- 列表内容
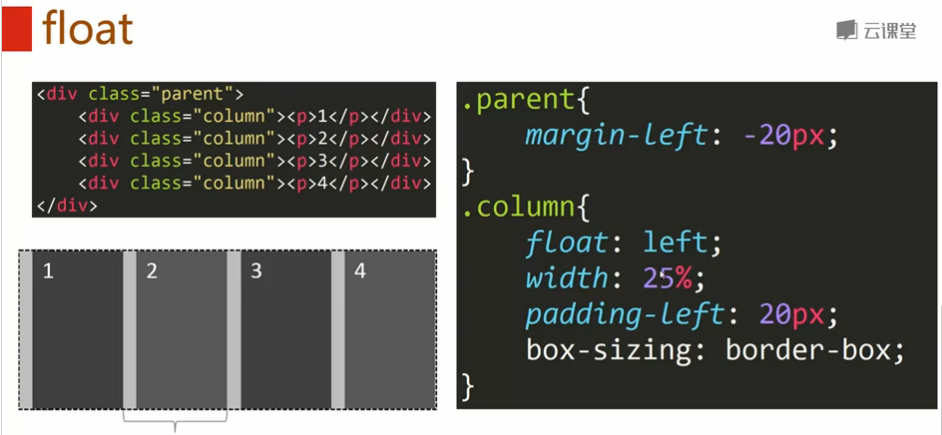
- float+margin(IE6下hack:margin-right(-xpx))
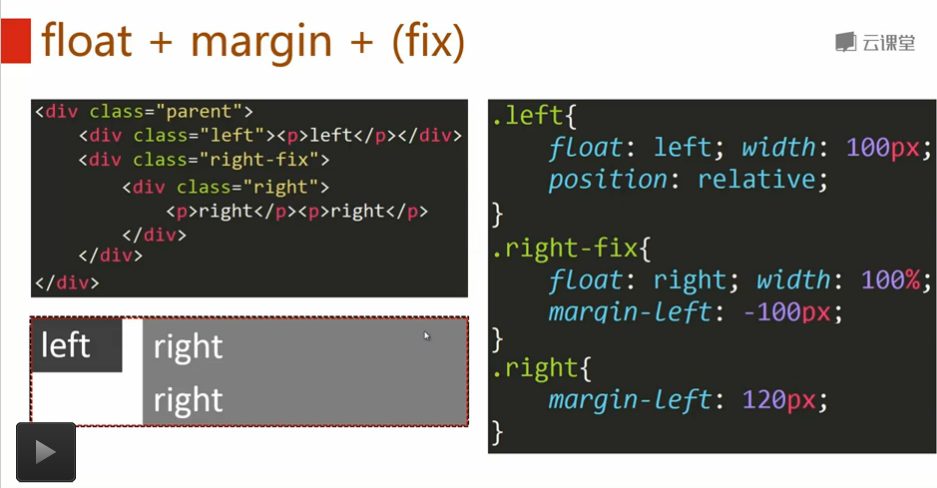
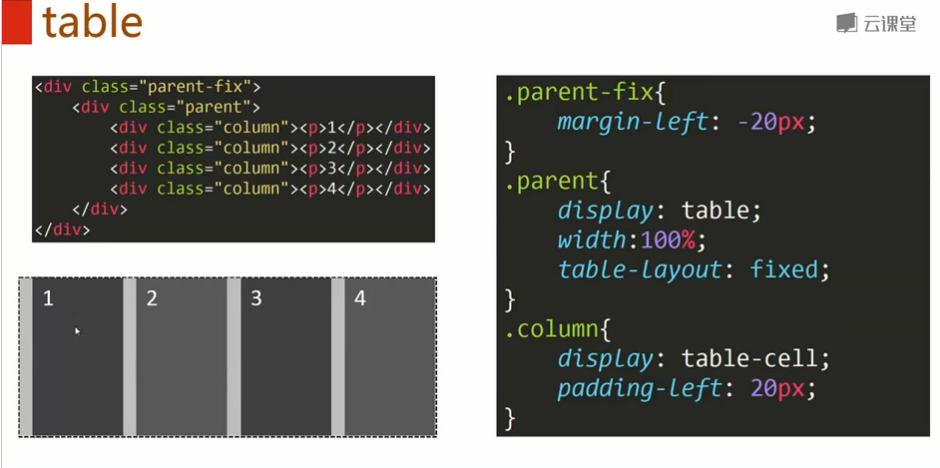
- float+margin+(fix)
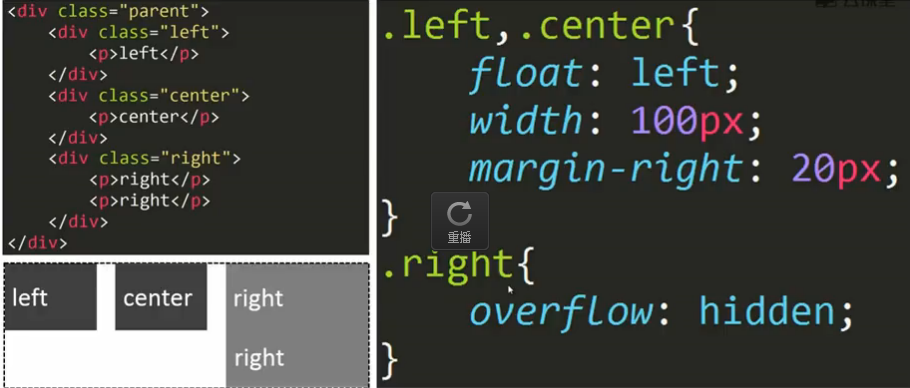
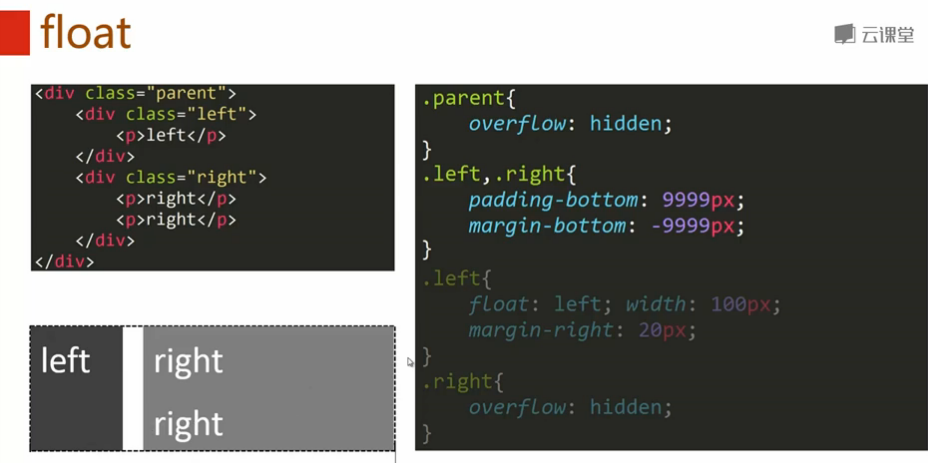
- float+overflow
- .left{float:left;}.right{overflow:hidden;}
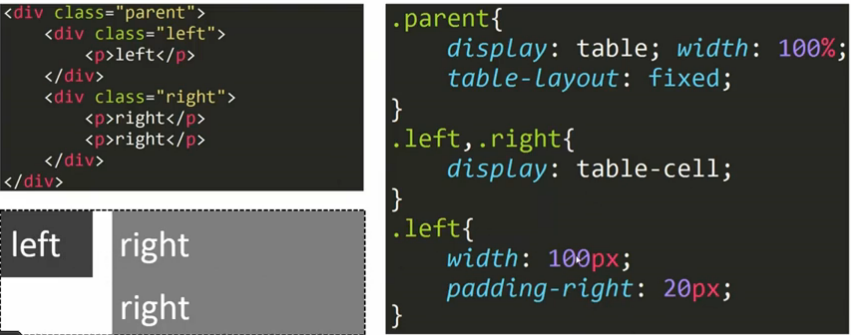
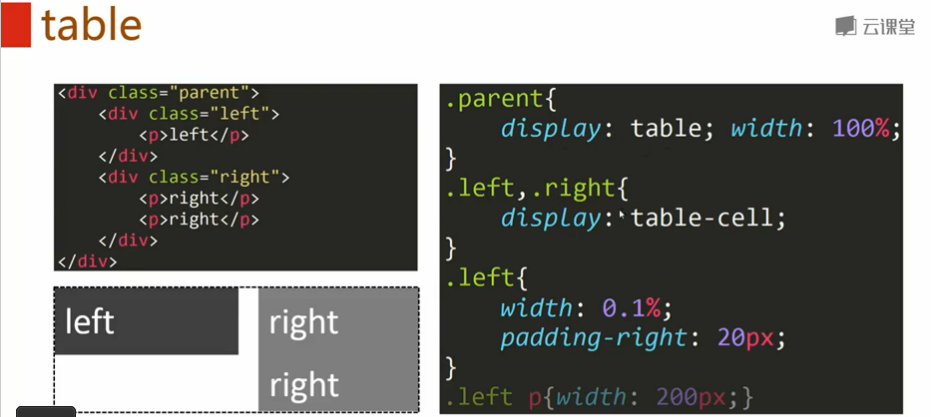
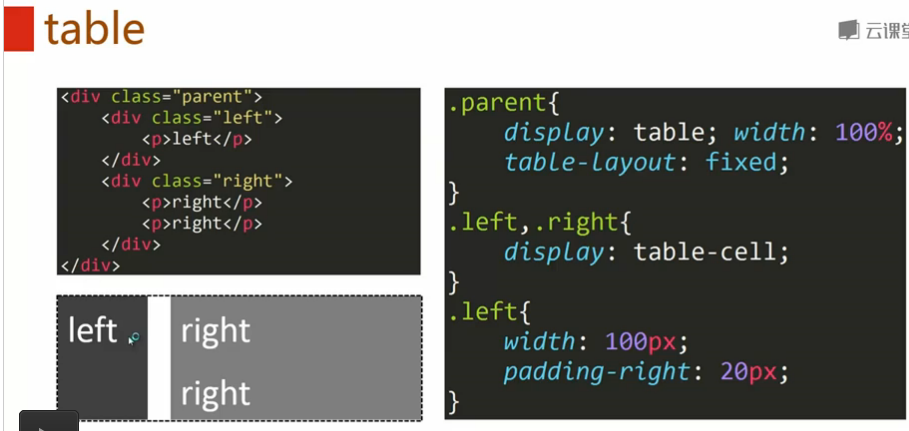
- table
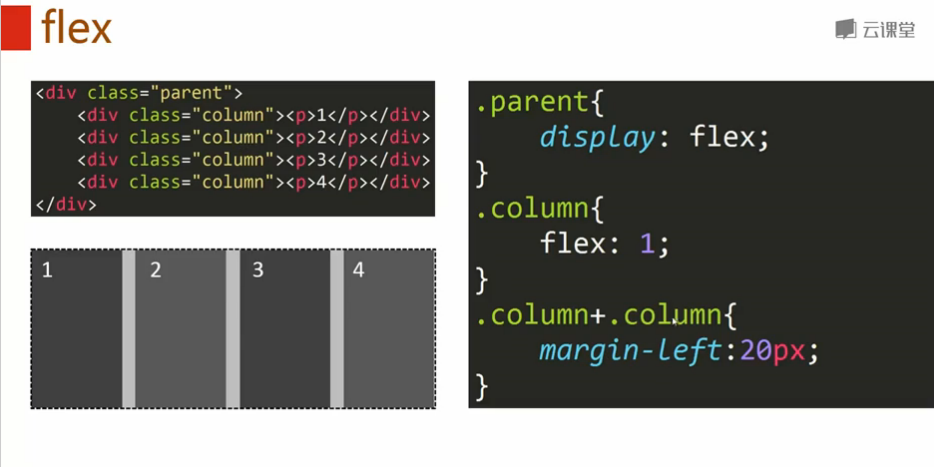
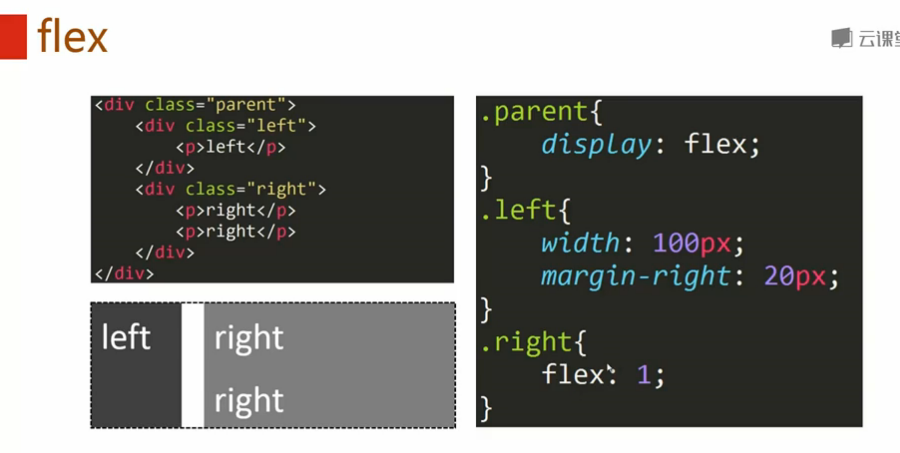
- flex
- 多列定宽一列自适应
- 不定宽
- 等分
- float
- table用background-clip:裁剪背景颜色区域
- flex
- float
- 等高
-flex
- 伪等高
- table
- 伪等高
- -
多列布局
最新推荐文章于 2024-04-27 00:45:00 发布



































 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








