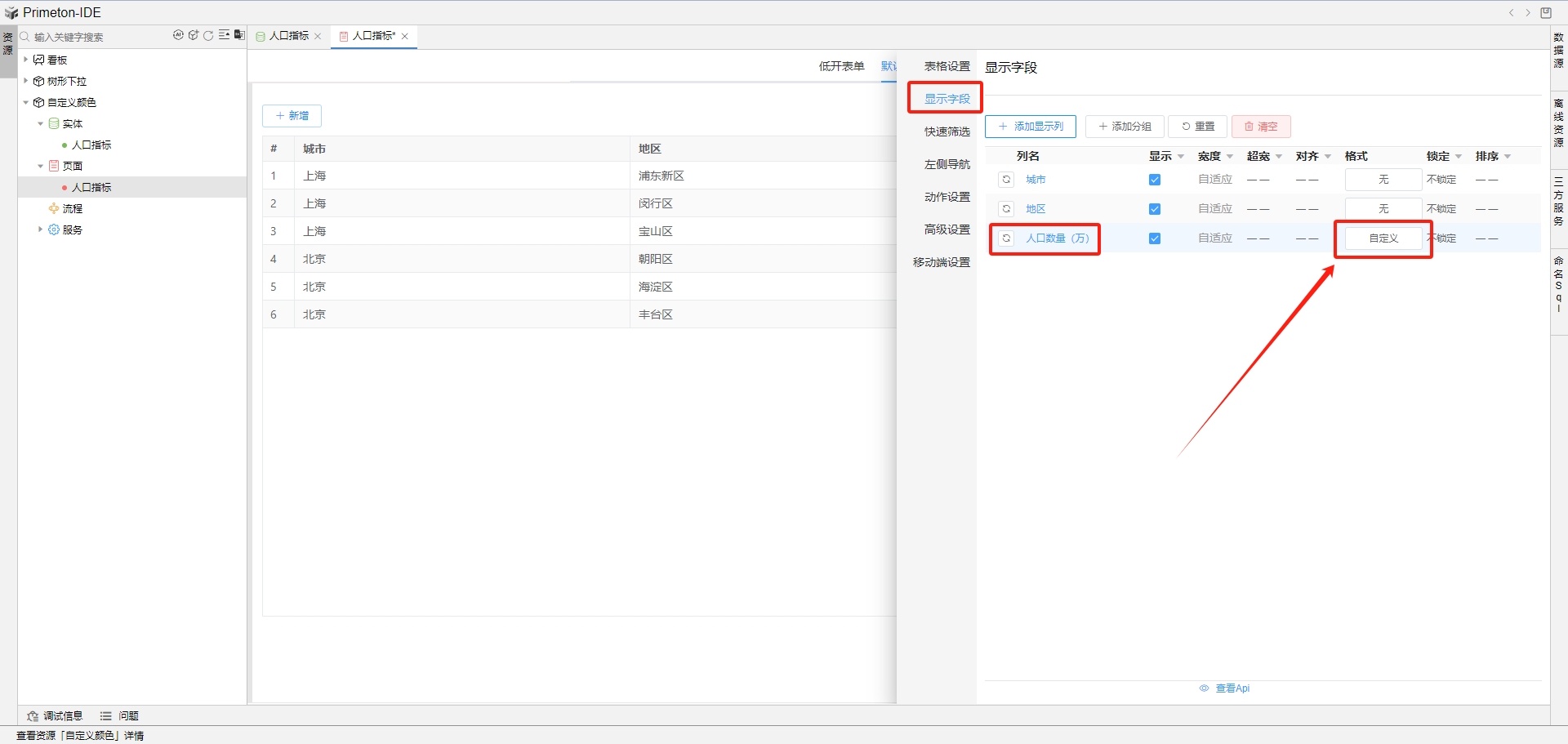
点击并加载视图,在视图设置-显示字段内,切换列名为人口数量(万)的格式自定义。

在html/vue模板中写入代码,代码如下:
<!--formData.population为视图中人口数量表单数据-->
<div :style="{ color: formData.population>300 ? 'red' : 'black' }">{{formData.population}}</div>
效果如下:






















 1246
1246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








