router的使用
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
// 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
动态路由
- 什么是动态路由?
动态路由就是可以接收参数数据的路由形式,路由地址的一部分是会发生变化的 - 如何接收动态路由传递的参数?
$route.params
通过props属性获取与传递参数数据的方式
A.我们可以将props属性设置为true,route.params将会被设置为组件属性,那么组件可以通过props接收route.params
B.可以将props属性设置为一个对象,那么组件可以通过props接收对象的数据
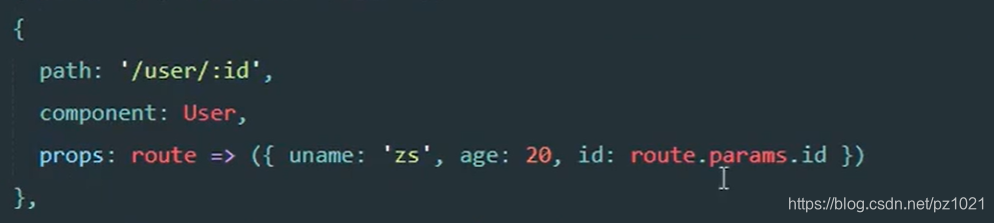
C.还可以将props属性设置为一个函数,那么就可以同时将参数数据以及对象数据传递给组件。

编程式导航与路由传参
// 1. 用name路径的方式进行路由传参
this.$router.push({ name: 'Goods', params: { goodsID: id } })
// 2. 用path路径的方式进行路由传参
this.$router.push({path:'goods',query:{goodsID:id}})
//接收this.$route.query.goodsID
Hash与History模式

vue- router默认hash模式, ur使用#后面定位路由,对seo不利,设置history,就可以使用普通的url模式
history模式即普通url模式,这种模式充分利用history.pushState API来完成URL跳转而无须重新加载页面
使用:
const router = new VueRouter({
mode: 'history',
routes: [...]
})
两者的区别
- hash模式url带#号,history模式不带#号
- 如果考虑url规范的话,那就需要使用history模式,因为history模式不带#,是个正常的url,适合开发习惯
- 把用Vue和React做的页面分享至第三方APP,有的app是不允许带url的,所以要用history模式
- 使用history的一个问题就是,在访问二级页面的时候,做刷新操作会出现404错误,那么就需要和后端人配合让特配置一下Apache或者是Nginx的url重定向,重定向到你的首页路由
路由守卫
可以用来做用户在没有登录注册时的拦截
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
每个守卫方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
组件中的守卫
- beforeRouteEnter
- beforeRouteUpdate
- beforeRouteLeave
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}






















 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








