1. 需求分析
设计一个在百度地图上统计学生籍贯所在地。实现在百度地图上的显示,学生的 jiguan 显示在地图等功能,具体要求如下:
1.1. 显示百度地图
打开网页显示百度
1.2. 显示学生
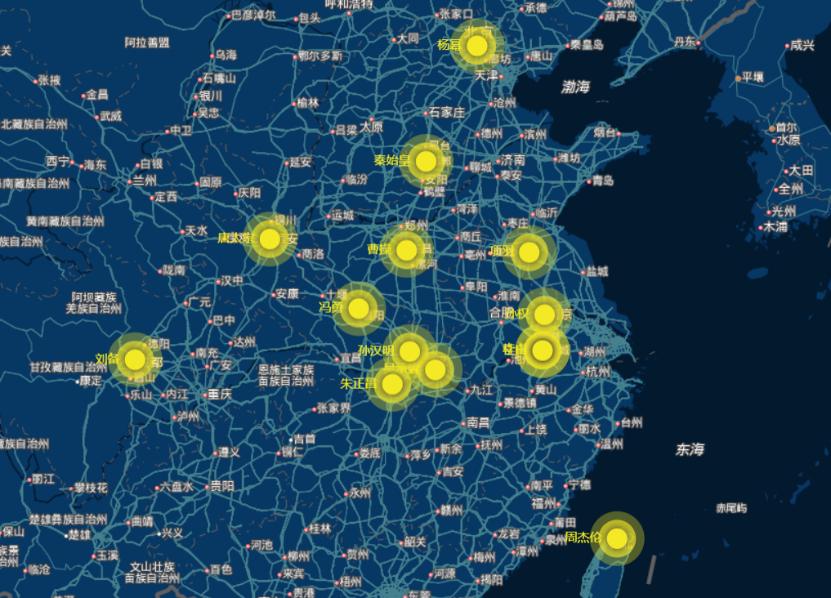
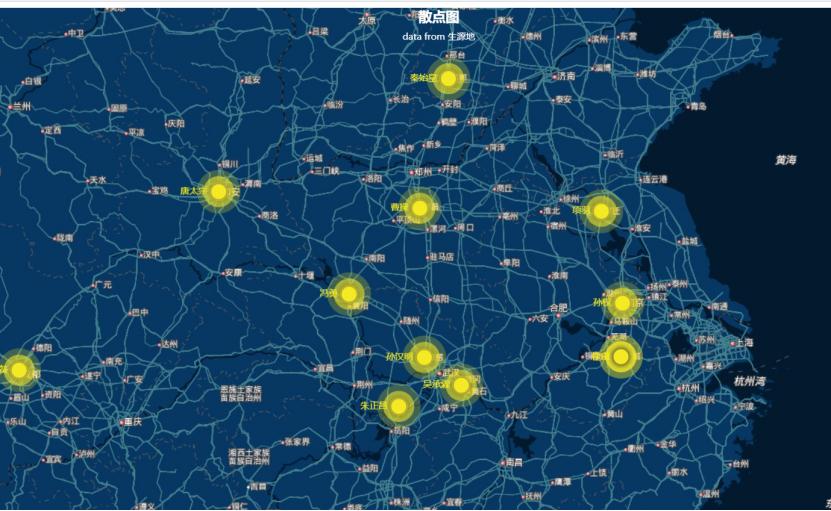
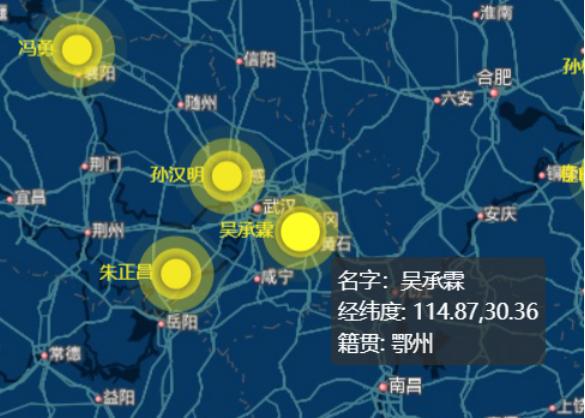
每个来自不同地区的学生会显示在百度地图上面如图 1-1,每一个在百度地图上的点都代表一个学生,每个点会显示学生的信息如图 1-2。

图 1-1:需求界面

图 1-2:学生信息
2. 系统设计
2.1. 用例图
例如下图 2-1 所示:
 
图 2-1 用例图
2.2. ER 图
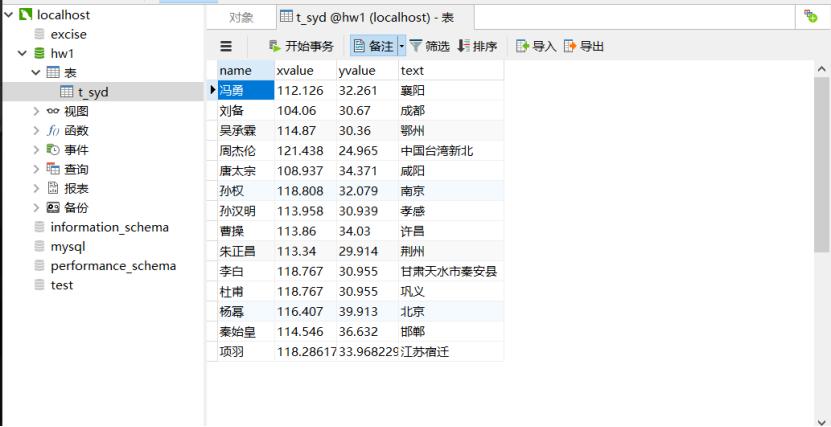
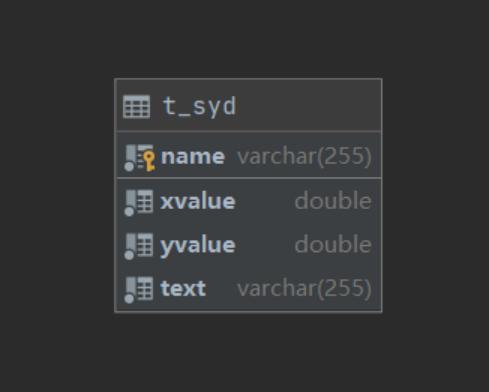
数据库设计 1 张表与 ER 图如图 2-2 所示:


图 2-2 数据库设计表和数据库 ER 图
2.3. UML 类图(Class Diagram)
对于用户功能模块,共设计如下 6 个类。
n 控制层类 SydController 类:前端控制器。
n Commonceng 的 R 类:返回的结果
n mapper 层接口 SydMapper:主要定义数据操作的接口
n config 层的 MybatisPulsConfig 类:配置 MyBatis
n service 层 SydService 接口: 业务逻辑层的接口
n 应用开关 DituApplication 类:启动 Spring boot 开发的启动类。
n 各类的结构及类之间的关系如图 2-3 所示:

图 2-3:UML 类图
2.4. UML 时序图(Sequence Diagram)

2.5. UML 活动图(Activity Diagram)
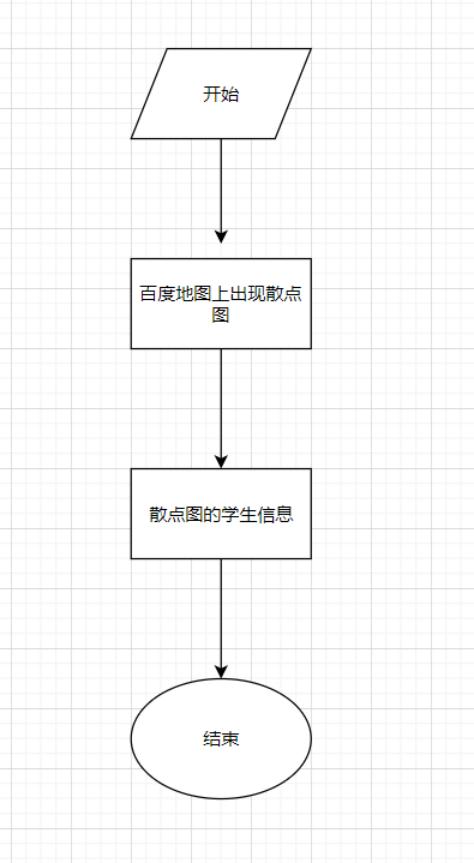
用户会打开网页会看到百度地图,学生数据会在百度地图上形成一个散点图,具体活动图 2-4 所示。

图 2-4 显示流程图
3. 系统实现
3.1. 项目结构
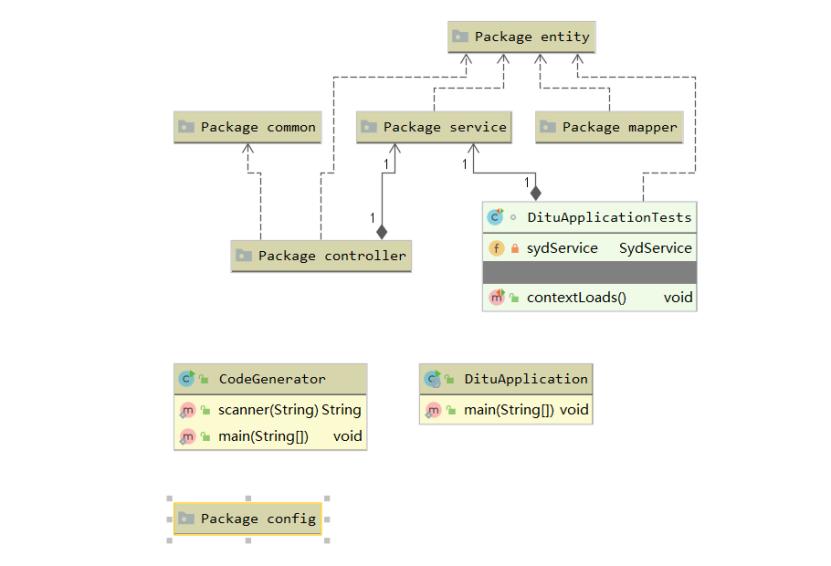
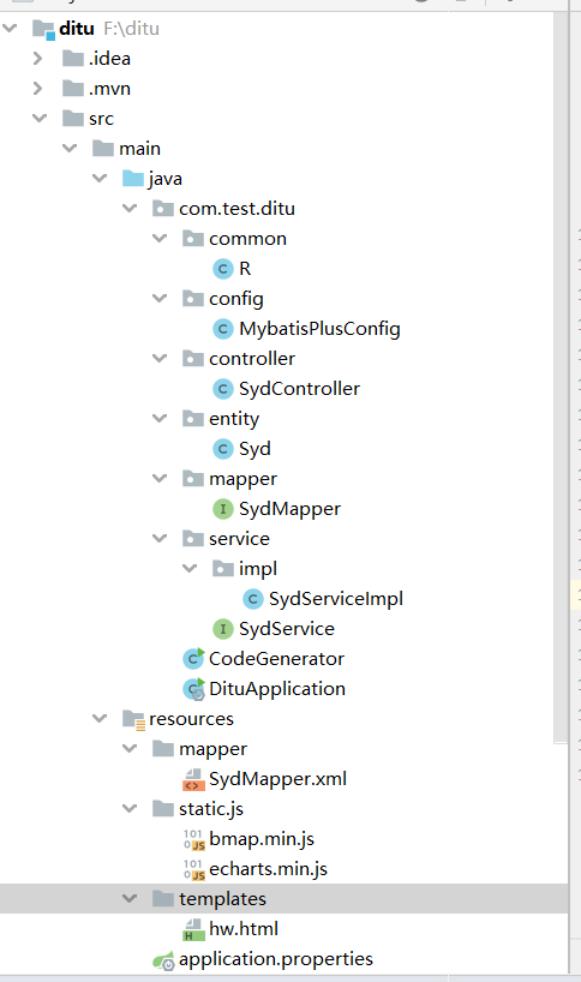
项目结构如下图 3-1 所示:

图 3-1:系统结构
3.2. 配置文件
3.2.1. application.properties 文件
该配置文件主要是配置数据库连接用户名和密码、MyBatis 配置检索路径和文件
# 数据源
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url= jdbc:mysql://localhost:3306/hw1?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
spring.datasource.username=root
spring.datasource.password=
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
mybatis-plus.configuration.map-underscore-to-camel-case=true
mybatis-plus.type-aliases-package=com.test.ditu.entity
mybatis-plus.mapper-locations=classpath:mapper/*.xml3.2.2.SydController.java 文件
前端控制器
4.packagecom.test.ditu.controller;importcom.test.ditu.common.R;importcom.test.ditu.entity.Syd;importcom.test.ditu.service.SydService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.web.bind.annotation.GetMapping;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.ResponseBody;importorg.springframework.web.bind.annotation.RestController;importjava.util.List;/*<p>*前端控制器*</p>**@author关注公众号:MarkerHub*@since2020-12-17*/@Controller@RequestMapping("/syd")publicclassSydController{@AutowiredprivateSydServicesydService;@GetMapping("/all")@ResponseBodypublicRall(){List<Syd>syds=sydService.getBaseMapper().selectList(null);returnR.fail(200,"操作成功",syds);}@GetMapping("/")publicStringto(){return"hw";}}3.2.3. common 层的 R.java
packagecom.test.ditu.common;importlombok.AllArgsConstructor;importlombok.Data;importlombok.NoArgsConstructor;importlombok.experimental.Accessors;importjava.io.Serializable;/*这里我们用到了一个Result的类,这个用于我们的异步统一返回的结果封装。*一般来说,结果里面有几个要素必要的*<p>*是否成功,可用code表示(如200表示成功,400表示异常)*结果消息*结果数据*/@Data@Accessors(chain=true)@AllArgsConstructor@NoArgsConstructorpublicclassRimplementsSerializable{privateintcode;//200是正常 非200表示异常
privateStringmsg;privateObjectdata;publicstaticRsucc(intcode,Stringmsg,Objectdata){Rr=newR().setCode(code).setData(data).setMsg(msg);returnr;}publicstaticRfail(inti,Stringmessage,Objectdata){Rr=newR().setCode(i).setData(data).setMsg(message);returnr;}}3.2.4. Mapper 层 Mapper 接口
packagecom.test.ditu.mapper;importcom.test.ditu.entity.Syd;importcom.baomidou.mybatisplus.core.mapper.BaseMapper;/*<p>*Mapper接口*</p>**@author关注公众号:MarkerHub*@since2020-12-17*/publicinterfaceSydMapperextendsBaseMapper<Syd>{}3.2.5.接口映射文件 SydMapper.xml
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mappernamespace="com.test.ditu.mapper.SydMapper"></mapper>3.2.6.Service 层接口 SydService
5.packagecom.test.ditu.service;importcom.test.ditu.entity.Syd;importcom.baomidou.mybatisplus.extension.service.IService;/*<p>*服务类*</p>**@author关注公众号:MarkerHub*@since2020-12-17*/publicinterfaceSydServiceextendsIService<Syd>{}3.2.7entity 层 Syd.java
packagecom.test.ditu.entity;importcom.baomidou.mybatisplus.annotation.TableName;importjava.io.Serializable;importlombok.Data;importlombok.EqualsAndHashCode;importlombok.experimental.Accessors;/*<p>**</p>**@author关注公众号:MarkerHub*@since2020-12-17*/@Data@EqualsAndHashCode(callSuper=false)@Accessors(chain=true)@TableName("t_syd")publicclassSydimplementsSerializable{privatestaticfinallongserialVersionUID=1L;privateStringname;privateDoublexvalue;privateDoubleyvalue;privateStringtext;}3.3 前端配置
hw.Html 的百度 API 调用和 echarts 的组件里的两个脚本文件
<scripttype="text/javascript"src="http://api.map.baidu.com/api?v=2.0&ak=78hQX88IBEYa78XqOHE52w9ouaYFobrM"></script><scriptsrc="/js/echarts.min.js"></script><scriptsrc="/js/bmap.min.js"></script>
百度自定义
mapStyle: { // 百度地图自定义样式
styleJson: [{
"featureType": "land",// 陆地
"elementType": "all",
"stylers": {
"color": "#073763"
}
},{
"featureType": "water",// 水系
"elementType": "all",
"stylers": {
"color": "#073763",
"lightness": -54
}
},{
"featureType": "highway",// 国道与高速
"elementType": "all",
"stylers": {
"color": "#45818e"
}
},{
"featureType": "boundary",// 边界线
"elementType": "all",
"stylers": {
"color": "#ffffff",
"lightness": -62,
"visibility": "on"
}
},{
"featureType": "label",// 行政标注
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffff",
"visibility": "on"
}
},{
"featureType": "label",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#444444",
"visibility": "on"
}
}
]
}
4. 系统测试
设计测试用例,给出程序每个功能模块的运行结果截图。
运行 hw.work 文件,会使服务运行,在浏览输入 http://localhost:8080/syd/打开界面如下图 4-1:

图 4-1:主界面

图 4-2:显示学生学籍信息
5.系统总结
7.1 echarts 图表的初始化和显示:
echarts 对象:在标签式引入的方式中,有 echarts 对象,所有图表的初始化、事件的绑定...等等都通过 echarts 这个对象来处理。
一个简单的 echarts 图表显示总结起来有四步(可参考官网中 demo 的例子:http://echarts.baidu.com/doc/start.html):
· 准备一个 DOM:
·
这是存放 echarts 图表的 DOM,切记在此需要指定 DOM 的 width 和 height 属性(即官网所说的”具备大小的 DOM“),否则图表不会显示的。
初始化图表: var bmapChart = echarts.init(document\.getElementById('map-wrap'));
组织 option(图表的核心对象:数据、样式...):
这里就是定义所需要的图表,echarts 图表编程其实就是写 option ,组织数据、定义样式、各种控件...的显示,看 API 。echarts 就是基于 JSON 对象和数组的,option 对象的各个属性很规范。
加载数据: bmapChart.setOption(option);


























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










