大家好,桌面应用程序开发一直是一个热门话题。在python中,使用Tkinter和wxPython虽然功能强大,但它们在现代UI设计和交互体验上显得有些力不从心。而Flet,作为一个新兴的Python库,以其现代化的设计理念和简洁的开发方式,为开发者提供了一种全新的选择。
Flet是一个开源库,旨在使Python开发者能够轻松地构建和部署Web应用。它提供了一套简洁的API,让你可以通过Python代码创建交互式的Web界面,而无需深入了解HTML、CSS和JavaScript。

为什么选择Flet?
- 简单易用:如果你熟悉Python,使用Flet就像写Python代码一样简单。
- 跨平台:Flet可以用于构建Web应用和桌面应用,适用于不同的操作系统。
- 高效开发:内置的组件和布局系统让你快速构建UI,无需反复调试HTML和CSS。
Flet的基本概念
在开始编写代码之前,我们需要了解Flet的一些基础概念:
- 组件(Components):Flet提供了一系列预定义的组件,如按钮、文本框、标签等,可以直接使用。
- 布局(Layouts):通过布局管理器,你可以控制组件的排列和样式。
- 事件处理(Event Handling):Flet允许你处理用户交互事件,如点击、输入等。
快速入门案例
让我们通过一个简单的例子来了解Flet的基本用法。我们将创建一个包含按钮和文本框的简单Web应用。
安装Flet
在开始之前,你需要先安装Flet库。你可以通过以下命令安装:
pip install flet
创建第一个应用
下面是一个简单的示例代码:
import flet as ft
def main(page):
# 创建文本框和按钮
text_box = ft.TextField(label="请输入你的名字")
submit_button = ft.ElevatedButton(text="提交")
# 定义按钮点击事件处理函数
def on_submit(e):
page.add(ft.Text(f"你好,{text_box.value}!"))
# 为按钮绑定点击事件
submit_button.on_click = on_submit
# 将组件添加到页面
page.add(text_box, submit_button)
# 启动应用
ft.app(target=main)

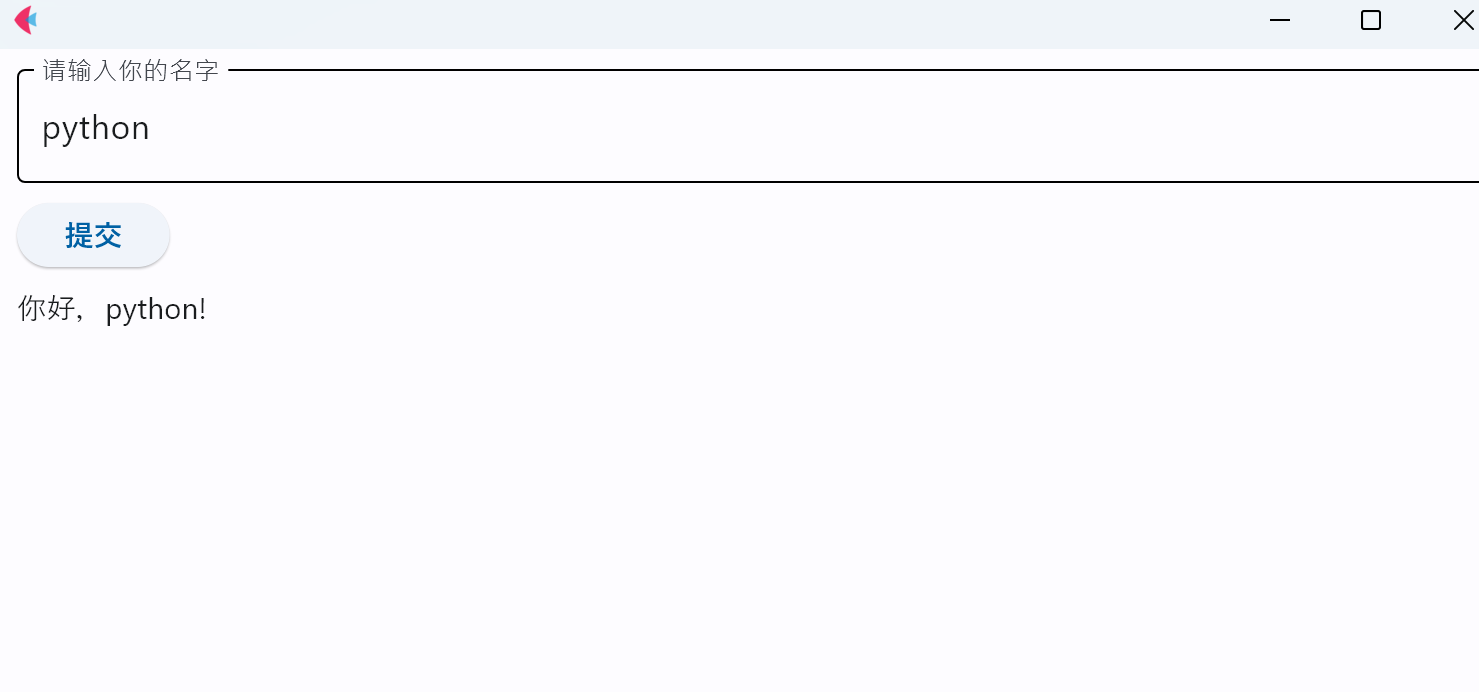
你将看到一个包含文本框和按钮的简单界面。输入你的名字并点击提交按钮,你将看到问候语显示在页面上。
进阶案例:待办事项应用
我们来创建一个稍微复杂一点的应用:一个待办事项(To-Do List)应用。这个应用允许用户添加、删除和标记任务。
代码实现
import flet as ft
def main(page):
tasks = []
# 创建输入框和按钮
task_input = ft.TextField(label="添加任务")
add_button = ft.ElevatedButton(text="添加")
# 定义添加任务的事件处理函数
def add_task(e):
if task_input.value:
task = ft.Checkbox(label=task_input.value)
tasks.append(task)
page.add(task)
task_input.value = ""
# 为添加按钮绑定事件
add_button.on_click = add_task
# 将组件添加到页面
page.add(task_input, add_button)
# 启动应用
ft.app(target=main)

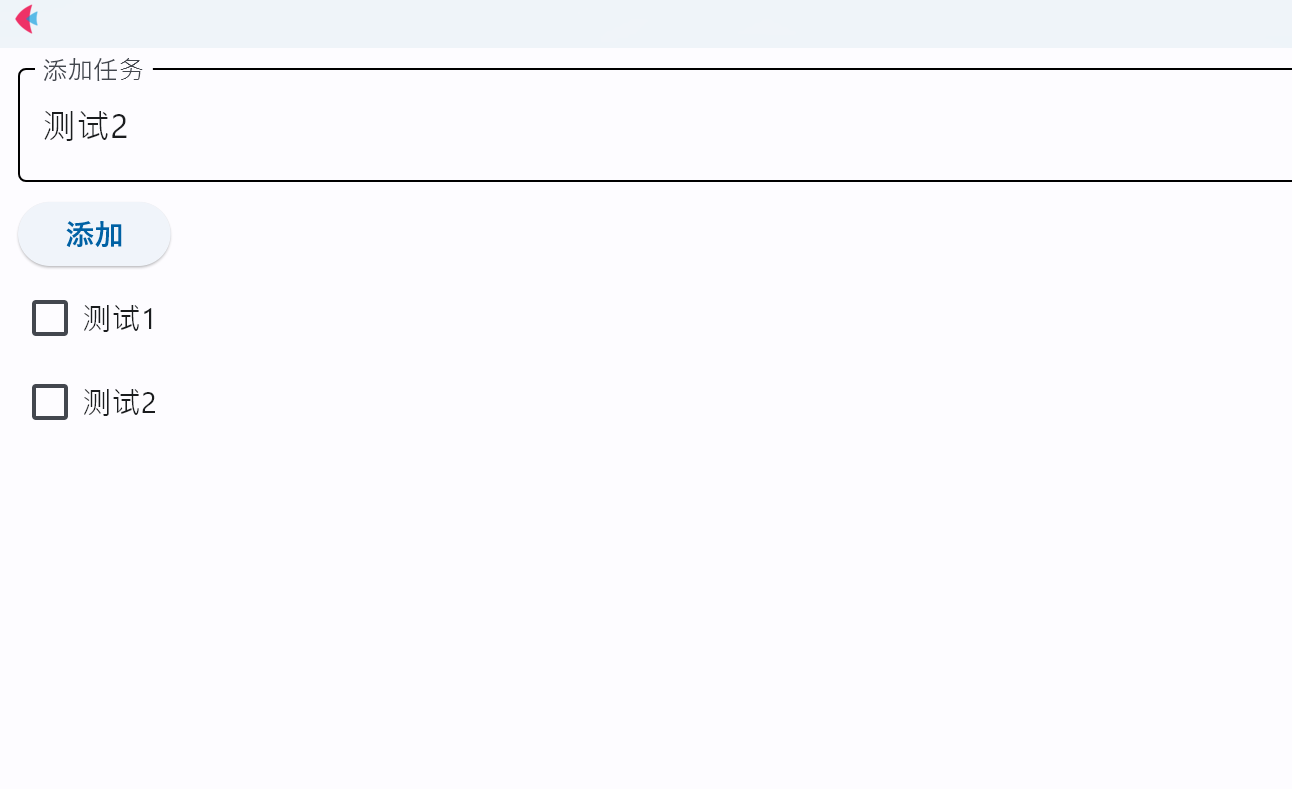
你将看到一个简单的待办事项应用界面,可以添加任务,并通过勾选任务来标记完成。
- Flet官方文档:https://flet.dev/docs
- Flet GitHub仓库:https://github.com/flet-io/flet
Flet以其现代化的设计和简洁的开发方式,为Python桌面应用开发带来了新的活力。通过上述的案例演示,我们可以看到,使用Flet构建桌面应用既直观又高效。无论是初学者还是有经验的开发者,都可以快速上手Flet,希望这篇文章能激发你对Flet的兴趣。























 1911
1911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










