定义一个观测类
//Observe.js
class observe {
constructor(value) {
this.value = value
if(Array.isArray(value)) {
//数组的逻辑
} else {
//对象的逻辑
this.work(value)
}
},
work(obj) {
let keys = Object.keys(obj);
for(let i = 0; i< keys.length;i++) {
defineReactive(obj,keys[i]);
}
}
}
function defineReactive(obj,key,val) {
if(arguments.length == 2){
val = obj[key];
}
if(typeof val == 'Object') {
//递归
new observe(val)
}
Object.defineProperty(obj,key,{
enumerable:true,
configurable:true,
get() {
console.log(`${key}属性被访问了`);
return val;
},
set(newValue) {
console.log(`${key}属性被修改了,新的值为${newValue}`);
val = newValue;
}
})
}
//index.html
<script type="module">
improt {observe} from "./Observe.js"
let obj = new observe({
name:'小明',
age:15,
demo:{
x:'vue',
y:123
}
})
console.log(obj.value.demo.y) //123
obj.value.demo,x = 345
console.log(obj.value.demo.y) // 345
</script>
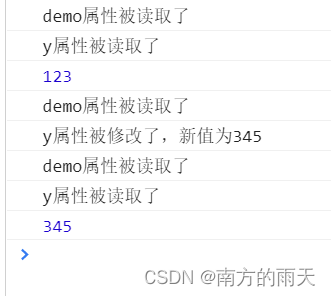
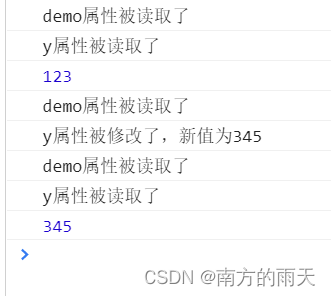
结果如下























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








